26
What's the deal with the @params in JavaScript
simply it's documentation for function parameters.
benefits
- code completion in equipped editors
- description of parameters and types to the consumers of the function "API" - especially for a JavaScript module
what it is not:
- a type enforcer e.g the typescript compiler, if a function is expecting a string and you pass a number it yells at you, the @param
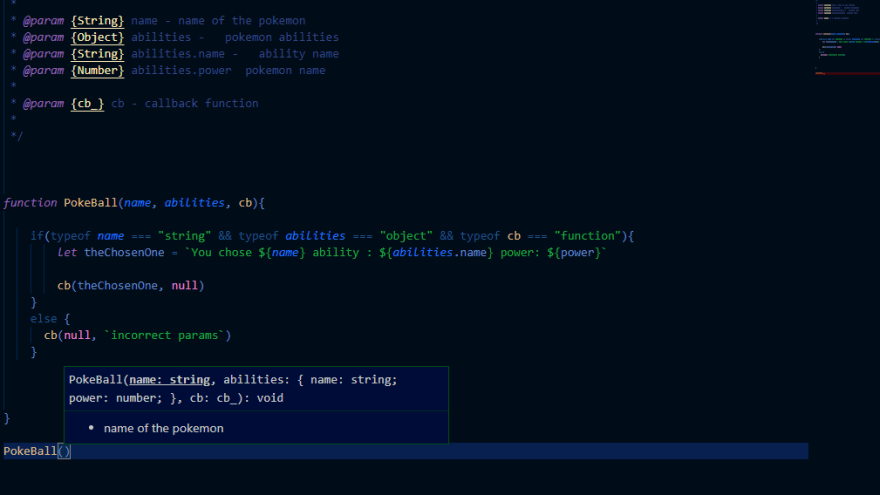
does not do that; u have to handle that by your self as you see in the image i handled errors or unwanted types with typeof:

step 1 : you must have a function with parameters that can be documented
here is our pokeBall function with three paramters
function PokeBall(name, abilities, cb){
if(typeof name === "string" && typeof abilities === "object" && typeof cb === "function"){
let theChosenOne = `You chose ${name} ability : ${abilities.name} power: ${abilities.power}`
cb(theChosenOne, null)
}
else {
cb(null, `incorrect params`)
}
}2 document "usually" on top of the func
- first the comments thingy s /***/
/**
*
* @callback cb_
* @param {Object} val - returned val from the database
* @param {String} err - returned error from the database
*
*/- a simple form or shape of the documentation (JSDoc) is:
e.g : @param {String} myString - this is my string
documenting PokeBall params
/**
*
* @param {String} name - name of the pokemon
* @param {Object} abilities - pokemon abilities
* @param {String} abilities.name - ability name
* @param {Number} abilities.power pokemon name
*
* @param {cb_} cb - callback function
*
*/i think the first one is self explanatory, but the type is in {} braces
name - is the first parameter, if ur param was Publish, u would exactly write that
then space hyphen space followed by the doc/explanation of the param that will show up in the intellisence and code completion
for objects u document the param first, then the parameters of the object as depicted by the abilities object
- it will speed up your development process
- code completion and u don't have to look up the function and know what it takes and does
- basically it solves "SOME" of the problems typescript solves
Below are screenshots of @param at work in "VScode":


To learn more checkout the documentation:
if u have a question do tweet or dm me, cause i am more active there
26
