31
Use Material-UI to Design your React Components using Material Design
If you have read my post on using Material Design with Vue.js, then you will know that I enjoy the material design spec.
I also wrote about how I used Material-UI in my React projects to style my components.
This post will show how to set up the Material-UI in a freshly installed React project.
First we will setup our React project using Create-React-App and then we will install Material-UI.
Using the following command, we can scaffold our entire React App to get us started in building our Single-Page-Application:
npx create-react-app <app-name>In my case this will be:
npx create-react-app material-reactThis will create a new directory called material-react with our dependencies installed and ready for development.
To check that everything has installed correctly, we can simply start the development server:
cd material-react
npm startAfter starting the development server, the browser will open on localhost://3000, where you will see the React logo:

If not, simply open your favorite browser and paste in localhost://3000 to see the app running.
Awesome, now we can install the Material-UI to get some nice material design styling going.
To install the Material-UI-Library, I will be following the documentation - always a great place to learn more about the technologies you are using.
First, we need to install the necessary packages:
npm install @material-ui/coreOnce that is installed, we can add the signature Roboto-Font using via CDN.
Simply add it to your project by placing it in the
<!--public/index.html-->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<!--Add Roboto Font-->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />
<title>React App</title>
</head>Next we can install the SVG-Icons:
npm install @material-ui/iconsPerfect! Our setup is completed - we can now have a look at what we installed and make sure everything is working.
Replace the code in App.js with the following snippet:
// src/App.js
import "./App.css";
// import the component you want to use
import Button from "@material-ui/core/Button";
function App() {
return (
<div className="items-center">
<Button variant="contained">Default</Button>
<Button variant="contained" color="primary">
Primary
</Button>
<Button variant="contained" color="secondary">
Secondary
</Button>
<Button variant="contained" disabled>
Disabled
</Button>
<Button variant="contained" color="primary" href="#contained-buttons">
Link
</Button>
</div>
);
}
export default App;You can use your own CSS-classes alongside the library. Here we are using a flex-box to center our items:
/*src/App.css*/
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen",
"Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, "Courier New",
monospace;
}
.items-center {
display: flex; /*wrap in flex box so that we can use justify-conent*/
justify-content: center; /*center items*/
margin-top: 30px; /*add some margin that the top*/
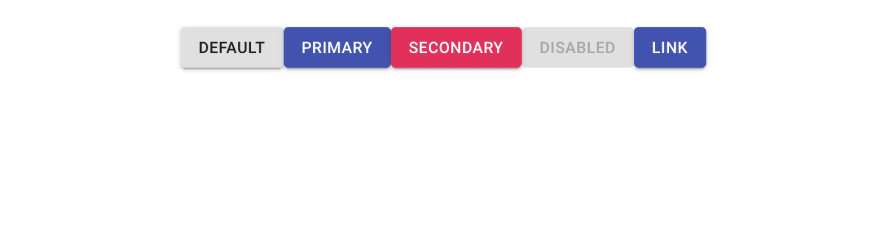
}Which results in:

Awesome!
Looking at the docs, we can see that there are many different components we can use in this way.
This is one way of adding CSS-rules to your component. We can also make use of the following:
import "./App.css";
// import the component you want to use
import Button from "@material-ui/core/Button";
// import makeStyles
import { makeStyles } from "@material-ui/core/styles";
// define the same styles used for placement
const useStyles = makeStyles({
root: {
display: "flex",
justifyContent: "center",
marginTop: "30px",
},
});
function App() {
const classes = useStyles();
return (
<div className={classes.root}>
<Button variant="contained">Default</Button>
<Button variant="contained" color="primary">
Primary
</Button>
<Button variant="contained" color="secondary">
Secondary
</Button>
<Button variant="contained" disabled>
Disabled
</Button>
<Button variant="contained" color="primary" href="#contained-buttons">
Link
</Button>
</div>
);
}
export default App;The result does not change, but with this, we can define our styling within the components we are creating.
No UI-framework overview would be complete with a look at what icons are on offer.
We did install them earlier, so now we can get down to using them in our app.
We again import the icons we want to use from the icon library and then add it to our jsx:
import "./App.css";
// import the component you want to use
import Button from "@material-ui/core/Button";
// import makeStyles
import { makeStyles } from "@material-ui/core/styles";
// import delete icon
import DeleteIcon from "@material-ui/icons/Delete";
const useStyles = makeStyles({
root: {
display: "flex",
justifyContent: "center",
marginTop: "30px",
},
button: {
marginLeft: "10px",
},
});
function App() {
const classes = useStyles();
return (
<div className={classes.root}>
<Button variant="contained" color="secondary" startIcon={<DeleteIcon />}>
Delete
</Button>
<Button
variant="contained"
color="secondary"
className={classes.button}
endIcon={<DeleteIcon />}
>
Delete
</Button>
</div>
);
}
export default App;We can specify where we want to place our icon, be using the startIcon and endIcons attributes.

This is a quick and easy why to build out your UI without having ton configure too much yourself.
I again add in a button style to create some space between the two buttons.
I hope this gave you a good overview of what you can do with Material-UI.
I highly recommend you check out the documentation, the maintainers did an awesome job creating it.
As always, leave me a comment and let me know how you are finding the work with Material-UI.
31
