14
Hosting Static Websites on AWS | AWS Whitepaper Summary
This whitepaper covers comprehensive architectural guidance for developing, deploying, and managing static websites on AWS.
- A static website delivers content in the same format in which it is stored. No server-side code execution is required.
- They usually consist of a mix of HTML documents, images, videos, CSS stylesheets, and JavaScript files.
- Static websites load quickly since content is delivered as-is and can be cached by a content delivery network (CDN).
- The web server doesn’t need to perform any application logic or database queries.
- They’re also relatively inexpensive to develop and host.
- Examples of static sites:
- Marketing websites
- Product landing pages
- Microsites that display the same content to all users
- A website that lists available assets (e.g., image files, and video files) allows the user to download the files as-is
- Dynamic websites can display dynamic or personalized content.
- They usually interact with data sources and web services, and require code development expertise to create and maintain.
- For example, A sports news site can display information based on the visitor's preferences, and use server-side code to display updated sport scores.
- Examples of dynamic sites:
- e-commerce shopping sites
- news portals
- social networking sites
- finance sites
In a traditional (non-AWS) architecture: Static sites usually are hosted on one or more web servers (for High Availability) that are backed by a local disk or else on a file share on network-accessible storage, such as NFS.

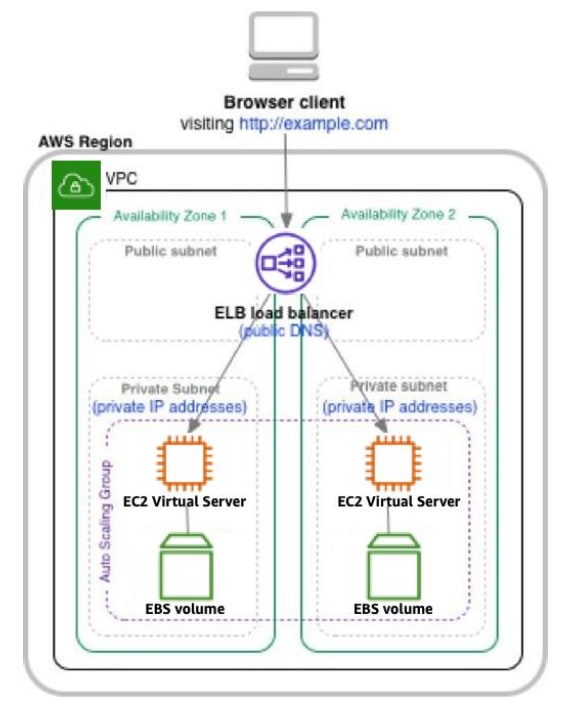
Moving to an AWS Architecture: to translate the above architecture to AWS architecture we could use “lift-and-shift” approach where we use various AWS services such as EC2, ELB, EBS, VPC, etc., and also benefit from security, scalability, cost, and agility of the cloud.

Amazon Simple Storage Service (Amazon S3) can host static websites with a fraction of the cost of a traditional web server. Amazon S3 is storage for the cloud, providing you with secure, durable, highly scalable object storage.
You start by:
- creating an Amazon S3 bucket.
- enabling the Amazon S3 website hosting feature.
- configuring access permissions for the bucket.
After you upload files, Amazon S3 takes care of serving your content to your visitors. You also need to make use of Amazon Route 53, a managed Domain Name System (DNS) service, to point your domain to your Amazon S3 bucket.
In this solution there are no servers to manage, and no need to provision machines, install operating systems, or fine-tune web server configurations. There’s also no need to manage storage infrastructure.
Amazon S3 scales seamlessly to serve thousands of HTTP or HTTPS requests per second, in addition S3 is designed for 99.999999999% durability, and carries a service level agreement (SLA) of 99.9% availability.
S3 could use HTTPS to serve static websites securely, you also could use AWS Certificate Manager (ACM) which is a service that lets you easily provision, manage, and deploy public and private SSL/TLS certificates for use with AWS services.
- Open the AWS Management Console.
- On the AmazonS3 console, create an Amazon S3 bucket.
