43
How Flutter handles everything behind the scenes?
Flutter is a cross-platform UI framework for dart which provides features to develop mobile apps. Elegant and astonishing apps can be built with Flutter.
Flutter renders the code written to the screen of the device in the form of widgets. It can be a desktop, a mobile, etc. Device screens are the canvas for our app on which Flutter paints the widgets and sums up to a fully-fledged app.
But that's not only what Flutter does. But just displaying widgets is not the only thing Flutter does. Behind the beautiful UI, there lies the logic of how the app will work.
In this post, we're going to explore the understanding of how Flutter manages to provide such amazing apps.

As per the image, we can see that there is some variation in the linkage between the stateful widget and its corresponding element.
The element is connected to the widget as well as the state. Now, what exactly is a state.

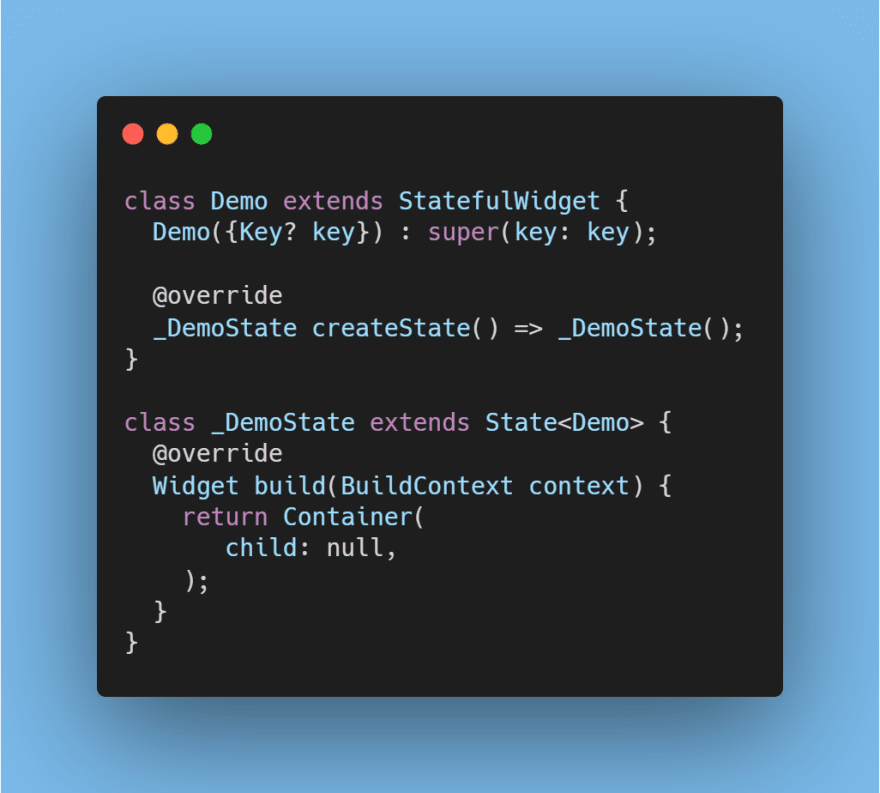
Whenever we create a stateful widget it creates two classes, namely User-defined class which extends StatelessWidget and another class which extends State class.
The other class we're talking about is created in the initial class with the help of the createState() method. This then rebuilds the widget according to the changes in state.

In this case, the scenario differs. It depends on the current state of the widget. Let's dive deep into it.
For example, if there is a container with background color equals to red then it is stored as a value in widget configurations in widget tree which is then passed to rendering widget by container element which holds the reference to container and finally we see a red container on our screens.
But when we call setState suppose to change its background color to blue, then the new container widget with background = blue will replace the one with background = red.
Now the question arrives that what will happen to container element referring to the container with bg = red. Well, upon calling setState, it relocates its reference to a new widget that replaced the older one. However, the state object will not change. Just its properties will change which will be assigned to the new widget.
After all these processes, the element which refers to the new widget will inform the rendered widget about the changes and it will reflect on the screen.
Thus, Flutter not rebuilds the hold widget but only changes its reference to the updated widget. This will not lead to performance issues.
So, this was all about behind the scenes and how flutter manages all the rendering and updating of widgets.43
