38
React vs. Vue.js. An in-depth overview of their main differences.
Vue.js and React have lots of similar features. Although React is a library, it suits building the view of the single-page application the same efficiently as Vue.js.
Let's study the component build principles in detail. At the end of our journey, we will uncover the key difference between React and Vue.js.
The reason why JavaScript is used for front-end development could be explained so: Google Chrome and Safari have inbuilt JavaScript engines in their core. Hence, developing the code that directly talks to the browser methods makes sense.
Since the UI is represented with components that need to pass the HTML data, React and Vue.js come up with their syntax extensions to JavaScript.
React is using JSX, the JavaScript syntax extension, which allows either to return HTML in JavaScript, or it could be executed in HTML. Also, JavaScript variables can be assigned with HTML tags, like this:
const message =
React is cool!
Dynamic variables could be put into bracket syntax ( { ... } ) in the middle of JSX.

An example of React component, written with JSX
However, web browsers can not execute JavaScript, which includes HTML tags. To make the code readable, React uses Babel to transpile it to regular JS code.
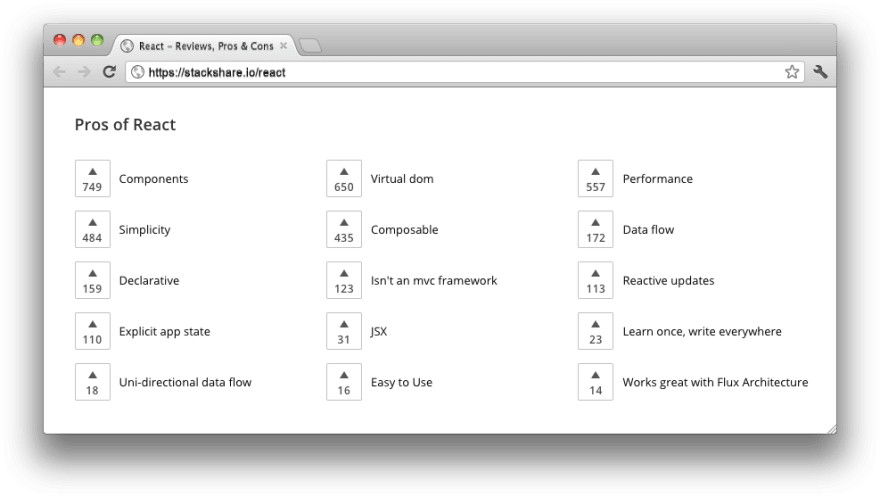
According to Stackshare statistics, the most favorite features of React are components (747) and simplicity (484). JSX, though, takes less user appreciation (31).

I think the biggest concern about JSX is that it doesn't require a specific code structure. The logic and UI of components are in one file so that it could lead to messy code.
The idea of the single-file component is opposed to Angular, which proposed keeping HTML, JavaScript and CSS in separate files. Completing components in a single file didn't get enough popularity unless Airbnb and Netflix joined the React community and began using React for their MVP construction.
When searched for materials related to our topic, I found the 'Do Better Dev Show podcast'. In one of their episodes, Nathan Calvank and his co-host Gyanesh Mishra discussed the main difference between Vue and React. In the middle of the podcast show, Nathan shared his technique of code adjustment in React:
JSX combines logic and presentation. You have got your HTML alongside your JavaScript in the same component. The way it is separated now: you have all your logic at the top, and you just return all your JSX below that.
If you have a sufficiently complex application, you can pull out all of that logic to a container. The container holds all that logic and loads components, including this logic".
You will get the benefit of JSX, getting the separation of concerns from the development side.
So, dealing with the potential frustration of those things combined, this is a reasonable way of keeping these things separated.
The same as React, Vue.js proposes keeping the UI and logic in the same file. The component code in Vue.js is contained within a specific HTML template.
The templating brings a clear image of the component code. It helps programmers keep an eye on the methods, view the properties and observe the render functions.

Vue.js has a specific syntax. It uses double braces as place-holders for data. HTML attributes are the directives in Vue.js and contain the prefix v-.
The framework's system involves objects, classes and behavior categories. It matches with the experience of programmers who had worked with object-oriented programming.

