39
How to build your React portfolio projects like a pro - Part 1
Let me guess: You've been learning React for a while already. Now it's time to build a portfolio of advanced React projects. And you're looking for inspiration.
The thing is you can't just build any project. Your portfolio has a purpose:
Your goal is to get a job.
Unfortunately, you'll hit one major roadblock on your journey: the Hiring Manager (capital letters).
They are the gatekeeper who makes the decisions. They invite you to an interview. Or toss your application in the trash. And believe me, they have piles of applications to trash for any entry-level job.
You need to convince the hiring manager that you're ready for the job.
And the best way to prove that is to act like a professional React developer.
Build your portfolio projects with the technologies, libraries, techniques, and workflows that are used in professional dev teams in the real world. The doors to your new career will be wide open.
Simple enough. Act like a professional dev...
But hold on. How should you know all this? You've never worked in a real company before, have you?
No worries. I got your back.
Unlike other articles, I don't just hand you a list of project ideas and call it a day. I want you to understand how you can tailor your projects to impress your future employer. Be it one of the ideas in this series of articles or one of your own.
This guide consists of three parts.
In this first part, you'll learn how to build your projects like a pro. We'll touch on topics like professional workflows, styles, and application logic.
The upcoming second part will be all about effectively presenting your project. You've shed blood, sweat & tears for your portfolio project. Make sure that the hiring manager doesn't miss the important parts.
In the third part, you'll get a list of three uncommon project ideas: Reddit Analytics, a UI kit, and an error monitoring tool. Build any of these for an outstanding React portfolio.
I'll release the two remaining parts in the next days here on dev.to. If you want to read all of them right away you can visit the original post at profy.dev.
The idea sounds convincing: your future employer will be more likely to give you a shot if you build your portfolio projects like a pro.
You'll look ambitious. You'll prove that you're eager to learn and level up. Some of the most important traits of a Junior developer.
Unfortunately, this is a catch-22 situation: you don't know how to work like a pro until you've been part of a professional team.
Luckily, I've been on both sides. And I'd like to share my experience with you in this chapter.
We'll focus on the most important areas:
There's a huge difference between working alone and on a professional team. In a team, your co-workers depend on your work the same way you depend on theirs. That's why you need to work with much more structure and transparency.
But let's start with a story of a lone developer building a project. This is me at the beginning of my career in tech. Be careful, you might recognize yourself.
When I built my first projects I started with an idea. Let's say an Airbnb for pet owners (no joke, I really built this).
I thought about the features it should have. The user should be able to create and update their profile. And there should be a list view that shows all the available apartments. Ideally searchable.
Fair enough. Off I went into code-land. That's the fun part after all, right?
Soon another interesting feature would pop into my head. I'd lose focus and start working on it straight away. Leaving me with a bunch of half-baked code. Entangled as the infamous spaghetti.
The layout was another kind of problem. I'd obviously have a look at Airbnb and similar competitors to get design ideas. Then I'd start writing CSS.
I'd fiddle around with my styles. I would move elements pixel by pixel. I'd change some colors here and increase some text size there. Make it bold, make it italic.
Only to find out that it's actually harder than expected to make a website look good...
You see the problem? I'd make a plan, yeah. But only a very rough one and only in my head. I'd waste a lot of time with unnecessary features and fiddling around with CSS details. And the awesome web app that I had in mind looked more like... ehm...
So how does working on a professional dev team compare to that?
Professional frontend developers get two things before they start coding:
In a real-world job, it's not the developer's responsibility to come up with features or designs. Typically a product manager decides what has to be built. And a designer prepares the designs.
It's the dev's job to turn them into working code.
The good news is, you can work the same way as the pros. You start with designs. Then create the tasks. Only then you start to code.
First, the designs.
Of course, you don't want to hire a designer just to build a couple of portfolio projects. And as I said, you shouldn't create the designs yourself either. That's not your responsibility on the job.
