32
Implantar um aplicativo Angular no Azure pelo Github Actions
Oi Pessoal!
Nesse post vou mostrar como implantar um aplicativo angular no azure pelo github-actions.
e também uma assinatura no Azure
Você pode criar uma conta no azure e consumir os créditos para teste, mas nesse artigo os recursos que irei consumir são gratuítos.
O Coaltime, aplicação fictícia que apresentei no artigo anterior, recebeu permissão para ser continuado e agora precisamos de mais agilidade de implantação devido a contínuas mudanças no código. Outra coisa é que decidimos implantar o aplicativo em um serviço Linux.
Faça download do Coaltime (não clone)
Utilize o windows terminal e navegue até a pasta Coaltime.
Esse projeto utiliza a versão Angular CLI: 12.0.1
Esse artigo prioriza a utilização da CLI para fins didáticos, a operação descrita a seguir possui uma experiência muito mais intuitiva utilizando o portal do azure e do github.
Abaixo você encontra os links com a lista completa de comandos para ambos:
Faça login na sua conta do azure e defina uma conta padrão para esse tutorial, assim você garante que a operação será feita no tenant correto::
az login
az account set --subscription <subscriptionid>Vamos definir algumas variáveis no terminal, para facilitar a escrita dos demais comandos
substitua o <nome exclusivo do app> por por exemplo:
coaltimelsv1990, na qual a primeira parte é o nome do app, e a segunda parte são as iniciais do meu nome seguido do ano em que nasci, (Lucas Silvério Vargas, 1990 - lsv1990).
$group="NewCoalTime"
$plan="NewCoaltimePlan"
$app="<nome exlusivo do app>"Os comandos a seguir criarão um grupo de recursos, um plano de serviço, um aplicativo web e irá implementar as configurações necessárias para rodar uma aplicação spa no linux:
az group create -n $group -l eastus2
az appservice plan create -g $group -n $plan -l eastus2 --sku F1 --is-linux
az webapp create -g $group -p $plan -n $app --% --runtime "NODE|14-lts"
az webapp config appsettings set -g $group -n $app --settings WEBSITE_WEBDEPLOY_USE_SCM=true
az webapp config set -g $group -n $app --startup-file="pm2 serve /home/site/wwwroot --no-daemon --spa"essa operação pode levar alguns minutos para ser concluída
Obtenha a url do aplicativo criado:
az webapp show -n $app -g $group --query "{url:defaultHostName}" -o tsvSalve essa url para acessarmos o aplicativo depois da implantação.
Faça login no GitHub pelo terminal:
gh auth loginOs comandos abaixo vão iniciar o repositório local e remoto.
git init
gh repo create $app
git branch -M main
git add .
git commit -m "first commit"
git push -u origin mainessa operação pode levar alguns minutos para ser concluída
Vamos adicionar um segredo ao repositório no GitHub para ser utilizado no nosso pipeline. Esse segredo será o arquivo de publicação do aplicativo web criado anteriormente.
Obtenha o arquivo de publicação:
Copie o resultado vamos usar no comando a frente.
az webapp deployment list-publishing-profiles -n $app -g $group --xmlAdicione o segredo:
gh secret set AZURE_WEBAPP_PUBLISH_PROFILEQuando pedido '? Paste your secret' cole o resultado da operação anterior.
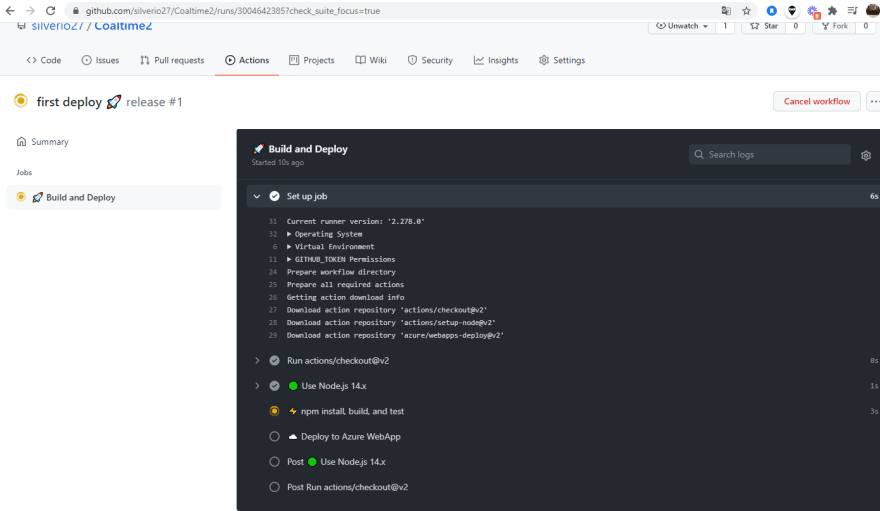
Vamos criar um arquivo de configuração para implantação com o github actions
md .github/workflows
cd . > .github/workflows/azure.ymlAbra o repositório no vscode:
code .Cole o conteúdo abaixo no arquivo .github/workflows/azure.yml:
name: "🚀 release"
on:
push:
branches:
- main
env:
AZURE_WEBAPP_NAME: <nome exclusivo do app>
AZURE_WEBAPP_PACKAGE_PATH: './dist/app'
NODE_VERSION: '14.x'
jobs:
build-and-deploy:
name: 🚀 Build and Deploy
runs-on: ubuntu-latest
environment: production
steps:
- uses: actions/checkout@v2
- name: 🟢 Use Node.js ${{ env.NODE_VERSION }}
uses: actions/setup-node@v2
with:
node-version: ${{ env.NODE_VERSION }}
- name: ⚡ npm install, build
run: |
npm install
npm run build
- name: '☁ Deploy to Azure WebApp'
uses: azure/webapps-deploy@v2
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}Vamos comitar e empurrar as nossa modificações e o aplicativo será implantado.
git add .
git commit -m "first deploy"
git pushPronto! Agora toda vez que você comitar alterações na main, ele será implantado automaticamente.

Espero que isso te ajude!
A propósito essa comidinhas sou eu que faço, 'nem só de código vive o dev 😀
32