23
BackTrack: Iteration 1
So I recently started learning backend after I got my internship and now I will share everything in simplest form possible on all the topics I will be learning and this will be long journey it might take month but you can expect at least 1 topic by every week.
I have referred 2 sources for listing topics I will be sharing in this blog series.
Twitter
Roadmap.sh
Topics will be mix and merged so I haven't decided on table of contents.
For this blog we will get to see
- Internet
- Browser
- Http and Https
It was US government project to communicate with their army across seas in secure and robust way of course you can thing that calling was option but it was not that secure in mid 20th century and you know right if someone calls at your home via telephone then your whole family can hear it from different phone and then it was wired.
You need dedicated connection to keep the communication going on and wired devices as we all know is not portable but then they developed one whole structure using layers the famous OSI model.
Model is layered and work in different layers each having its purpose to serve. Now let me give you very brief about how OSI works this will be helpful to understand Http and Https part of this blog else you can skip to next topic.

So left side is sender and right side is receiver as always this is the situation, someone is sending and rest are receiving on almost all the app you use over internet. There could be broadcasting scenario or peer to peer transmission scenario and one more is where selected group of people receive data.
Application layer is one we interact with the name suggest that interface in front of you is Application layer here you provide data you want to transmit. Below layer assume that each has some purpose If want in depth study and want to look at pseudo code of it as well then read Andrew s. Tannenbaum book on networking really good highly recommended. For short story we can put it like this data goes from layer 7 to layer 1 and each layer collects its data from above and formats it as per its purpose and selected protocols based on situation and passes it to below layer.
Now when receiver receives its data they collect it from layer 1 to layer 7 and they give you nicely formatted user readable version to your interface.
So on whatever device you reading this blog it has those layer working behind to deliver it to you.
This is an application that utilizes the internet and shows you the response you receive on requested data.

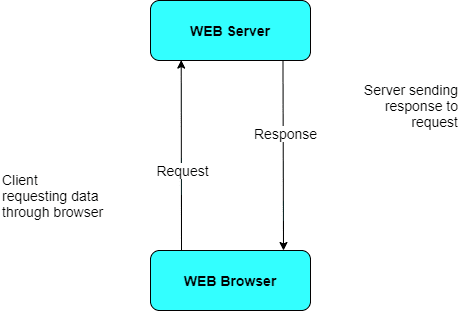
This diagram is representation of client-server model. It is necessary to know brief working of this because that will help you get clear picture of Browser and Request/Response as well but more on client/server later.
Browser are one of the powerful tools and your most of the work will be done through this now a days, even if you only have one browser installed on your device and no other application then too you can do most of your work on browser.
Firstly browser receives data from server then that data is rendered using rendering engine and in between that DOM model is created that is tree structure of all the things that reside in page to be displayed then rendering engine renders this data.
There is also Javascript engine and it will help to deal with event oriented and login part of webpage because HTML is just the mere skeleton of page and even with CSS we add styling skin over that skeleton it has no internal thinking or logic reasoning or response ability to do anything that is where Javascript comes in picture.
Browser are also provided with various protocols underlying like HTTP/HTTPS (for request and response), FTP (for file transferring capability) and SMTP (for Mailing purpose) and so on.
All these things come together and make up our internet surfing experience. I have not went into details of browser because it is vast topic in itself but you can refer this to dive deep into it.
HTTP(Hypertext Transfer Protocol) is used for sending data between devices connected via a network. Whenever we are using Internet we directly of indirectly are using one of these 2 protocols.
Whenever we type send a URL through browser or we click link we make a request to webserver that this is something I am seeking and provide me with this and then server receives that request. Now server has its own logic written and based on that response is generated and that response is sent to us now response is rendered by browser and that is something we see on screen
This protocol is also very similar to HTTP with one addition that is S and it stands for SSL encryption. With encryption the request and response no longer appear like understandable text. It will look like some random text and that can only be decoded by devices in communication and no other 3rd person who is keeping eye over your data. That creates one layer of security to make transfer of sensitive data easily.
Use HTTP and HTTPS based on scenario like if you are making google query and that is not any sensitive data so here speed of response matter and decrease the computation of converting text into encrypted that is why use HTTP here. For sensitive work like Authenticating user, use HTTPS because we do not want to make visible password like information on URL bar.
23
