31
MUI in react-with-typescript application
If you want to build simple, faster, beautiful and highly customizable application then MUI (previously called Material UI) is the best option. It provides almost all built in components for designing your website.
The ready to use components make it really simple for a beginner in terms of understanding and also helps in building an app quickly.
MUI is created by Google and it provides an exhaustive framework for creating websites and applications with high interactive and mobile first UI with responsive designs.
NASA, amazon, unity, JPMorgan are few of the popular sites using MUI.
Here, we will see MUI component usage in a react-with-typescript application.

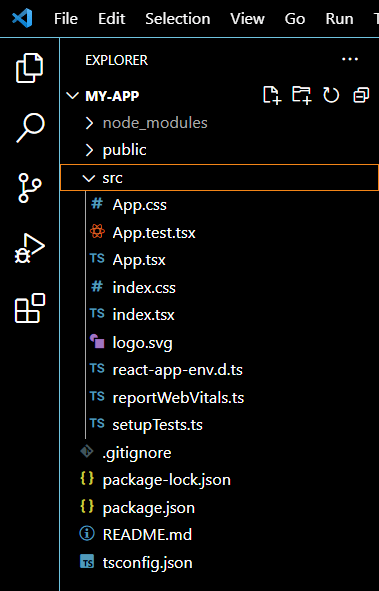
2.The react application will be created with files having .ts and .tsx extension in the src folder as below:

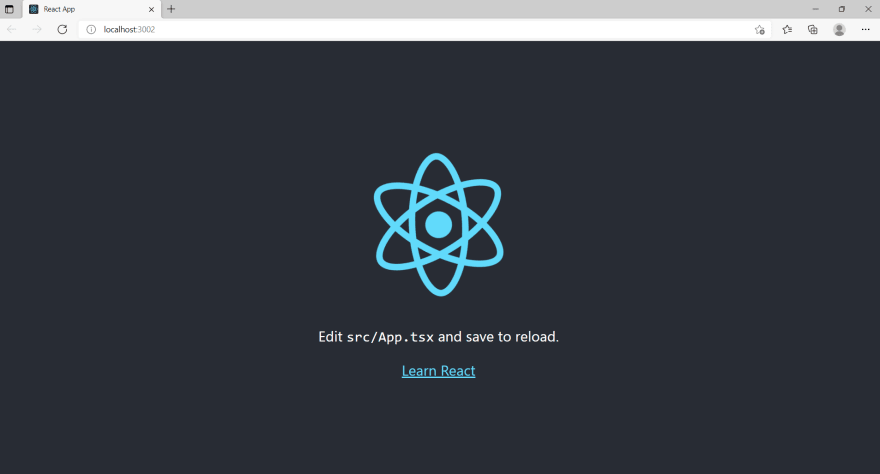
3.Start the application using below command which will run the default application:

4.The default application will load on localhost as below:

Your default react application is ready now.
How to use MUI components in your application
MUI is available as an npm package. So, you have to install it in your application using a command. In order to install it, open your application and in the terminal, execute the below command

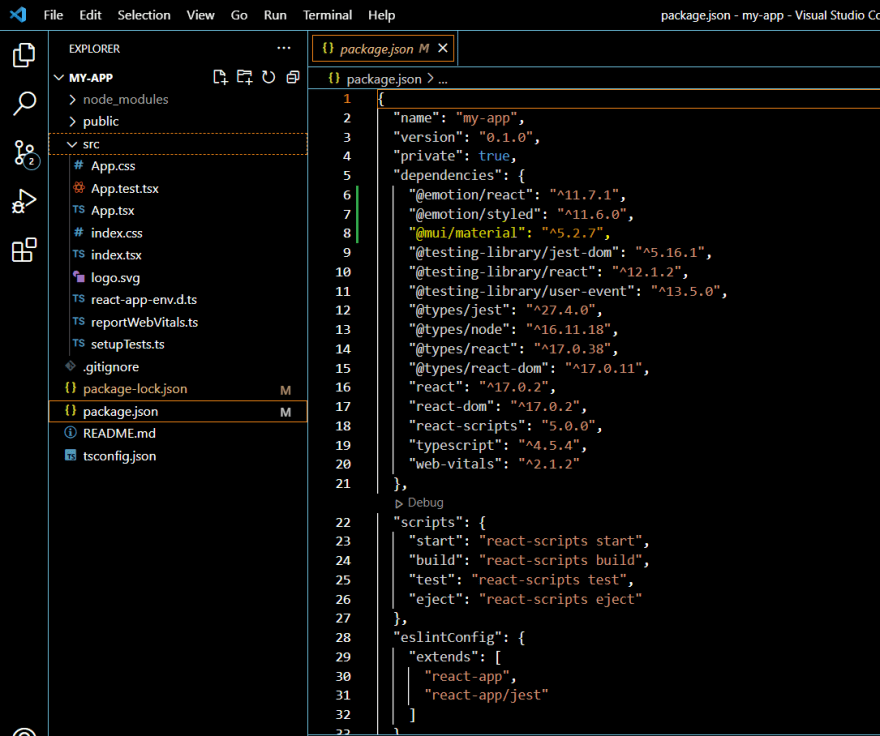
This will add the materialui package in the package.json file of your application as shown below:

