25
Intro to Flask - Micro Web Framework
Websites have been floating around us for quite a long time now. The process of web development is quite simple, actually! All you need is some basic knowledge of HTML, CSS and JavScript.
But this isn't completely true; at some point, you will realize that there are dozens of limitations and restrictions in the traditional web development method.
Let's assume a situation, you are an ML expert and have built an out of box solution using Linear Regression. Now, you want to showcase your product to the world. Of course, you'll need a website, and if you research, you'll find that developing a highly advanced website using HTML is quite difficult.
To create an advance and complex website, you need to use Flask. Yes! You heard it right; Flask is for web development.
In this guide, I'll talk about Flask and its implementation. I'll give you a brief overview of this Framework. So, let's get started:
But this isn't completely true; at some point, you will realize that there are dozens of limitations and restrictions in the traditional web development method.
Let's assume a situation, you are an ML expert and have built an out of box solution using Linear Regression. Now, you want to showcase your product to the world. Of course, you'll need a website, and if you research, you'll find that developing a highly advanced website using HTML is quite difficult.
To create an advance and complex website, you need to use Flask. Yes! You heard it right; Flask is for web development.
In this guide, I'll talk about Flask and its implementation. I'll give you a brief overview of this Framework. So, let's get started:
Flask is a "Micro Web" Framework. In flask, the term "Micro Web" represents a very vital feature of it. Flask is called a Micro Web Framework because there is no need for third-party libraries and tools to add functionality to a website.
Instead, Flask supports extensions. All the required extensions are easily available on the official website of Flask.
Instead, Flask supports extensions. All the required extensions are easily available on the official website of Flask.
From form validation to file handling, every extension is easily available on the internet. Flask is completely written in Python, we will also use Python to build a flask API.
Since Flask is built using Python, all the Data Scientists, Machine Learning experts, and experience Python developers are the targeted users.
The motive behind Flask is to help developers create complex websites easily using modern- day programming styles.
Right now, the following companies are using Flask extensively:
The motive behind Flask is to help developers create complex websites easily using modern- day programming styles.
Right now, the following companies are using Flask extensively:
Here comes the question, in which I can create a really long list of features that Flask offers. But, due to time and space restrictions, I have included only the important features:
You must be concerned that Frameworks are usually a little tricky to install, and you might need some considerable amount of time to install Flask. But, it's nothing like that.
Installing Flask is quite an easy task.
Installing Flask is quite an easy task.
Before we proceed, you must note that you'll need to install Python and virtualenv before installing Flask Framework.
You can install Python from its official website, I'll guide you to install virtualenv and Flask.
To install virtualenv, follow the steps:
You can install Python from its official website, I'll guide you to install virtualenv and Flask.
To install virtualenv, follow the steps:
Step 1: Open Terminal/Command window.
Step 2: Write the following command:
pip install virtualenvStep 3: Create your custom virtualenv, use the following command:
virtualenv demo_envStep 4: Now, Activate the newly created custom virtual environment.
demo_env\Scripts\activateOnce, you are done with virtualenv installation and implementation, use the following command to install Flask on your system:
pip install flaskThe process of implementing Flask is a little different from the basic web development process. In order to create a website using Flask, you need to create an additional Python file apart from other website files.
Don't worry, It is very easy. In addition to this, you just need to set up the Python file only once in a project until you plan to make some changes in the index file's location
Follow the steps carefully to avoid any possible errors:
Don't worry, It is very easy. In addition to this, you just need to set up the Python file only once in a project until you plan to make some changes in the index file's location
Follow the steps carefully to avoid any possible errors:
Step 1: Create a Python file app.py
Step 2: In the same directory, create a folder named "templates" and inside the folder, create a file "index.html". This file is going to be the homepage file of your website.
Step 3: Import the following modules:
from flask import Flask, render_templateStep 4: Open app.py file and paste the following code:
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name___ == '__main__':
app.run(debug=True)Note: Since you are going to try Flask for the first time, it is not advisable to change the above code. Once you have sufficient experience with Flask, you can explore the app.py file commands.
Step 5: Now, Open the index.html file that you have created inside the template directory earlier in Step 1.
Step 6: In this, you can write anything in HTML and text whether your demo website is working or not.
<!DOCTYPE html>
<html>
<head>
<title>Demo Website</title>
</head>
<body>
<h1>This is the first heading</h1>
</body>
</html>Step 6: That's all, now simply run the app.py file using the following command:
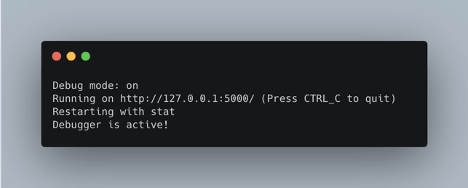
python app.pyIn the console, you'll see an output similar to the following:

Step 7: Open your browser and use the localhost URL "http://localhost:5000/". You'll see your website's homepage.
That's how you need to use Flask. If anything undesirable comes, you can drop it down in the comments.
That's how you need to use Flask. If anything undesirable comes, you can drop it down in the comments.
Though Flask is a very lightweight web development framework but it has some great potential. There is nothing you can't achieve in web development using Flask.
You can create amazing websites using Flask that too quite easily. It is recommended to at least have hands-on experience with flask once.
You can create amazing websites using Flask that too quite easily. It is recommended to at least have hands-on experience with flask once.
In the next tutorial, we will build a simple flask API and deploy it on Heroku
25
