30
Getting started with tkinter - crash course.
GUI stands for Graphical user interface. Unlike text based interfaces (terminals), GUI uses graphical and interactive components for the user to interact with.
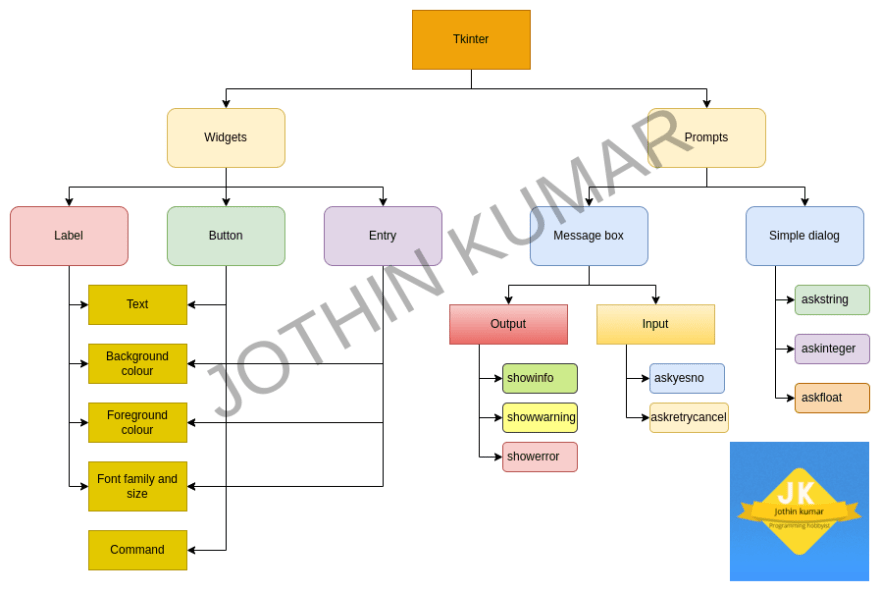
The topics covered in this tutorial are:

Make sure that the following requirements are installed:
sudo apt-get install python3 python3-tkpython3 -m tkinterpython -m tkinterimport tkinter as tk # Importing the tkinter module.
my_window = tk.Tk() # Creating a window.
my_window.mainloop() # mainloop should be called at the end of script for the window to function properly.The 3 basic widgets in tkinter are:
The Label widget in tkinter can be used to display text of various sizes and styles. Here is the code to use Label widget in a window:
import tkinter as tk # Importing the tkinter module.
my_window = tk.Tk() # Creating a window.
my_label = tk.Label(text='Hello, tkinter!') # Creating a Label.
my_label.pack() # Displaying the Label in window.
my_window.mainloop() # mainloop should be called at the end of script for the window to function properly.The major properties of a Label widget are:
Text
Background colour
Foreground colour
Font family and size
Here is the code to make a Label widget with custom properties:
import tkinter as tk
my_window = tk.Tk()
my_label = tk.Label(
text='I am a label widget with custom properties',
background='black', # bg parameter can be used instead of background parameter as a short hand.
foreground='white', # fg parameter can be used instead of foreground parameter as a short hand.
font=('Ariel', 25) # Syntax: (font family, size).
)
my_label.pack()
my_window.mainloop()The Button widget in tkinter can be used to call a command when clicked. Here is the code to use Button widget in a window:
import tkinter as tk # Importing the tkinter module.
def command_to_be_called_when_button_is_pressed():
print('The button is pressed.')
my_window = tk.Tk() # Creating a window.
my_button = tk.Button(text='Click me', command=command_to_be_called_when_button_is_pressed) # Creating a Button.
my_button.pack() # Displaying the Button widget in window.
my_window.mainloop() # mainloop should be called at the end of script for the window to function properly.The major properties of a Button widget are:
Text
Background colour
Foreground colour
Font
Command
Usage is the same as Label widget. Arguements can be passed.
The Entry widget in tkinter can be used to get user input graphically. The text entered in an Entry widget can be obtained by
get() method. Here is the code to use Entry widget along with Button widget in a window:import tkinter as tk # Importing the tkinter module.
my_window = tk.Tk() # Creating a window.
my_entry = tk.Entry() # Creating a Entry widget.
def submit(): # Command to be called by the Button widget.
print(my_entry.get())
my_button = tk.Button(text='Submit', command=submit) # Creating a Button widget.
my_entry.pack() # Displaying the Entry widget in window.
my_button.pack() # Displaying the Button widget in window.
my_window.mainloop() # mainloop should be called at the end of script for the window to function properly.The major properties of an Entry widget are:
Background colour
Foreground colour
Font family and size
Usage is the same as Label widget. Arguements can be passed.
Other than widgets, Message boxes can be used in tkinter for basic prompts. Message boxes cannot be used without a main window. The Message boxes available in tkinter can be classified into two types based on usage:
There are three message boxes for showing information. The code below explains them.
import tkinter as tk
from tkinter import messagebox
main_window = tk.Tk()
messagebox.showinfo('Information title.', 'Information description.')
messagebox.showwarning('Warning title', 'Warning description')
messagebox.showerror('Error title', 'Error description.')
main_window.mainloop()There are two message boxes for asking questions. The code below explains them.
import tkinter as tk
from tkinter import messagebox
main_window = tk.Tk()
user_likes_python = messagebox.askyesno('yes or no question', 'Do you like Python?')
# The messagebox returns True if yes is selected, returns False if no is selected or message box is closed.
if user_likes_python:
print('You like Python')
retry = messagebox.askretrycancel('retry or cancel?', 'An error occured, please select retry or cancel.') # Returns True if retry is selected, returns False if cancel is selected or message box is closed.
if retry:
print('You selected retry')
main_window.mainloop()Simple dialogs are like Message boxes and they too require a main window to run. Unlike Message boxes, Simple dialogs are used for getting input(strings, integers and floats). The code below explains how to get input using a simpledialog.
import tkinter as tk
from tkinter import simpledialog
main_window = tk.Tk()
name = simpledialog.askstring('String input using tkinter simple dialog', 'What is your name?')
age = simpledialog.askinteger('Integer input using tkinter simple dialog', 'What is your age?')
favourite_decimal_num = simpledialog.askfloat('Float input using tkinter simple dialog', 'What is your favourite decimal number?')
"""
All of the above functions return the input given or return None if cancel is clicked or if the simpledialog is closed.
"""
main_window.mainloop()Thank you!
30