In the meanwhile, Vue.js enables writing with JSX, which extends the programmatic power of the framework.
React requires solid JavaScript skills, while Vue.js is more oriented to novice developers. Similar to React, Vue.js enables writing with JSX, but the components are written with HTML templates.
When a user opens the web page, the Internet browser parses it to a tree-like structure and reads it up to down. This tree-structured file is called the Document Object Model (DOM).
If the user did some action on the page, the browser needs to recreate and re-read the DOM. It takes more loads and decreases the resources of the browser.
React avoided the traditional DOM rendering and leveraged the capacity of data rendering in the browser.
Pete Hunt, a core member of React team, described the idea for the InfoWorld magazine:
The browser itself is retain mode. You click an HTML element on the screen, and then you change it over time. The programming model we wanted for React was basically to throw out and redraw everything. We think that's easier to understand. However, the browser is not designed to work like that. What we did is we built something that we're calling the virtual DOM to abstract that. And so we have a way of basically rendering to a virtual DOM, throwing out the whole virtual DOM and re-creating it every time the data changes, and then React under the hood will convert that, will get the old virtual DOM with the new virtual DOM and then convert that to manipulations of the real browser DOM.
Thank you, Pete. Based on your explanation, we could figure out how does the Virtual DOM operates:
Before the web page is loaded in the web browser, React makes a copy of the DOM and places all the objects in a new component.
When a user opens the web page, React doesn't access a real DOM but renders the copy of DOM. It is called the Virtual DOM.
While the user walks through the page, React is computing the changes. If the user clicked a button or performed any other action, React creates a new snapshot of the DOM and compares it with the previous version.
If one more node element has changed, React updates the page rendering the real DOM.
Amazingly, that React team kept in mind an idea of the game engine when developed the virtual DOM:
When a user opens the web page, React doesn't access a real DOM but renders the copy of DOM. It is called the Virtual DOM.
While the user walks through the page, React is computing the changes. If the user clicked a button or performed any other action, React creates a new snapshot of the DOM and compares it with the previous version.
If one more node element has changed, React updates the page rendering the real DOM.
Amazingly, that React team kept in mind an idea of the game engine when developed the virtual DOM:
The difference with React is the way that your program is much more like a game engine, as opposed to these alternative approaches, with data-binding.
Further, he explains: "With a game engine effectively what happens is the screen is cleared at the beginning of every frame, and then you redraw the scene.

Vue.js has followed the idea of React's virtual DOM, but it is processing differently.
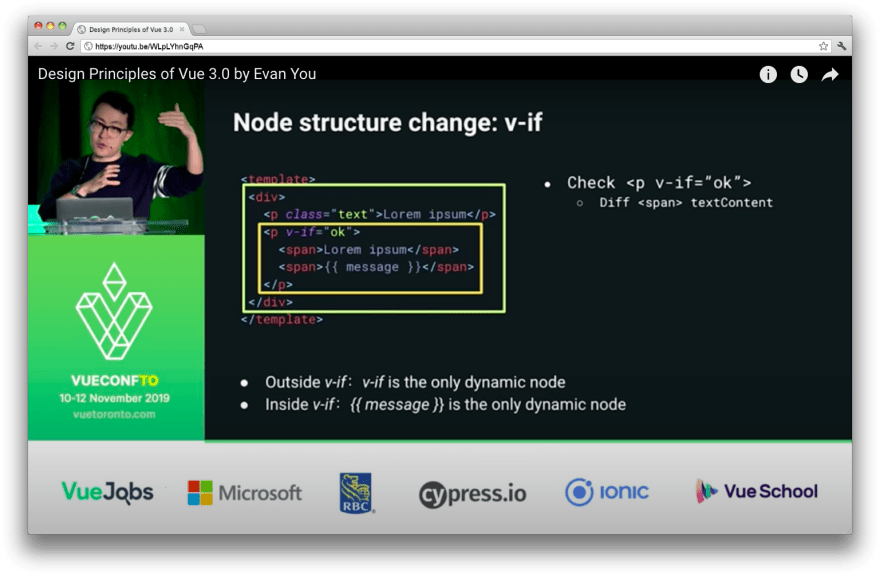
Evan You, a founder of Vue.js, made a critical review of React virtual DOM. He shared his insights during the presentation in Toronto:
Some of you might know that virtual DOM allows us to compare two snapshots of your view structure and figure out what actual changes you should apply to the DOM. In most cases, it is relatively cheap and fast. However, there is still a cost because you are recreating lots of JavaScript objects. You have to walk through the whole tree on each update to figure out what has actually changed. And it counts pounds as your application gets larger. But the worst part about the virtual DOM is no matter how little dynamic content you have in your template, you always have to walk through the whole tree to find out what has exactly changed.
Vue.js is now tracking the dependencies within each object of the DOM tree.