Now, I will show how to use MUI component in your application by using a simple button component. Follow below steps:
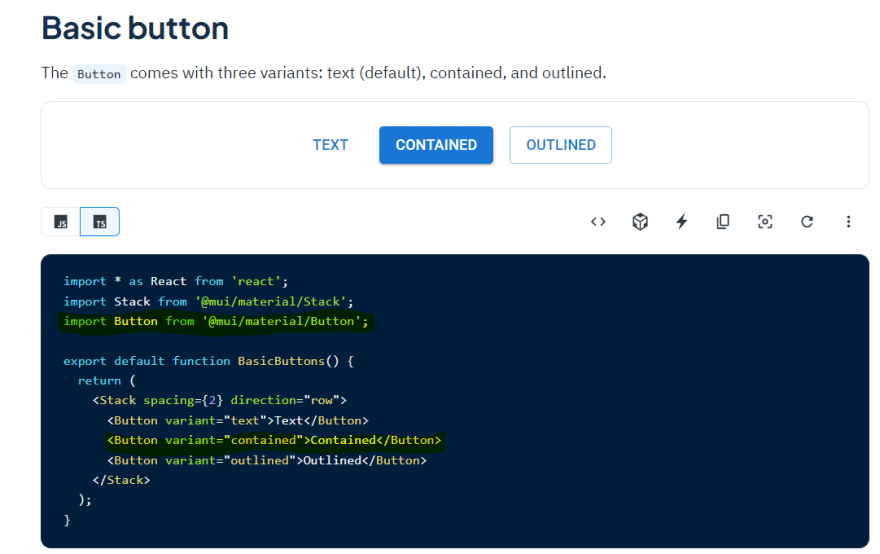
1.Go to MUI Button component and copy the below highlighted lines of code that we will use in the application

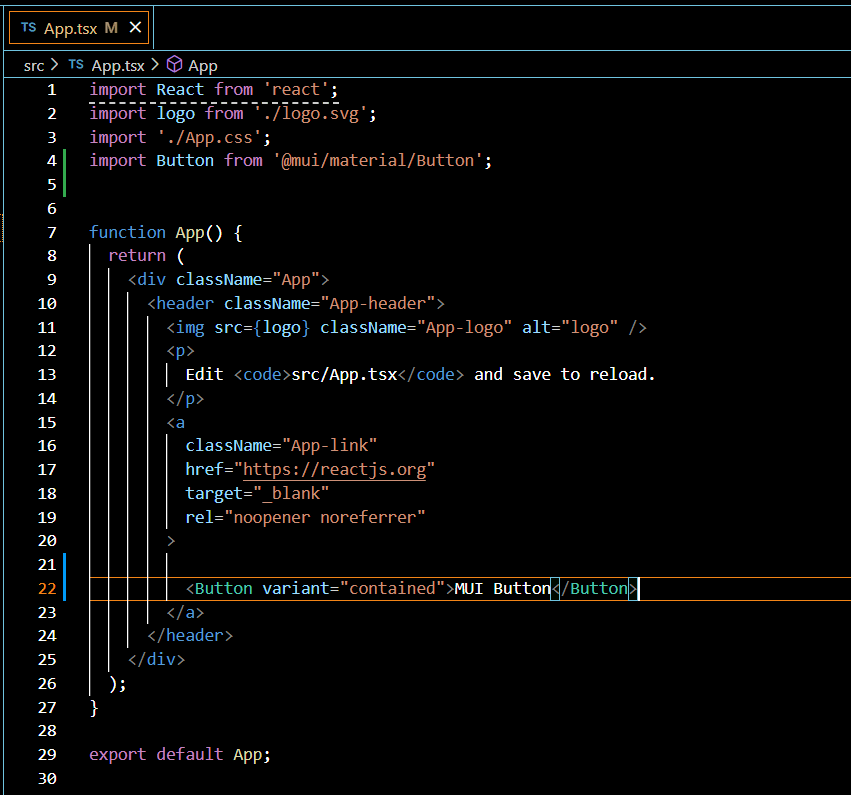
2.Paste the copied lines in the App.tsx file at line nos 4 and 22 respectively

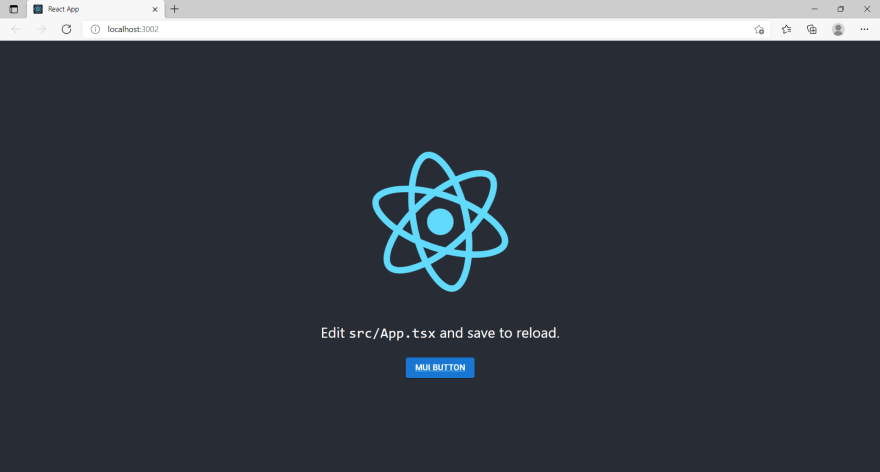
3.Execute npm start command in the terminal and see that the MUI button is displayed

Above is a very basic example of using MUI component. You can explore more by visiting the MUI website for using different built in components as per your requirements. MUI also provides responsive components and comes with a lot of attributes that make UI design easy to implement.
31
