30
Webpacker in Rails 6
Webpacker is the default JavaScript compiler for Rails 6 applications.
Which means that all the JavaScript code will be handled by Webpacker instead of the old assets pipeline aka Sprockets. Now Webpacker is different from asset pipeline in it's philosophy as well as it's implementation.
So here we will get to know how webpacker goes about handling our JavaScript code.
Now the rails new command will install alot of npm packages via yarn and the webpacker gem will be added to the gemfile by default.

config/webpacker/ — the directory where the JavaScript configuration files for particular environments are created.
config/webpacker.yml — the main configuration file that contains the default configuration and configs for specific environments.
bin/webpack — executable file that invokes webpack to create bundles.
bin/webpack-dev-server — executable file that starts the development server, which reloads webpack every time you make a change inside the JavaScript files included in the bundle
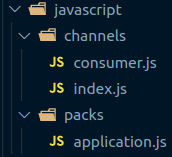
In Rails 6 applications we have the app/javascript directory which hosts all the JavaScript code.
So basically this directory contains the JavaScript part of the application which could be all the front end code of the application.
If you would like to have good understanding of rails 6 application structure check out this article.
As you see it has two directories, channels and packs.
The channels directory is generated by Action Cable.
The packs directory is the important one for us now so let's see what it has.
// app/javascript/packs/application.js
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
Rails.start()
Turbolinks.start()
ActiveStorage.start()Simply put, webpack has a concept of entry points which are the files that it looks for first when it starts to compile our JavaScript code.
Webpacker gem creates the application pack in the form of this application.js file under app/javascript/packs.
The application pack generated by Rails contains code related to Rails components such as turbolinks, Active Storage and Action Cable.
So the application pack is the entry point for all of your JavaScript code.
# config/webpacker.yml
source_entry_path: packsAnd We can create custom packs and place them in the app/javascript/packs directory and Webpacker will find them.
In development mode, we don't have to do anything.
Because when we run the rails server command,
the compilation happens during the request.
And for live reloading webpacker generates a file bin/webpack-dev-server so we just run the webpack-dev-server separately for this purpose and then we can see live reloading and hot module replacement in action.
As for the production, we simply invoke the assets:precompile task as Webpacker automatically hooks up the task webpacker:compile to it.
Now one more thing,
Well For that, Webpacker provides a helper method javascript_pack_tag
We use this method to include the webpacker packs in our layout files.
the method will takes care of making sure that it does reference compiled assets properly in development as well as in production.
We have just learned what is Webpacker and how it works.
Let's think of it as a bridge between the Webpack and Rails which allows to configure Webpack with Ruby and easily use javascript code inside the application.
30