28
Fun with Micro-frontend in a single-spa way💡
🏃♂️
To give everyone the context this post will be based on the experiments which I used to run the multiple front-end applications under a vanilla js container app.
This application is based on a single-spa framework that allows you to run multiple front-end applications under the same route. Things to notice related to the Micro-frontend app
- Deploy the micro front-end applications independently.
- Without re-writing the existing application, you can create a new application with the new framework.
- Lazy loading the code base for improved performance.
- Knowledge of any JavaScript framework
- JavaScript
- single-spa should be globally installed in your machine
We will create three applications using the single-spa framework that are as follow:-
- root-config
- react-app
- angular-app
We will render the react and angular apps based on the routes.
So if the route is
- /react then react app will load
- /angular then the angular app will load
Create a folder where you want to put all three applications together.
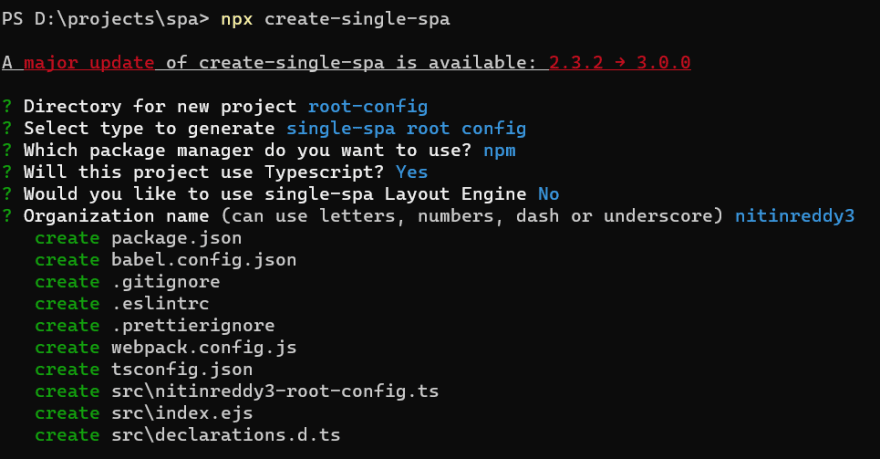
Navigate to the root of the folder and run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
Now we will create an react application using the single-spa. So in the same root folder run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
