29
Computer Networks, Made interactive
Hey!
The short version is : We made a network simulator, where you can setup a network structure, decide packet processing function for each node which is in JS, as well as their memory which is a JS object, and then see in animation how with given packets routing and processing will be done. It is live at https://yjdoc2.github.io/Network-Simulator/, and as you can save and load them in json format, we have already made couple of examples to see, which are at https://github.com/YJDoc2/Network-Simulator/ in examples directory. Please give it a star if you found this interesting, and let me know your thoughts on this in the comments.
The short version is : We made a network simulator, where you can setup a network structure, decide packet processing function for each node which is in JS, as well as their memory which is a JS object, and then see in animation how with given packets routing and processing will be done. It is live at https://yjdoc2.github.io/Network-Simulator/, and as you can save and load them in json format, we have already made couple of examples to see, which are at https://github.com/YJDoc2/Network-Simulator/ in examples directory. Please give it a star if you found this interesting, and let me know your thoughts on this in the comments.
Off we go to the longer version!
This is a simple network simulator, which has one task : to run the processing function for each packet in queue of each node, then animate the packet forwarding according to the packets returned by the function. Other than the format of return value of the function, there is no restrictions : you can use any valid JS function as the node function to process packets, and each node has a memory, which you ca interact with, and it is a JS object. These simulations can be stored in local storage and loaded from there, or exported and loaded from a JSON file. You can run the simulation step by step, checking memory and queues at each step, or just let the animation play out.
When we started this, we had a simple reason behind this : when we were learning computer networks, it had many concepts such as routers, link layer, data layer etc. When learning we would learn why these things were, and how they were supposed to work, but there was no way we could actually interact with these : There is no way we could easily do router programming to implement routing algorithms, unless someone was ready to invest in a router, along with setting up the network and letting students play with it, and we could not actually see how link layer or data layer interacts with packet unless we could go deep in kernel and networking stack programming.
We wanted to make something were people can do all of these, with relative ease. Then I came across this video from computerphile, which described building a virtual switching network in a computer using VMs. But this was still complex to setup, and required installation of things. But using the virtual network as starting point, we developed the idea of network emulator.
As we thought more and more, on this we figured this could be more than just a simple website for simulating networks. This could be used as a learning tool by students and teachers, where teachers can create simulations, export them as JSON, and students could run them, learn from them, and modify them.
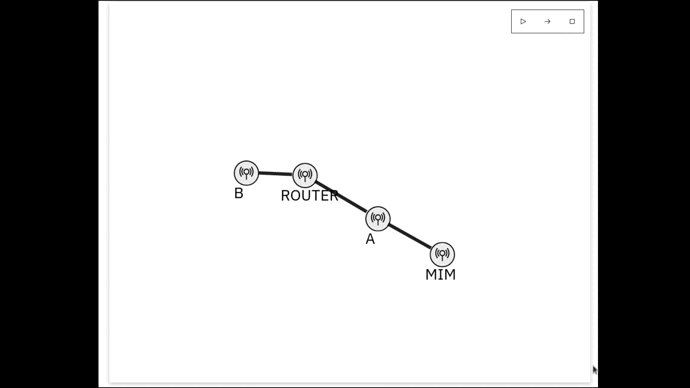
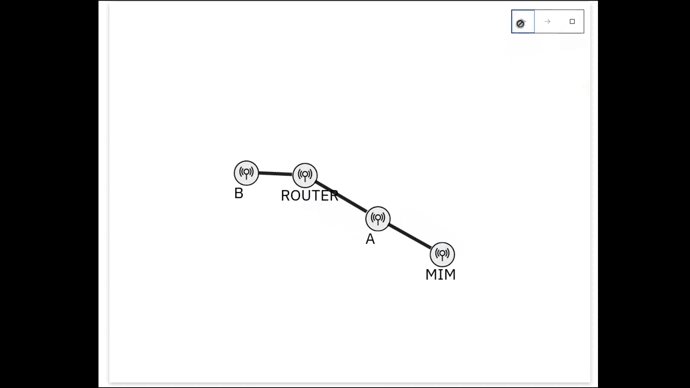
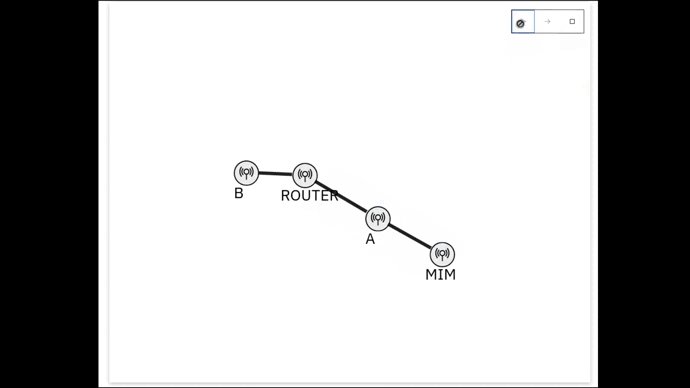
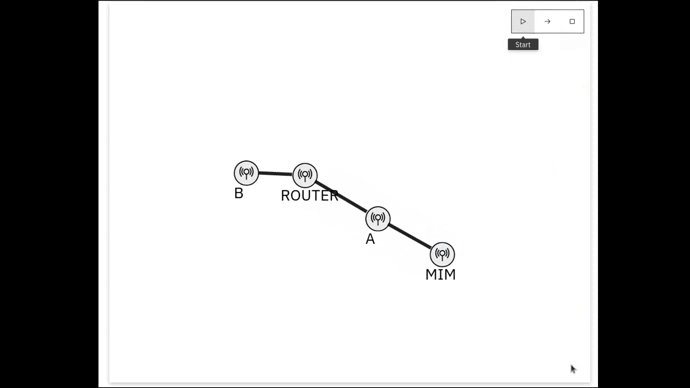
This could allow students to not only see the existing algorithms in action as the packets are animated moving from one node to another, and can be color marked to trace them through nodes ; but also allow them to modify them or develop new algorithms which can be tested easily. This not only can be useful for network, but also for cybersecurity demos : to show Man in Middle attacks, to show how diffie hellman allows securely generating private keys using potentially compromised channels.