The virtual DOM in Vue 3.0.11 is tracking the dynamic elements only, which contain
.
Templating in Vue.js helps to represent a mini-DOM of a component. Instead of tracking each object, Vue.js goes over the dynamic parts in templates. So, it sufficiently optimized the operation of virtual DOM and leveraged the client-side rendering in Vue.js projects.
Virtual DOM in React needs to track all the nodes in the tree, whether they are static or dynamic.
While looking through the articles comparing React vs. Vue.js, you could find different views regarding the data binding. You could often read that React follows just a one-way data flow. Meanwhile, Vue.js provides just the two-way binding like Angular. That is not true.
Both React and Vue.js support the one- and two-way data flow simultaneously. Moreover, they suggest the one-way data flow as most preferred.
Let's get a look at the piece of documentation on Vue 3.0.11 that emphasizes the benefits of one-way data-binding:
All props form a one-way-down binding between the child property and the parent one: when the parent property updates, it will flow down to the child, but not the other way around. This prevents child components from accidentally mutating the parent state, which can make your app's data flow harder to understand.
In addition, every time the parent component is updated, all props in the child component will be refreshed with the latest value. This means you should not attempt to mutate a prop inside a child component. If you do, Vue will warn you in the console.
Even though React components are designed for one-way flow, they could work with the two-way direction.
React supports callback functions so that the children components could fetch the props to their parents. For example, if a user is typing the text in the input field of the child component, these changes will reflect the parent and update its content.

With that said, the React community is provided with react-hook libraries, which enable two-way data binding.
We leverage the full potential of React.js to build highly competitive and scalable web and mobile solutions
Vue.js and React support one-way as well as two-way data binding for components. In general, one-way data flow helps establish better control of the project functionality. Both frameworks recommend it as the best option.
React.js is flexible and open to a variety of choices. It doesn't imply any opinionated direction or mentality for development. However, this approach has some cost because the developers need to have a strong knowledge of JavaScript and be experienced with Single page applications (SPA) design.
Fast client-side rendering.
Good control of the data flow.
Light-weight architecture.
Extensibility and scalability.
Large community support.
Good control of the data flow.
Light-weight architecture.
Extensibility and scalability.
Large community support.
Steep learning curve.
Does not operate without other libraries and services, like Redux, routing, etc.
Structure-free code may get to spaghetti and boilerplate.
Does not operate without other libraries and services, like Redux, routing, etc.
Structure-free code may get to spaghetti and boilerplate.
Early-stage startups that need fast feature development and validation campaigns on the market.
Companies that are looking to outsource their development. It is much easier to find a React developer compared to the one with Vue.js expertise.
Product-based companies will also require cross-platforming app development (React Native based on React technology, that it will be a good fit).
Companies that are looking to outsource their development. It is much easier to find a React developer compared to the one with Vue.js expertise.
Product-based companies will also require cross-platforming app development (React Native based on React technology, that it will be a good fit).
Vue.js combined the top-level features of React and Angular, but its main feature is the perfect user experience. Also, it leveraged the capacity of the virtual DOM and optimized the code structure.
Developer-friendly framework.
Outstanding performance.
Well-structured code.
Elegant language syntax.
Fine user documentation.
Outstanding performance.
Well-structured code.
Elegant language syntax.
Fine user documentation.
Lack of experienced developers.
Small community.
A big part of the documentation is written solely in Chinese.
Small community.
A big part of the documentation is written solely in Chinese.
Companies that approach the market of web-based products.
Companies that are looking to implement a single flow in their development process.
Companies with no previous experience of using frameworks in their build process or those looking to leverage their proficiency with JavaScript.
Companies that are looking to implement a single flow in their development process.
Companies with no previous experience of using frameworks in their build process or those looking to leverage their proficiency with JavaScript.
Atlassian (Jira, Trello)
Codecademy
Dropbox
Netflix
Airbnb
Facebook
Instagram
Twitter
Reddit
WhatsApp
Codecademy
Dropbox
Netflix
Airbnb
Behance
Dribbble
Adobe
GitLab
Alibaba
Grammarly
Nintendo
Zoom
Louis Vuitton
Google Careers
Dribbble
Adobe
GitLab
Alibaba
Grammarly
Nintendo
Zoom
Louis Vuitton
Google Careers
You may find these materials helpful
38
