45
How I developed my first fullstack (MERN) project!
Learning a new Technology is not only watching tutorials and cloning the templates from the tutor's repository, always try to built your own project without sticking to the tutorials explore and read documentations,Design you own Schemas,Write custom Apis,etc... In this blog I will walkthrough my step by step process in developing my first MERN stack project.
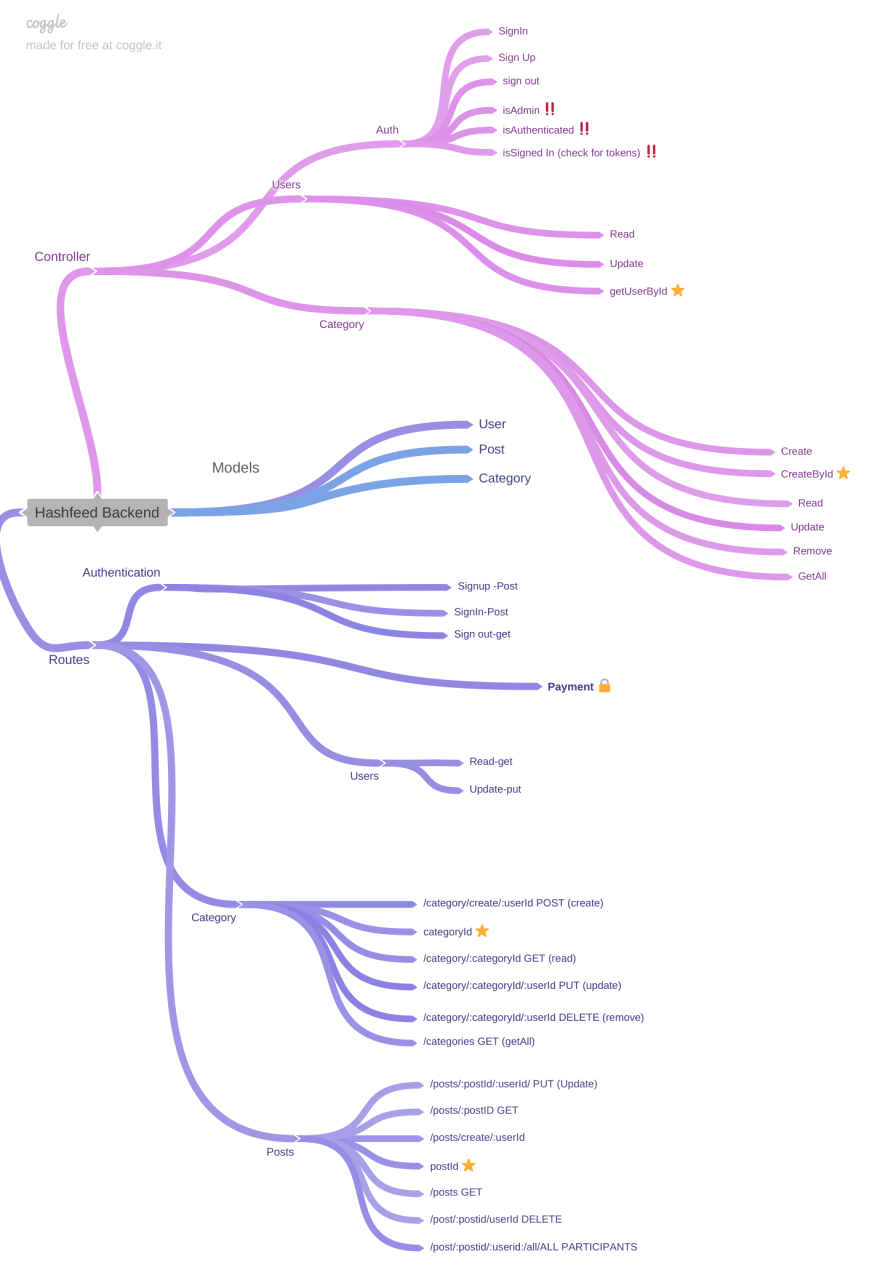
I started with writing my schemas for database I used the Nosql db Mongo and I had 4 MODELS in my application.
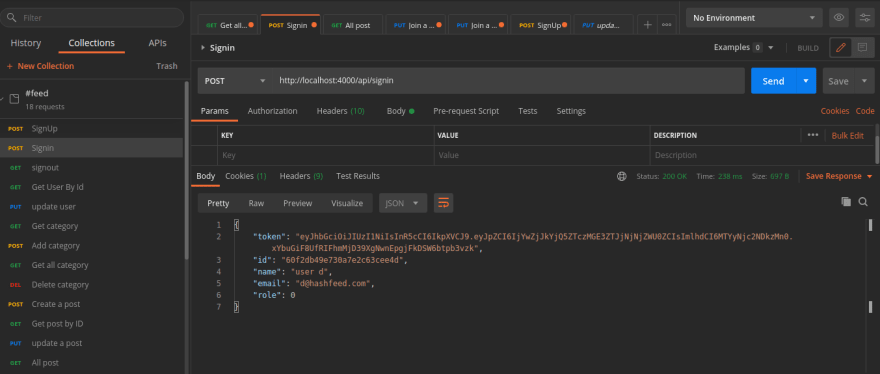
After that I started an EXPRESS SERVER in localhost and connected my Db with it and once my app is up and running I started with my backend controllers and wrote APIs for my application corresponding to the routes that I designed initially.
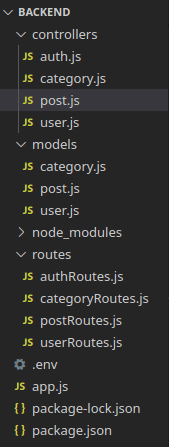
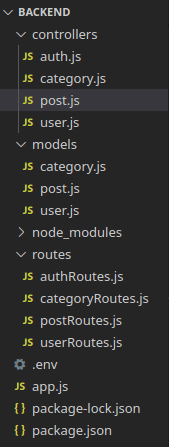
My backend File Structure,