- Choose the AWS Region in which the files will be geographically stored.
- Choose a bucket name that complies with DNS naming conventions. Note: If you plan to use your own custom domain, such as example.com your bucket name must be the same as your domain.
- Toggle on the static website hosting feature for the bucket. This generates an Amazon S3website endpoint. You can access your Amazon S3-hosted website at the following URL:
http://<bucket-name>.s3-website-<AWS-region>.amazonaws.com
For small, non-public websites: The Amazon S3 website endpoint might be enough.
For a public facing website: We recommend using a custom domain name. This way, users can see user-friendly URLs in their browsers. You can use a DNS service to point to the bucket, but If you plan to use a root domain name (such as example.com), you must use Route s3.
All s3 objects are private by default, for your visitors to access content at S3 website endpoint you need to define a bucket policy for your content to be publicly accessible.
The following S3bucket policy enables everyone to view all objects in a bucket:
{"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::S3_BUCKET_NAME_GOES_HERE/*"]
}]
}The performance of your S3 based websites depends mainly on the location of that S3 bucket, for a bucket located in us-east-1 region, users in the USA will experience relatively fast page load times, whereas users in .e.g., Singapore, will experience slower page loads.
CloudFront is a CDN that uses a global network of edge locations for content delivery that are located around the world.
How it works:
- Create a CloudFront distribution, specify your S3 bucket as the origin server.
- When an end user requests a web page using CloudFront endpoint, CloudFront determines the best edge location to serve the content.
- If an edge location doesn’t yet have a cached copy of the requested content, CloudFront pulls a copy from the Amazon S3 origin server and holds it at the edge location to fulfill future requests.
- Subsequent users requesting the same content from that edge location experience faster page loads because that content is already cached.
The following diagram shows the flow in detail.
If you’re ever confused by a situation in which you’ve updated your website, but you are still seeing stale content when visiting your CloudFront powered website, one likely reason is that CloudFront is still serving up cached content.
You can control CloudFront caching behavior with:
Maximum Time-to-Live (TTL): CloudFront will typically serve cached content from an edge location until the content expires. After it expires, the next time that content is requested by an end user, CloudFront goes back to the S3 origin server to fetch the content and then cache it. CloudFront edge locations automatically expire content after Maximum TTL seconds elapse (by default, this is 24 hours).
Minimum TTL: expiration could be sooner because CloudFront reserves the flexibility to expire content if it needs to, before the Maximum TTL is reached. By default, the Minimum TTL is set to 0 (zero) seconds, but this value is configurable. Therefore, CloudFront may expire content anytime between the Minimum TTL (default is 0 seconds) and Maximum TTL (default is 24 hours).
Content Versioning: every time you update website content, embed a version identifier in the file names. It can be a timestamp, a sequential number, or any other way. For example, instead of banner.jpg, call it banner_v1.jpg. When you update the image, name the new version banner_v2.jpg and update all files that need to link to the new image. Since new file names are involved, CloudFront immediately fetches the new files from Amazon S3 (and afterwards, cache them).
Cache-Control Headers: You can manage CloudFront expiration behavior by specifying Cache-Control headers for your website content. If you keep the Minimum TTL at the default 0 seconds, then CloudFront honors any Cache-Control: max-age HTTP header that is individually set for your content. If an image is configured with a Cache-Control: max-age=60 header, then CloudFront expires it at the 60 second mark. This gives you more precise control over content expiration for individual files.
CloudFront Invalidation Requests: are a way to force CloudFront to expire content. Invalidation requests aren’t immediate. It takes several minutes from the time you submit one to the time that CloudFront actually expires the content.
This whitepaper began with a look at traditional (non-AWS) architectures for static websites. We then showed you an AWS Cloud-native architecture based on Amazon S3, Amazon CloudFront, and Amazon Route53. The AWS architecture is highly available and scalable, secure, and provides for a responsive user experience at very low cost. Fewer moving parts means less maintenance is required. In addition, the architecture costs only a few dollars a month to run.
14