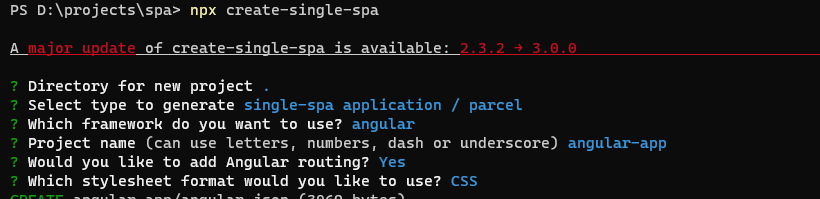
Now we will create an angular application using the single-spa. So in the same root folder run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
$ npm i -D @angular-builders/custom-webpack single-spaNow we will add few minor tweaks in the files present in our newly created projects :-
-
root-config
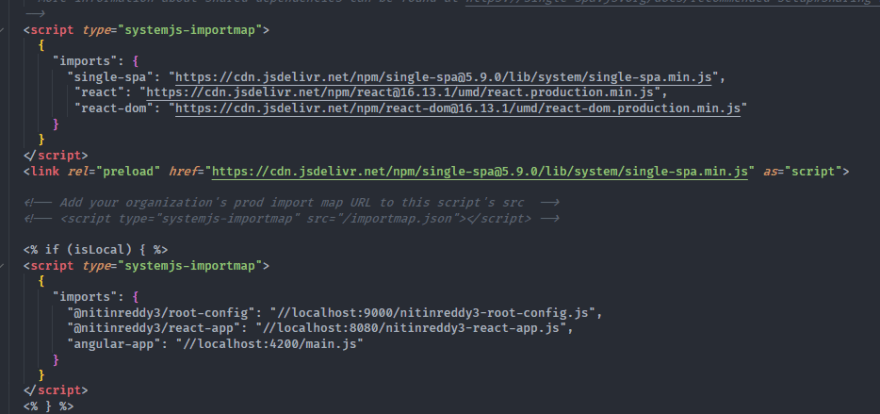
- Update the imports in the index.ejs
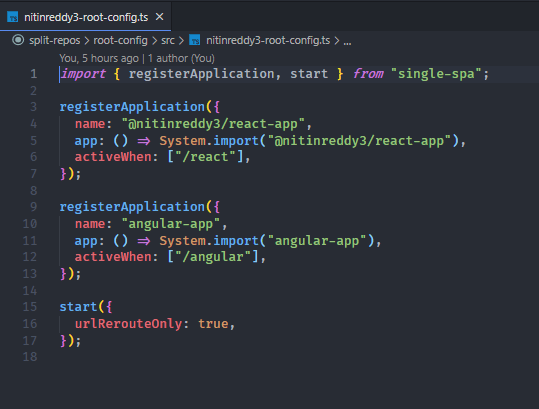
{ "imports": { "@orgname/root-config": "//localhost:9000/orgname-root-config.js", "@orgname/react-app": "//localhost:8080/orgname-react-app.js", "angular-app": "//localhost:4200/main.js" } }- Update the configuration file named as orgname-root-config.ts
- Add the navigation bar in index.ejs inside the body
<style> .navbar { position: fixed; top: 0; left: 0; background-color: #111D4A; color: white; font-size: 18px; font-weight: bold; width: 100%; height: 75px; display: flex; align-items: center; } .navbar ul { display: flex; align-items: center; list-style-type: none; height: 100%; } .navbar li { padding-right: 24px; height: 100%; } .navbar li:hover { opacity: 0.8; } .navbar a { text-decoration: none; color: white; } </style> <div class="navbar"> <ul> <a onclick="singleSpaNavigate('/react')"> <li> React </li> </a> <a onclick="singleSpaNavigate('/angular')"> <li> Angular </li> </a> </ul> </div> -