So where to get designs from?
A good place to start is the Figma Community. You'll find many professional designs that you can simply clone into your free Figma account. You might find a ready-made app design that you like. If not, you can use one of the UI kits to build a custom design yourself. Simply drag & drop the elements into place.
Next, you create the tasks.
This is how it works in a nutshell.
Now you can start coding.
If you structure yourself this way you'll be much closer to a real job experience. Instead of randomly writing code for different parts of your app you'll start to think and work like a professional developer.
And that in turn is impressive for any employer.
If this sounds like too much work you can check out the Reddit Analytics app in the ideas chapter at the end of this guide. I've prepared this project for you including designs and tasks. But even if you put in the work yourself I'm sure it'll pay off in the long-term.
Now that you know how to prepare your project and work on it like a pro let's dive into more technical topics.
You might be tempted to use a UI library like Material UI or Bootstrap. And you're right, these are great libraries. They can be very valuable if you need to build an app quickly. For example, if you're working in an early-stage startup or building websites for clients as a freelancer.
But most development teams work differently.
Unique branding is super important for companies. That's why a designer prepares custom designs and styleguides. At least for the user-facing parts of the application.
And as we mentioned in the last chapter, it's the developer's job to turn those designs into code.
So to stay close to real production apps write custom CSS instead of using ready-made UI libraries. Writing CSS is a much more flexible skill that you will use in any job.
But UI libraries not only provide ready-made elements. They also simplify your life by taking the burden of responsiveness off your shoulders. Again, this might be good to get off the ground quickly.
But you want to prove that you can work as a React developer under realistic conditions. And being able to build responsive layouts with CSS is very important nowadays.
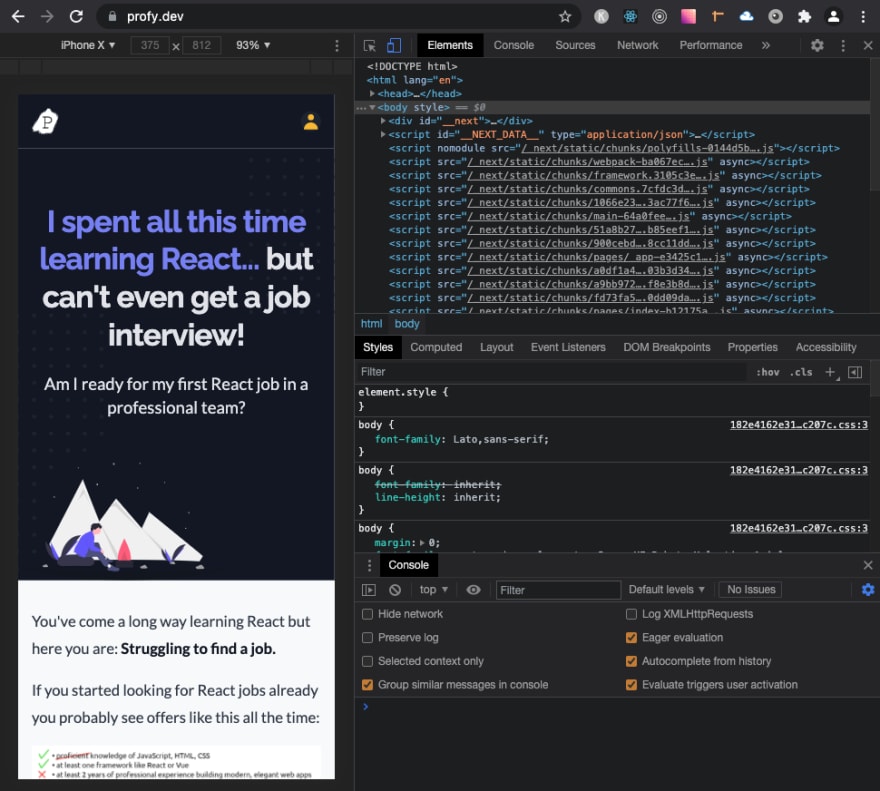
In most cases, it's not very hard to make your app responsive. Let's say you have designs for desktops only. Make sure to test your app on different screen sizes e.g. using the Chrome dev tools' responsive mode.

