41
Automation Script for the Flight Searching
How's it going guys😀, Today I wanted to share you how to write an automation script for any website. for this example I'm going to use the example of the Google Flight(https://www.google.com/travel/flights).
Download the chrome driver based on your OS(I'm using Windows💻)
- git clone git@github.com:dhruvrajkotia/automation_scripts.git
- cd automation_scripts
- python -m venv (I'm using Python 3.9)
- pip install -r requirements.txt (Install all requirements)
Put your chrome driver in the chrome_driver directory in the project.
Great👏, You have setup the Project.
python google_flights_automation_script.py
You can see that one new browser window will shown up and search for the flight based on the parameters that we have provided in the script.
Now you have successfully configured the script in your local file. Now let's talk about the script logic and how it's working. Hope 🤞 you enjoyed to see the result of the Automation script.
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import BySo here we are using the selenium library for automation script. Selenium is one of the best library available for the Python Automation script. for more information check it out the official documentation of the selenium: https://selenium-python.readthedocs.io/
chromedriver_location = "chrome_driver/chromedriver.exe" # Path of chrome driver script. OS: windowsHere we have provided the path to the chromium driver.
# test inputs
site = "https://www.google.com/flights?hl=en"
source_city = "Ahmeda"
destination_city = "Mumbai"
departure_date = "2021-11-21" # YYYY-MM-DD
return_date = "2022-02-27"
# XPATH List of the UI elements
source_city_XPATH = "//*[@id='i6']/div[1]/div/div/div[1]/div/div/input"
dropdown_selection_XPATH = "//*[@id='i6']/div[6]/div[2]/div[2]/div[1]/div/input"
destination_XPATH = "//*[@id='i6']/div[4]/div/div/div[1]/div/div/input"
departure_date_XPATH = '//*[@id="yDmH0d"]/c-wiz[2]/div/div[2]/div/c-wiz/div/c-wiz/div[2]/div[1]/div[1]/div[2]/div[2]/div/div/div[1]/div/div/div[1]/div/div[1]/div/input'
return_date_XPATH = '//*[@id="yDmH0d"]/c-wiz[2]/div/div[2]/div/c-wiz/div/c-wiz/div[2]/div[1]/div[1]/div[2]/div[2]/div/div/div[1]/div/div/div[1]/div/div[2]/div/input'
search_button_XPATH = '//*[@id="yDmH0d"]/c-wiz[2]/div/div[2]/div/c-wiz/div/c-wiz/div[2]/div[1]/div[2]/div/button'
calendar_date_XPATH = '//div[@data-iso = "{date}"]//div[@class="lkvzbb KQqAEc"]'
calendar_submit_button_XPATH = '//*[@id="ow59"]/div[2]/div/div[3]/div[3]/div/button'Here we have defined the static test input which will fill the values in the google flights website via script.
we have defined the XPATH for the UI component which will help us to fill the test values using automation script.
driver = webdriver.Chrome(chromedriver_location)
driver.maximize_window()
driver.get(site) # Open Site in new chrome windowSo using above code new chrome window will open and then maximize the size of the chrome window to full size and open the site that we have configured in the test inputs. (https://www.google.com/flights?hl=en)
# source_city selection steps
fly_from = driver.find_element(By.XPATH, source_city_XPATH)
fly_from.click()
fly_from_text = driver.find_element(By.XPATH, dropdown_selection_XPATH)
fly_from_text.send_keys(source_city)
fly_from_text.send_keys(Keys.ENTER)So here we first find the source city element. For that you need to open the site and open the inspect window. Select the element and copy the XPATH for the element.(How to find XPATH: https://www.browserstack.com/guide/find-element-by-xpath-in-selenium) After then we click on that div so the dropdown will be open where we can search for the city name.

# destination_city selection steps
fly_to = driver.find_element(By.XPATH, destination_XPATH)
fly_to.click()
fly_to_text = driver.find_element(By.XPATH, dropdown_selection_XPATH)
fly_to_text.send_keys(destination_city)
fly_to_text.send_keys(Keys.ENTER)For the destination city, we are going to follow the same sequence.
# departure_date selection steps
departure_date_element = driver.find_element(By.XPATH, departure_date_XPATH)
departure_date_element.click()
time.sleep(2)
calendar_div = driver.find_element(By.XPATH, calendar_date_XPATH.format(date=departure_date))
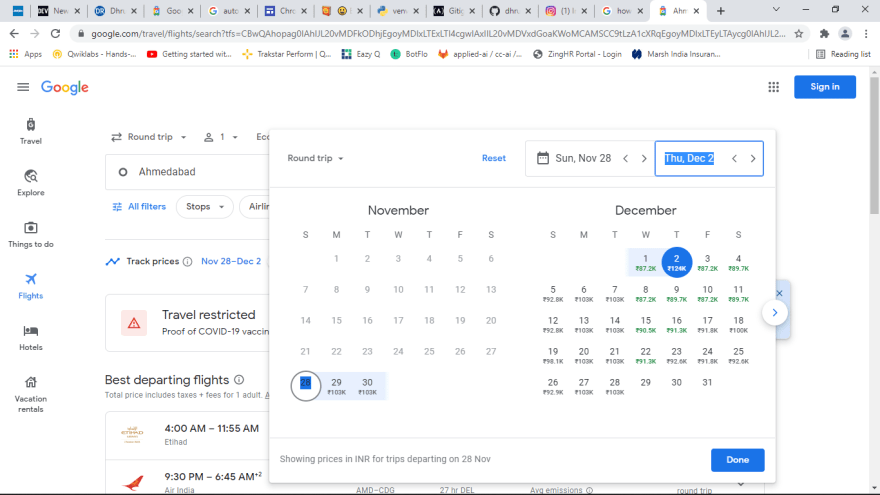
calendar_div.click()This is for the calendar picker, to pick the calendar date. So here we first open the calendar by clicking on the div. and select the date.
Here we are going to use the one of the element in div which is data-iso, which has the date in the format of YYYY-MM-DD . So based on that we can select the appropriate date.
calendar_date_XPATH = '//div[@data-iso = "{date}"]//div[@class="lkvzbb KQqAEc"]'
The same way we are going to perform for the return date.
# return_date selection steps
return_date_calendar_div = driver.find_element(By.XPATH, calendar_date_XPATH.format(date=return_date))
return_date_calendar_div.click()Once we added all the information we need to click on the Done button in the calendar picker.

# click on the Done button in calendar picker
submit_button = driver.find_element(By.XPATH, calendar_submit_button_XPATH)
submit_button.click()So, Yeah Congratulations, You probably understood all the concepts regarding automation script for flight search.
Hope 🤞 you liked it, Feel free to reach out to me if you have any doubts.
Please Follow me on twitter, I'm regularly posting some information regarding the ChatBot development, NLP, Python, NodeJS. Glad to connect with you.
41
