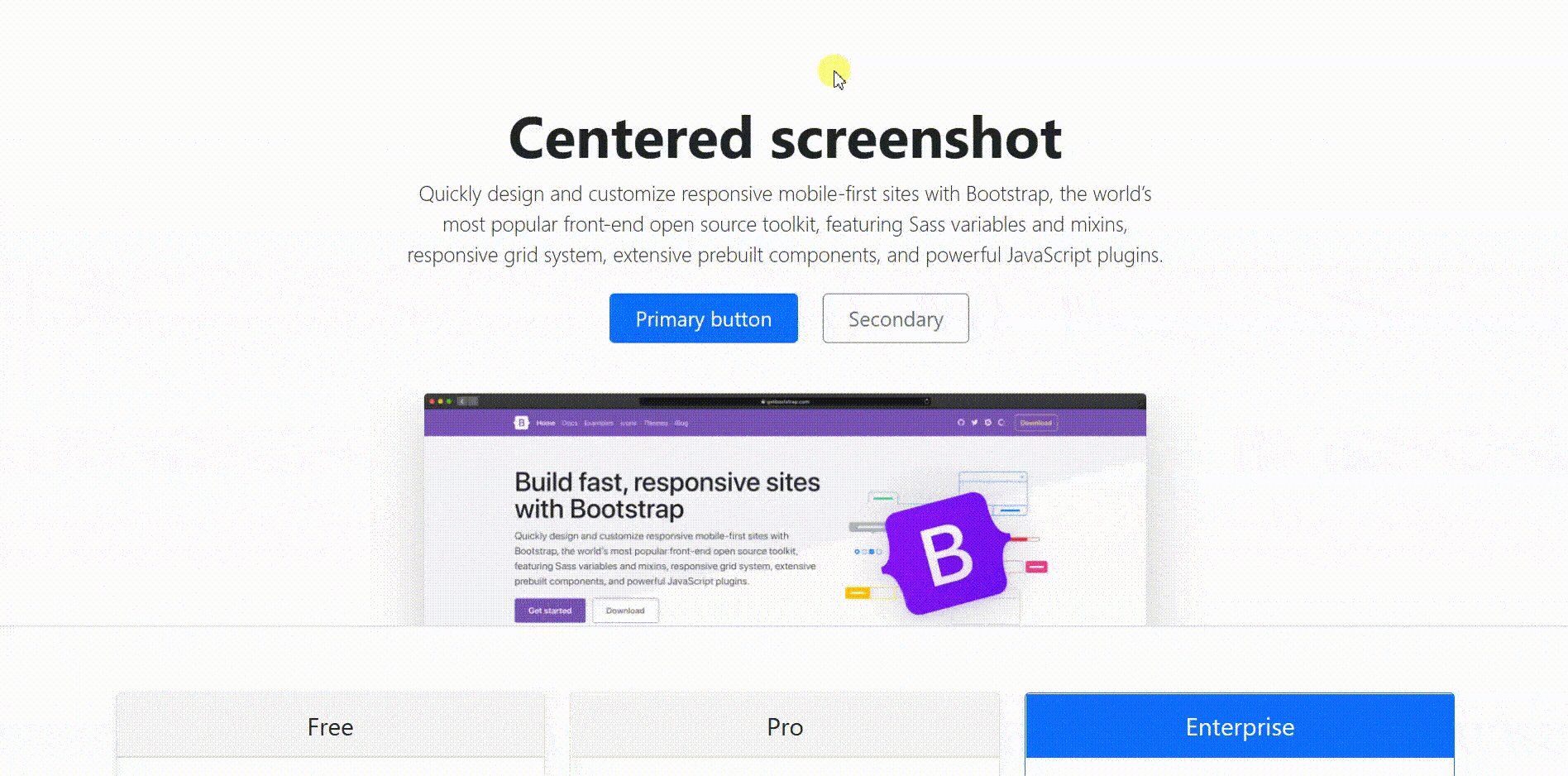
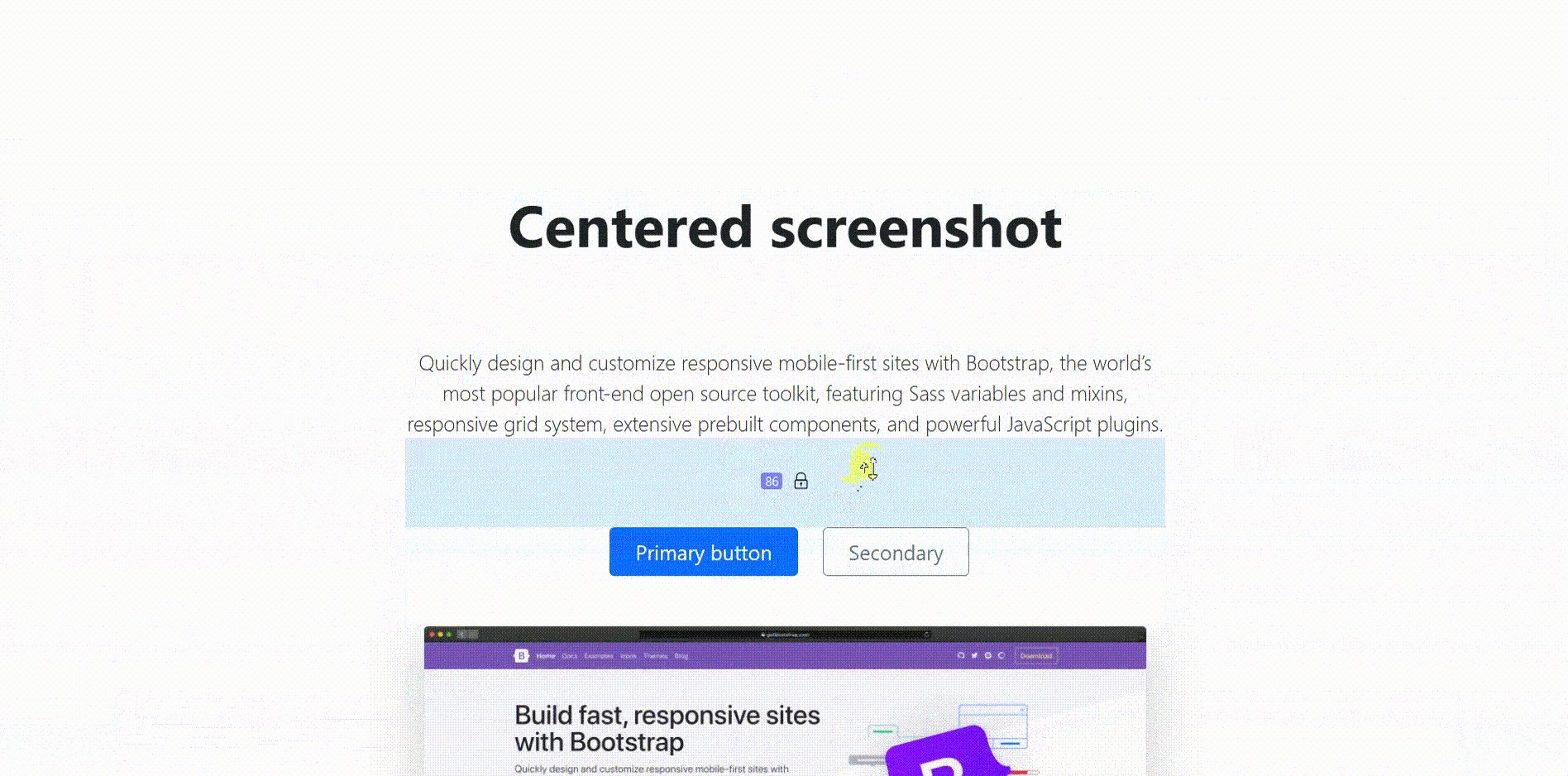
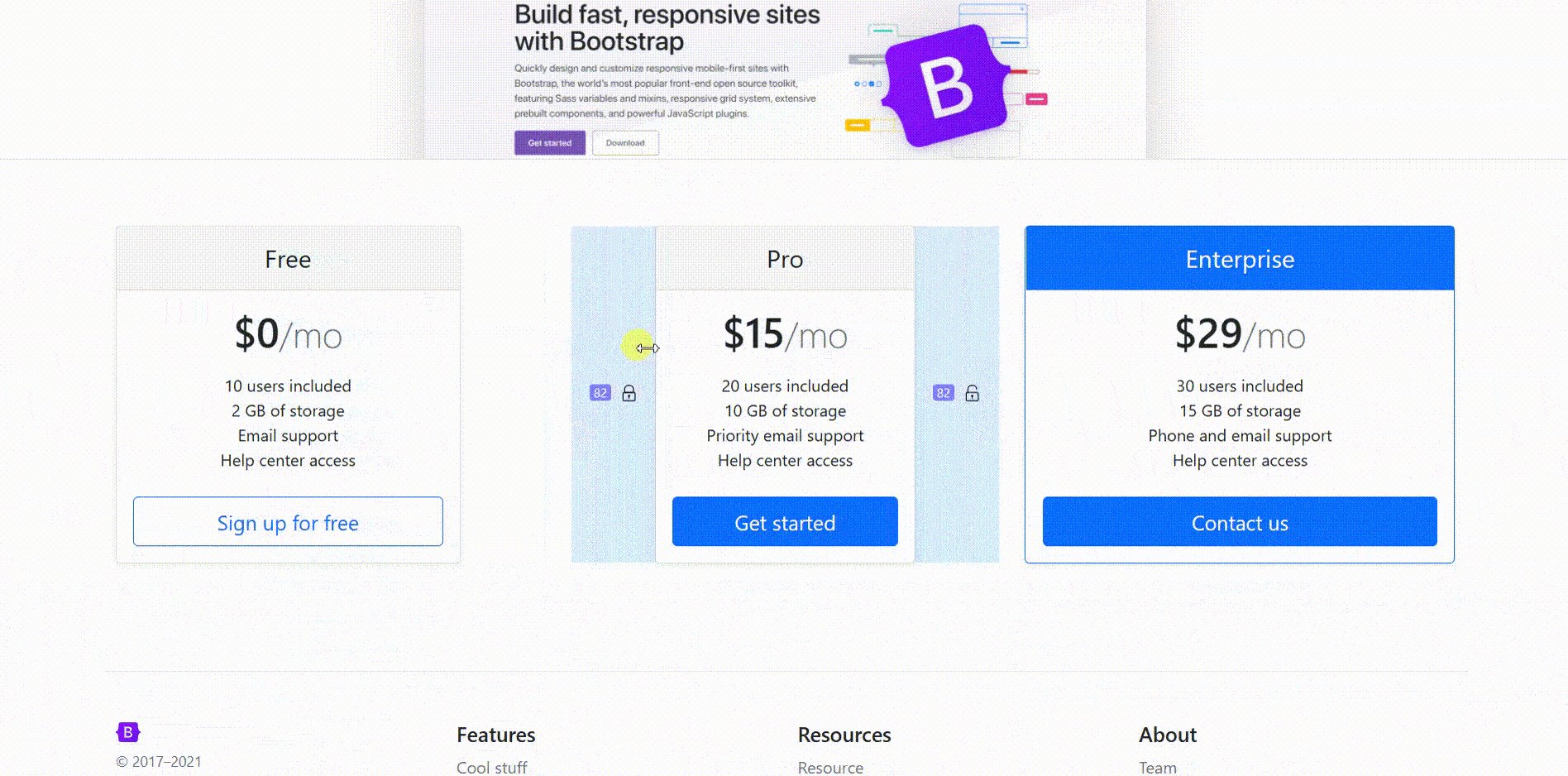
spacers
when you need more space
Demo
http://actuallyakash.github.io/spacers
Package Managers
# Bower
bower install --save spacersjs
# NPM
npm install spacersjs
Settings
| Option | Type | Default | Description |
|---|---|---|---|
| element | string | null | Selector on which the spacer has to be initialized |
| appendHtml | string | begin | To append spacer divs after or before the specified element. Use begin to append before the selector and end to append after the selector. |
| padding | boolean | true | To enable padding, which is default behavior |
| margin | boolean | false | To enable margin |
| onDragEnd | boolean | null | Function for using the spacer values when drag is ended |
| containedArea | object (DOM node or jQuery object) or window.document | Use if you're not able to find the element (ex- when using iframe) | |
| spacerClass | object | null | For adding custom classes in the spacers |
| defaultSpacing | string | 8px | Initial starting spacer height. |
| defaultPadding | object | null | an object with initial padding spacer top, bottom, left, right values. Overwrites the |