16
Style your jupyter notebook
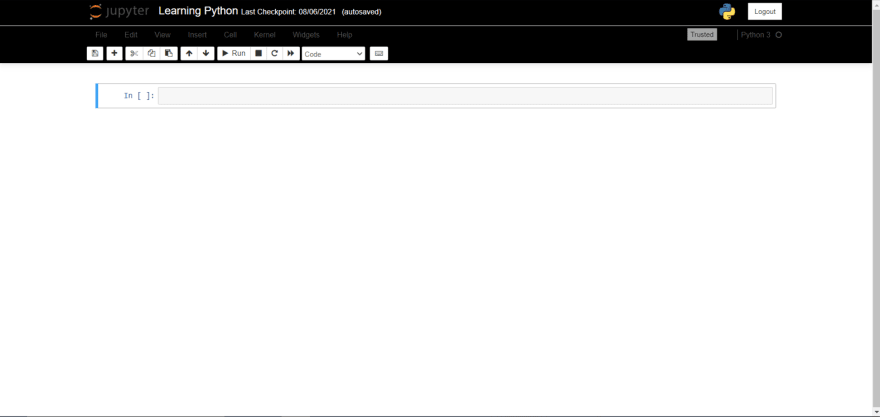
Hello Everyone, Today I will talk about how you can style your jupyter notebook and make it look the way you prefer. If you are a python programmer, jupyter notebook is an awesome platform. If you want jupyter notebook on your system, you can either install Anaconda Navigator or just directly install jupyter notebook on your system.
So, after you are done setting up jupyter notebook on your system you need to navigate to the following path in your system:
So, after you are done setting up jupyter notebook on your system you need to navigate to the following path in your system:
C:\Users\{username}\.jupyterHere username can be your name, you all know what that is any way.
Now, here you might see a folder named custom which consists of a custom.css file or you may not. But do not panic you can always create a custom folder with a custom.css file on your own. Make sure you do not change the names of folders and files.
Now, here you might see a folder named custom which consists of a custom.css file or you may not. But do not panic you can always create a custom folder with a custom.css file on your own. Make sure you do not change the names of folders and files.
Here are some specifiers to keep in mind:
#notebook-container : can be used to style the container of input boxes.
.notebook_app : class name of the whole body of the app.
body > #header : controls the styling of the header.
.navbar-default : controls styling of the navbar.
.navbar-default .navbar-nav > li > a : styling links in navbar
#kernel_indicator : styling the kernel indicator.
div.input_area : styling the input area
div.cell : styles the cell containing the input area
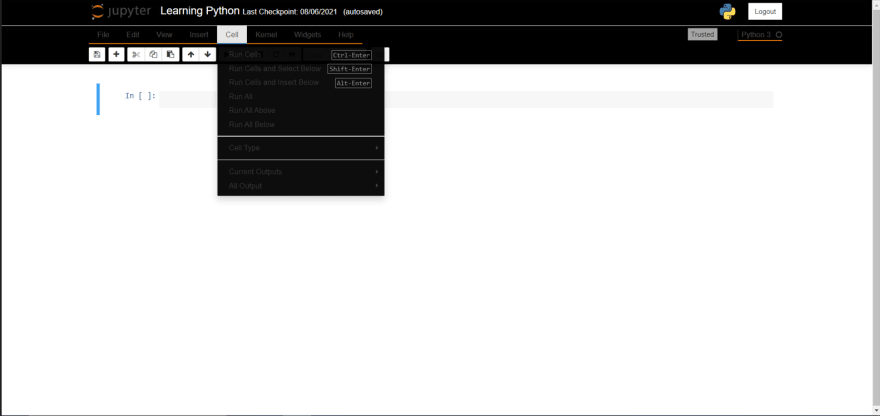
.dropdown-menu : styles the dropdown menus of the navigation links.
div.output_wrapper : styles the output wrapperSo, let's get started. Now I will walk you through some css that you can apply to your jupyter notebook.
CSS:
#notebook-container{
box-shadow: none !important;
}CSS:
.notebook_app {
background: #fff !important;
}Here I just made the whole body's background to white but you can do your own styling.