Now we can see this in action, get our hands in it and change things to see how it would affect the simulation, and not rely on just imagination to see it.
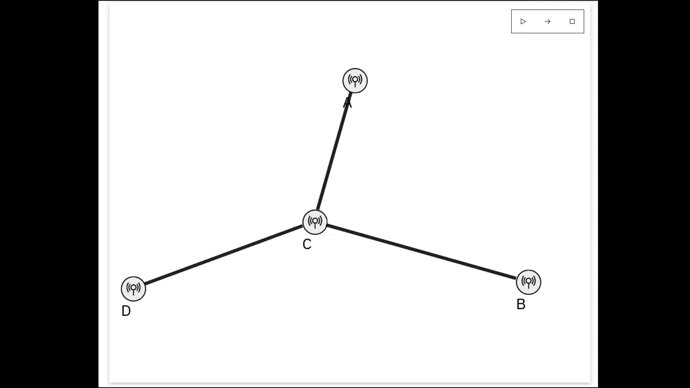
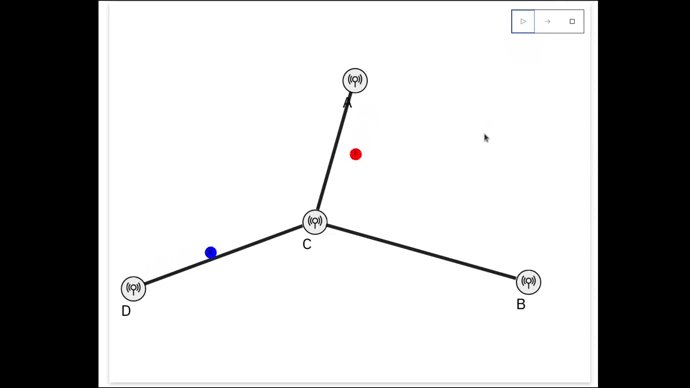
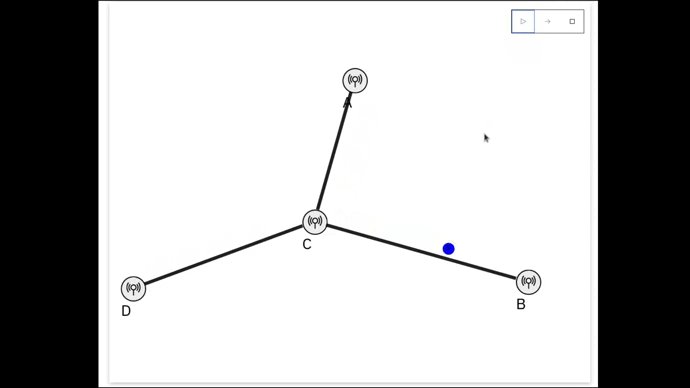
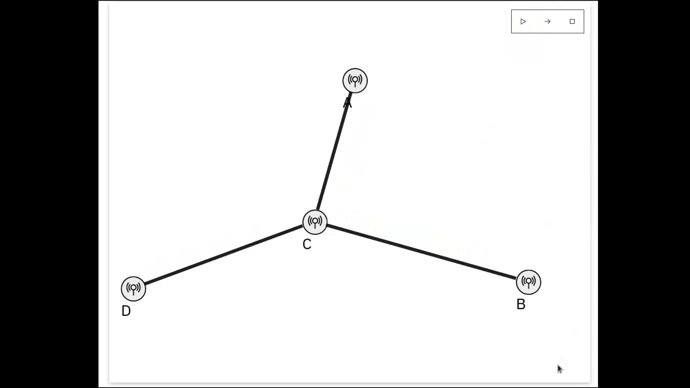
That's so much of text ! Lets see some GIF demos :
The firewall blocks requests from blocked IP of node A, but allows node B packets to pass through.

We have these both example's JSON file at our git repo, and are trying to add more examples like diffie hellman
So, then we made the website! It is a frontend-only website, so once loaded, it does not need any network connection. It uses Svelte for frontend, which makes it quite light compared to React, as svelte is a compiler :)
This can save projects in local storage, and load saved projects from there, export them in JSON format. It can give custom colors to enqueued packets, so you can trace that packet, and packets generated due to it. It has a logging functionality, which can allow you to log things.
We are working on improving its usability, as in the starting it can be a bit complicated to navigate, So if you re interested in this, an would like to read a post explaining how to use this, please leave a comment 😄 😄
This is hosted using github pages at https://yjdoc2.github.io/Network-Simulator/, and its repo is at https://github.com/YJDoc2/Network-Simulator.
Also we entered this in the hashnode HarperDB hackethon, so be sure to check that post out too : https://vatsal13.hashnode.dev/network-simulator-in-svelte
This was out first project using svelte, also first time using Vis JS and SVG JS. We faced some problems combining them, but it was interesting ;) But this post is long as it is ; so, if you would like to know our experience about working with them, please leave a comment telling what would you like to know, and I'll make a post about it. 😉
Please go and checkout the project, make sure to star it on github, and leave a comment here to let us know what you think about the project 😄
Thanks!
29