30
Deploying DApp to Heroku: Part (4/4)

In this part of the tutorial we'll be deploying the react app we built in the previous section.
For this tutorial you need to have your repo on github. If you haven't done it yet follow these instructions to do so.
 Give a unique name and select a region.
Give a unique name and select a region.Buildpacks are scripts that are run when your app is deployed. They are used to install dependencies for your app and configure your environment.
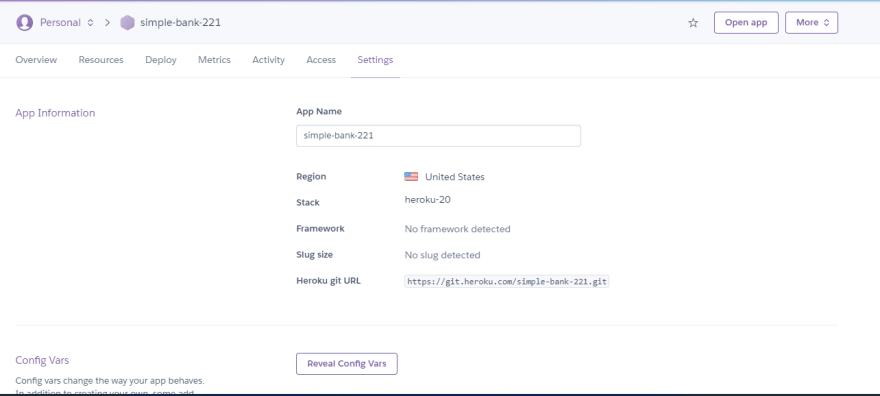
Go to app settings.

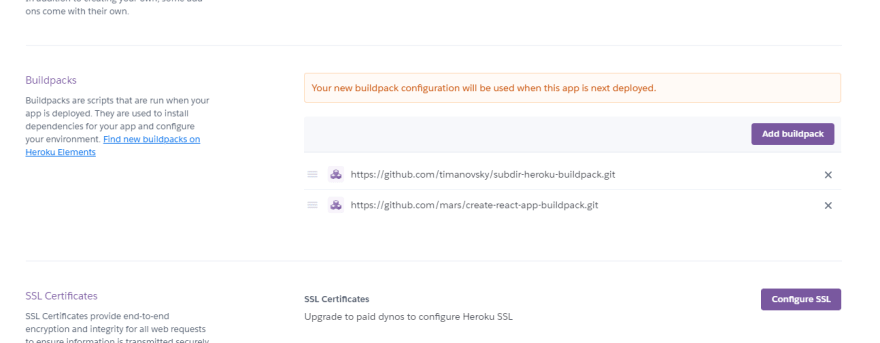
Here we need to add two buildpacks, one because the project we want to host
frontend is a subdir in the project and second because heroku doesn't have a official builtpack for react.Scroll down, click on Add Buildpacks and add
https://github.com/timanovsky/subdir-heroku-buildpack.githttps://github.com/mars/create-react-app-buildpack.git
Make sure they are in the right order as shown above.

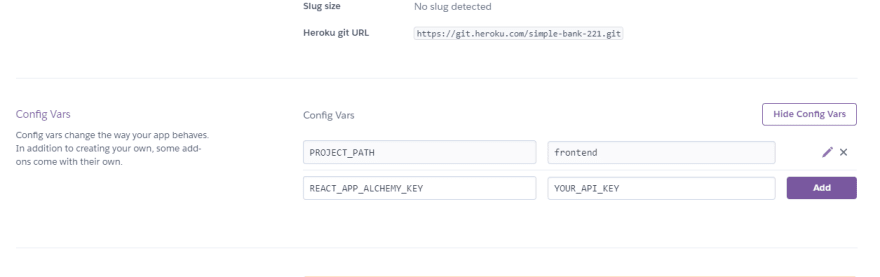
Go to
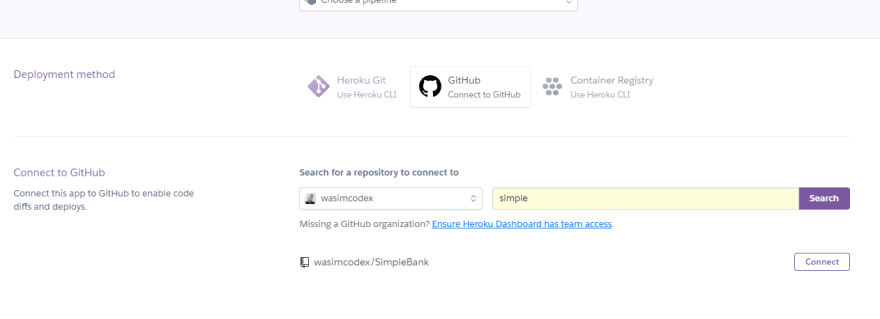
Config Vars section and set up these two variables, PROJECT_PATH: frontend and REACT_APP_ALCHEMY_KEY: <YOUR_ALCHEMY_KEY>.Now go to the deploy tab, here we have three different deployment methods. We will use the GitHub method. Click on it and it will ask you to connect to your github account.

Now, search for your github repo and click on connect.

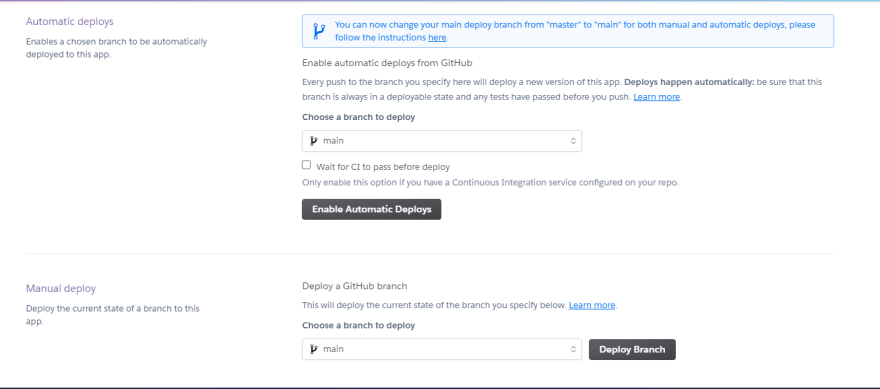
Select your branch and
Enable Automatic Deploys, this will enable continuous integration as and when you push new changes to your deployed branch.After that click on
Deploy Branch and we are done. We have now successfully deployed our project on heroku. Click on open app at the top to view your project.I hope this tutorial series helped you understand things a little better and thank you for reading.
30