CSS:
body > #header {
background: #000;
color: #fff;
}CSS:
.navbar-default {
background: none;
border: none;
}
CSS:
.navbar-default .navbar-nav > li > a, #kernel_indicator {
color: rgba(255, 255, 255, 0.25);
border-bottom: 2px solid #f57b00;
transition: all 0.25s;
}
.navbar-default .navbar-nav > li > a:hover, #kernel_indicator:hover {
border-bottom: 2px solid #fff;
color: rgba(255, 255, 255, 1);
}CSS:
div.input_area {
border: none;
border-radius: 0;
background: #f7f7f7;
line-height: 1.5em;
margin: 0.5em 0;
padding: 0;
}
div.cell {
transition: all 0.25s;
border: none;
position: relative;
top: 0;
}CSS:
.dropdown-menu {
z-index: 999999 !important;
background-color: #000;
color: #fff;
opacity: 0.95;
}
There's a lot more to it.
I know what I did doesn't look all that awesome but hey, now that you know how, you can do much more.
Here's the full CSS:
I know what I did doesn't look all that awesome but hey, now that you know how, you can do much more.
Here's the full CSS:
/*This file contains any manual css for this page that needs to override the global styles.
This is only required when different pages style the same element differently. This is just
a hack to deal with our current css styles and no new styling should be added in this file.*/
#ipython-main-app {
position: relative;
}
#jupyter-main-app {
position: relative;
}
#notebook-container{
box-shadow: none !important;
}
.container {
width: 80% !important;
}
.notebook_app {
background: #fff !important;
}
body > #header {
background: #000;
color: #fff;
}
.navbar-default {
background: none;
border: none;
}
.navbar-default .navbar-nav > li > a, #kernel_indicator {
color: rgba(255, 255, 255, 0.25);
border-bottom: 2px solid #f57b00;
transition: all 0.25s;
}
.navbar-default .navbar-nav > li > a:hover, #kernel_indicator:hover {
border-bottom: 2px solid #fff;
color: rgba(255, 255, 255, 1);
}
div.input_area {
border: none;
border-radius: 0;
background: #f7f7f7;
line-height: 1.5em;
margin: 0.5em 0;
padding: 0;
}
div.cell {
transition: all 0.25s;
border: none;
position: relative;
top: 0;
}
div.cell.selected, div.cell.selected.jupyter-soft-selected {
border: none;
background: transparent;
box-shadow: 0 6px 18px #aaa;
z-index: 10;
top: -10px;
}
div#pager {
opacity: 0.85;
z-index: 9999;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus {
color: #fff;
background-color: transparent;
border-bottom: 2px solid #fff;
}
.dropdown-menu {
z-index: 999999 !important;
background-color: #000;
color: #fff;
opacity: 0.95;
}
.dropdown-menu > li > a {
color: #fff;
}
.dropdown-menu > .disabled > a, .dropdown-menu > .disabled > a:hover, .dropdown-menu > .disabled > a:focus {
color: rgba(255, 255, 255, 0.25);
}
.navbar-nav > li > .dropdown-menu {
border: none;
box-shadow: none;
}
div.output_wrapper {
background: #eee;
}
div.cell.unselected div.output_area{
box-shadow: inset 0 0 25px #aaa;
padding: 1em 0;
overflow-x: auto;
transition: all 0.25s;
}
div.cell.selected .output_area {
box-shadow: inset 0 0 5px #aaa;
padding: 0.5em 0;
overflow-x: auto;
}
div.cell.selected .div.output_scroll {
box-shadow: none;
}
div.output_wrapper {
margin: 0 0 1em;
transition: all 0.25s;
}
div.cell.selected .output_wrapper {
margin: 0;
}
.dataframe {
background: #fff;
box-shadow: 0px 1px 2px #bbb;
}
.dataframe thead th, .dataframe tbody td {
text-align: right;
padding: 1em;
}
.output, div.output_scroll {
box-shadow: none;
}
.rendered_html pre code {
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #2a7bbd;
color: #444;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1em 1.5em;
display: block;
word-wrap: break-word;
}
h1, .h1 {
font-size: 33px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
font-size: 2.5em !important;
color: #2a7bbd;
}16




