26
Front End Testing Types And Tools
Front End Testing is a testing technique in which Graphical User Interface (GUI), functionality and usability of web applications or a software are tested. The goal of Front end testing is testing overall functionalities to ensure the presentation layer of web applications or a software is defect free with successive updates.
- Detecting Client-Side Performance Issues.
- Validating Application Behavior on Different Browsers and Systems.
- Improving Quality of User Interaction and Experience.
- Detect changing in features which depends on each other.
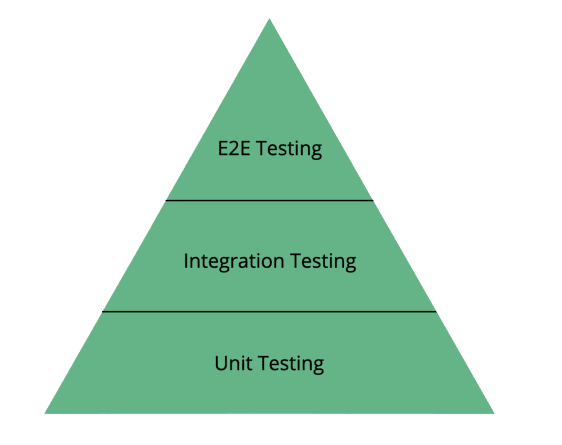
E2E Testing or end-to-end testing, is the practice of testing if the execution of an application is performing as designed from start to finish. The entire application is tested in real-world scenarios, which includes testing the communication between components such as the database, network, APIs etc. and executing your code in a diversity of browsers. Basically testing everything. It takes a lot of time to set up and costs the most.
Integration Testing consists of testing the interaction between elements of your application, for example, communication between your UI and an API. It takes a shorter amount of time to set up, and isn't too expensive.
Unit Testing is different as it consists of testing isolated parts of the code, as units. These units usually take the form of methods, properties, UI element actions etc. It is the fastest and cheapest to implement.
You've probably noted that the higher you go in our pyramid, the more time and money it takes to set up our tests. That's why a lot of projects tend to focus on unit tests as they can help you know if your code truly works by covering most scenarios, save time, and simplify deployment processes.
There are many types of testing tools , We can refer to two of most important types of testing in React.
Jest is a JavaScript test runner that lets you access the DOM via jsdom. While jsdom is only an approximation of how the browser works, it is often good enough for testing React components. Jest provides a great iteration speed combined with powerful features like mocking modules and timers so you can have more control over how the code executes.
React Testing Library is a set of helpers that let you test React components without relying on their implementation details. This approach makes refactoring a breeze and also nudges you towards best practices for accessibility. Although it doesn’t provide a way to “shallowly” render a component without its children.
Creating Frontend testing plan is a simple 4 step process.
Step 1) Find out tools for Managing Your Test Plan.
Step 2) Decide the budget for Front End Testing.
Step 3) Set the timeline for the entire process.
Step 4) Decide the entire scope of the project. The scope includes the following items.
- OS and browsers used by users ISP plans of your audience.
- Popular devices used by audience.
- Proficiency of your audience.
- Internet correction speed of the audience.
- https://reactjs.org/docs/testing.html
- https://www.guru99.com/frontend-testing.html#1
- https://dev.to/christopherkade/introduction-to-front-end-unit-testing-510n
- https://www.testim.io/blog/front-end-testing-complete-overview/
- https://www.perfecto.io/blog/comprehensive-guide-front-end-testing#frontendtestingchallenges
26