react-app
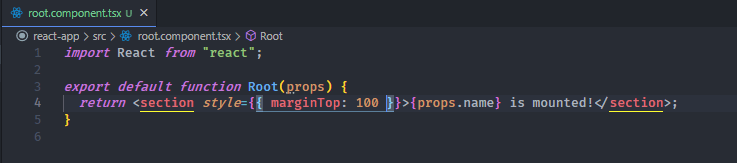
- Update the root.component.tsx as below
- Update the root.component.tsx as below
-
angular-app
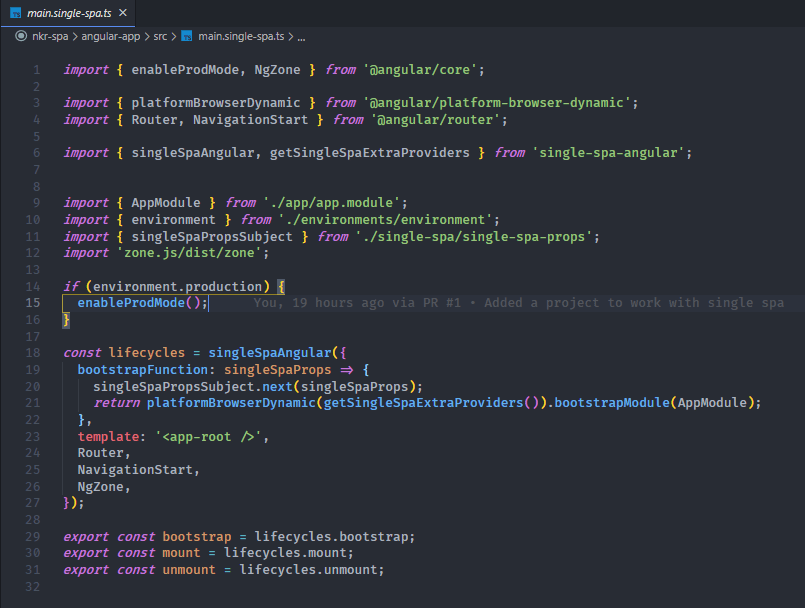
- Import the zonejs as a dependency in main.single-spa.ts
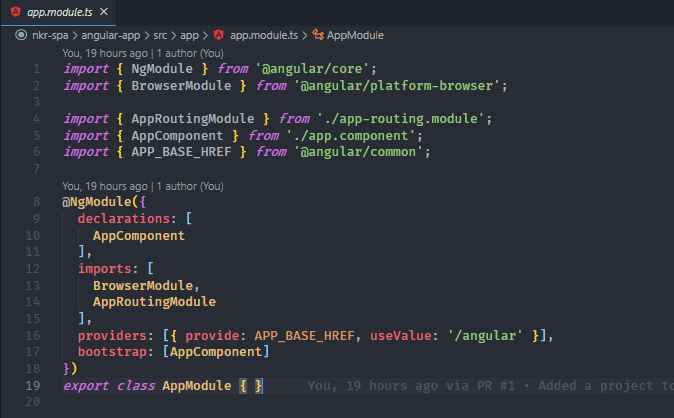
- Add { provide: APP_BASE_HREF, useValue: '/angular' } to the providers array in the app.module.ts and import APP_BASE_HREF from @angular/common module
- Import the zonejs as a dependency in main.single-spa.ts
Run the applications
- root-config
$ npm startThe root-config app will be running on http://localhost:9000
- react-app
$ npm startThe react-app will be running on http://locahost:8080
- angular-app
npm run serve:single-spa:angular-appThe angular-app will be running on http://localhost:4200
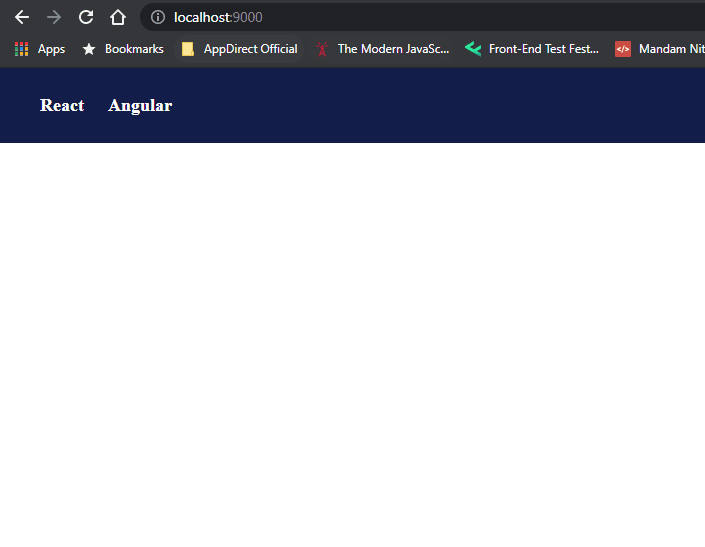
Now when you navigate to http://localhost:9000 you should see
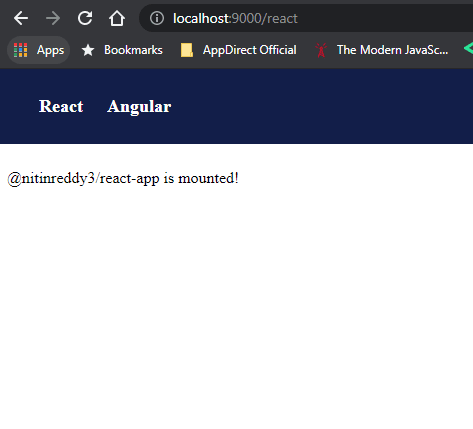
When the route changes the new application mounts and the previously loaded application unmounts.
Do let me know about your experience with single-spa, till then keep on learning new stuffs and enjoy!!!
📖
28