19
Todo project Planning Guide
The Todo project allows you to practice and show skills in basic HTML semantics, CRUD logic, and responsive design. I imagine it as the natural first step in front-end development similar to "Hello World" is the natural first step in logic programming.
You can use any framework or basic HTML, CSS, & JavaScript. You can make yourself more job ready by creating a habit of good git committing practice, coding practices, and hosting your project so it can be demoed by others.
The purpose of this guide is to point you in a direction so you can spend more time coding then planning. The primary question, "If given a small project, can you build it within a small time frame"?
Stay tuned for a follow-up post that will include GIFs of a working solution, code examples, a link to a demo, GitHub repository as a guide, and more!
- Make it work, then make it right. Focus on building a working solution as fast as possible. As time allows you, go back and make it cleaner, faster, and prettier.
- Talent can only get you so far. Focus on best practices and grind hard (aka "What you put in is what you will get out").
- Consistency is King. What you do daily, those small things, builds into a tidal wave of success.
For your app to be consider completed, a user must be able to do the following:
- The user can add an activity to a the UI.
- The user can delete an activity from the UI.
- The user can update an activity as completed, be visually seen as completed, but not remove visually from the UI.
- The user can edit the activity in the UI.
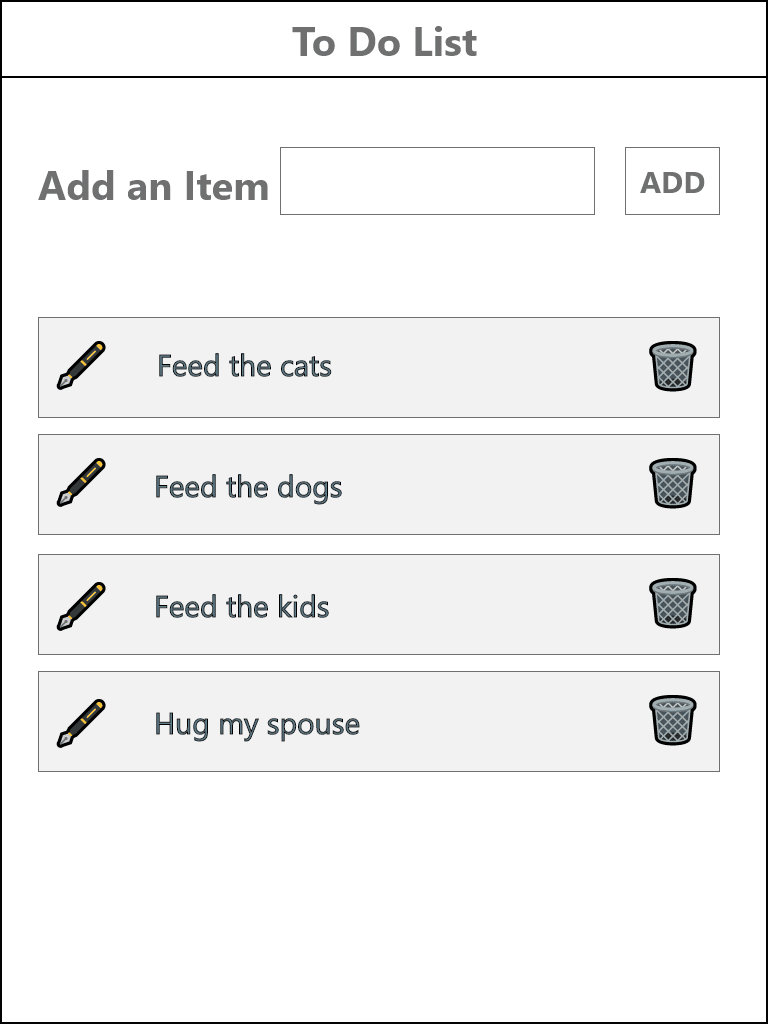
This is a suggestion. Yours can look however you like as long as it has the basic functionality described in the user stories. A hot tip is to code with the end goal in mind. Have a wireframe of what you are building drawn before you start coding.
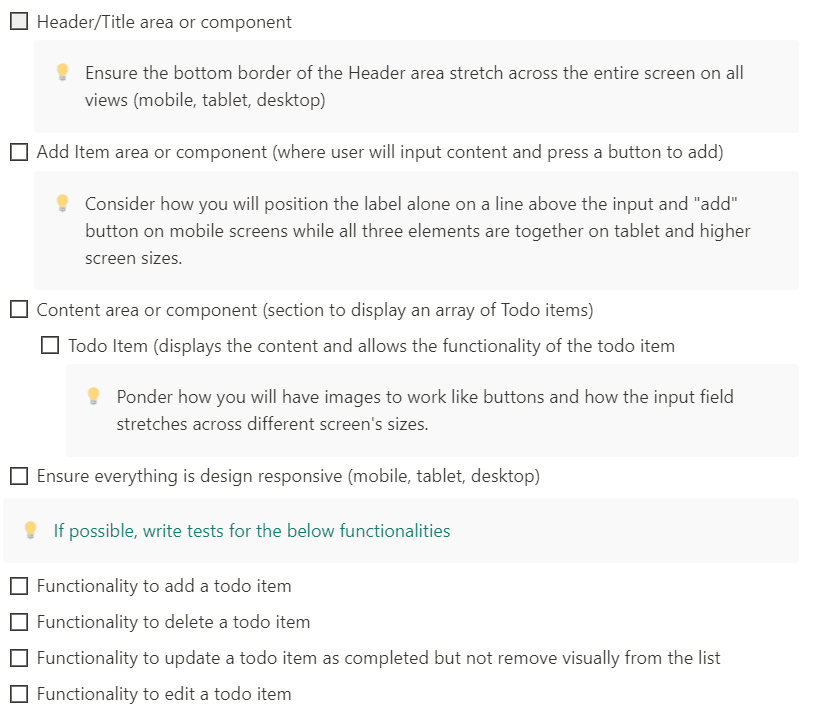
This is a suggestion. I highly recommend using something to organize your thoughts into small doable tasks. My approach to coding is to build out the visual framework (HTML) and styling/responsive design (CSS) before adding functionality.

Todo Tutorials/Inspirations 📚
- https://freshman.tech/todo-list/
- https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_todo_list_beginning
- https://www.w3schools.com/howto/howto_js_todolist.asp
- https://medium.com/clarusway/making-a-todo-list-with-html-css-and-javascript-154839b770b6
Icons, images, etc. 📷
- Use Font Awesome or native emojis ( I use the native emojis that came with Windows 10 (Windows Logo + ";"))
- UXWings is my primary place for SVGs.
- I love ClipartMax for free images.
Front-end tools 🛠
- Free app called ResponsivelyApp that allow you to visually see app in multiple device sizes at the same time.
- I don't know if I could survive without Git-kracken
This is the first in a series of 8 front-end focus projects for the Front-end Developer Finishing Academy. Each project will have 3 blog posts to help aspiring developers:
- Planning blog
- Developing blog
- Updating your project to the next step beyond the basic skills blog. Includes: Accessibility, Animation, UI/UX Concepts, Good Git Commits, API Usage.
I’m not trying to teach you how to code but to assist you in building basic projects quickly to build a firm foundation of coding skills. Similar to a job, can you build software with a set of user stories and wireframes?
19