Apart from writing custom CSS and keeping responsiveness in mind I have one last advice regarding styles:
Don't use global classes.
I see global CSS classes quite often when reviewing Junior React developer's portfolio projects. It makes me question the knowledge of the candidate.
The problem is that global class names are not scalable. Once you have a larger application you'll run into naming conflicts. You'll have to use more specific names. Finally, you'll end up using a naming convention like BEM. That's so 2015!
Good news, this is really easy to fix. The simple solution is to use CSS Modules which works out of the box with Create React App, Next.js, or Gatsby. If you want to take it a step further have a look at one of the modern CSS-in-JS libraries like styled-components. You might need to tweak your app's setup slightly but there should be tutorials in most cases.
In case you want to see an example, here you go.
// don't use global classes like this
import './index.css';
const MyComponent = () => (
// this will become class="box" in the HTML
<div className="box" />
)
// but rather scoped classes with CSS Modules
import styles from './Box.module.css';
const MyComponent = () => (
// this will become something like class="Box—box-3MbgH"
<div className={styles.box} />
)
// or styled-components (even better imo)
import styled from 'styled-components';
const Box = styled.div`
background: red;
`
const MyComponent = () => (
// this will be similar to class="Box—box-3MbgH"
<Box />
)Application logic (aka your JS code) is what makes the difference between a website and a web application.
If you plan to become a real software developer you need to prove that you can build more than a simple static website. That's one of the reasons I'd recommend not to waste a lot of time on a portfolio website.
Any real-world application touches three important areas: routing, state, and data. These are also the areas you should prove your skills in. As a bonus point, let me mention automated tests since they are super important in the daily life of many developers.
useState, useReducer, or useContext should be sufficient.map, filter, or reduce.As a software developer, you'll have to work with other developers eventually. And the one tool essential to collaboration among devs is Git.
So starting to use Git in a proper way can't hurt in any case. But it might also impact your chances of getting a job.
When I review a portfolio project to assess a candidate's skill level I tend to have a look at the commit history.
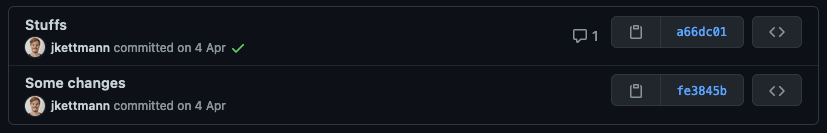
Imagine looking at a project's Git history and seeing commits like these:

This looks very unprofessional.
I'll admit, I have commits like these in my personal projects as well. We all get tired or commit too many changes at once to find a proper name.
But you want to impress potential employers with your portfolio project, right? So rather write concise yet descriptive commit messages.

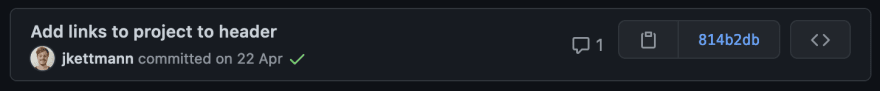
Look at this. Now it's immediately clear what this commit is about. Even though it's not proper English 🙂
If you want to take a step further consider working on branches and using Pull Requests on GitHub to merge your branches.
This will signal that you have a grasp of professional development workflows. If you're interested in a professional Git workflow have a look at this free course.
In this part, we wanted to answer one question: How can you build your React portfolio projects like a pro? The goal is to impress your future employer and convince them that you can be a valuable member of their team.
Here a short overview of the tips in this part:

I'll release the two remaining parts in the next days here on dev.to. If you want to read all of them right away you can visit the original post at profy.dev.
Illustration based on drawkit.io
39