After that I started an EXPRESS SERVER in localhost and connected my Db with it and once my app is up and running I started with my backend controllers and wrote APIs for my application corresponding to the routes that I designed initially.
My backend File Structure,

Once all backend stuffs are done and tested I moved to frontend.
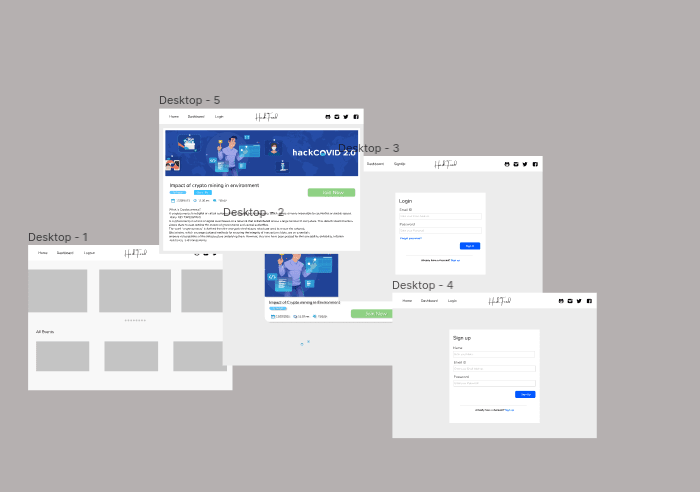
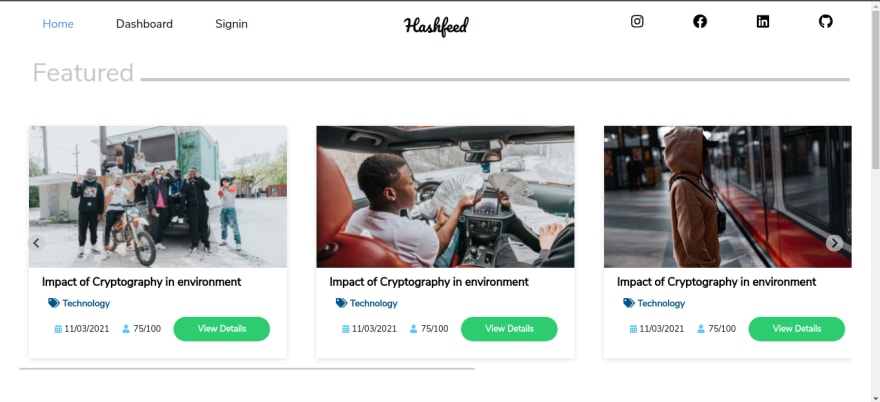
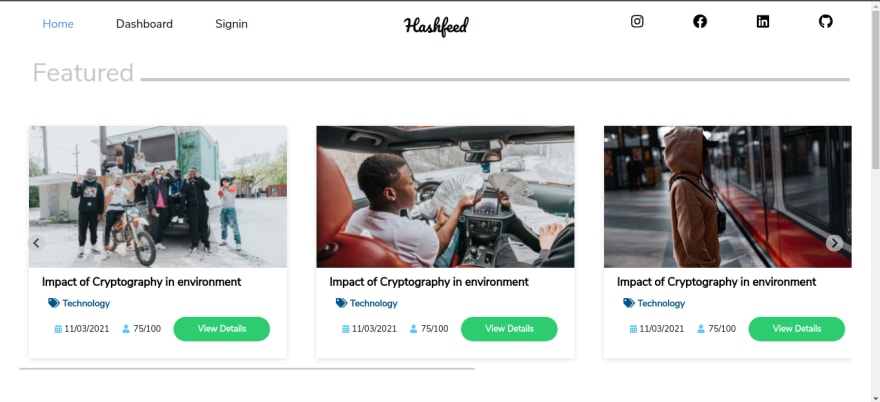
By referring my figma design I stated to design my frontend using REACT (jsx).For a fresher like me it is not a easy task to design the frontend.I used my local server for my backend and used my custom Apis for the frontend and for state management I used REDUX for checking the Auth status of a user.

By referring my figma design I stated to design my frontend using REACT (jsx).For a fresher like me it is not a easy task to design the frontend.I used my local server for my backend and used my custom Apis for the frontend and for state management I used REDUX for checking the Auth status of a user.

Frontend - Reactjs,Material Ui Redux(state management)
Backend - Nodejs,Expressjs
Database - Mongodb
Backend - Nodejs,Expressjs
Database - Mongodb
Tools - Coggle.it , Figma ,Postman ,Robo3T
And that's how I developed my first MVP of my app and will be still engaged in this project and will be adding more features to it
45