60
FullStack React - Code Examples to start fast
Hello Coders!
This article presents a curated list with FullStack React Examples that are more than templates. All mentioned products come with JWT token authentication, database (SQLite or Mongo), and API backend servers provided in different technologies like Node JS, Flask, and Django. The open-source fullstack starters can be downloaded from Github and used for hobby and commercial products.
Thanks for reading! - Content provided by Admin Dashboards.
- (New) Django React - fullstack sample with a Django Back end
- (Free) React Node JS Berry - fullstack React sample
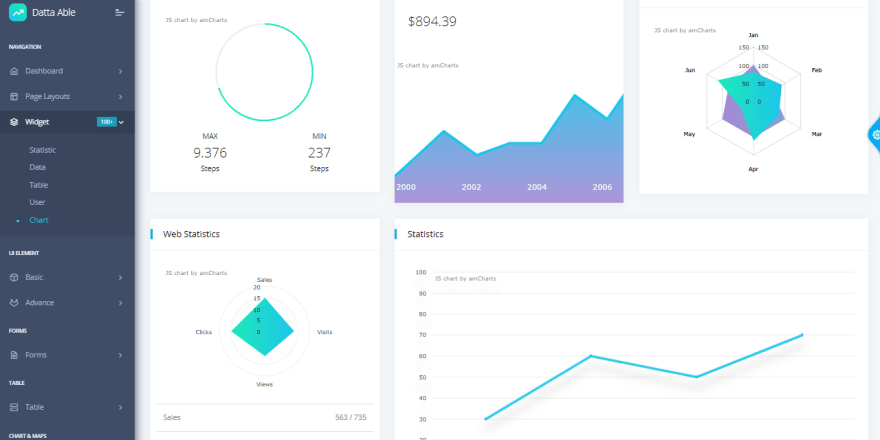
- (Free) React Node JS Datta Able - fullstack React sample
- (Free) React Firebase Datta Able - open-source sample
- React Node JS Datta PRO - premium fullstack React sample
- React Firebase Datta PRO - commercial project
The above products can be used and combined with more than one Backend because the API interface is common to all servers:
- (Free) Node JS API - Typescript / SQLite / TypeORM
- (Free) Django API - simple JWT API server
- (Free) Flask API - simple JWT API server
- Node JS API PRO - comes with more features and MongoDB / Mongoose as database interface, Typescript, and Docker scripts.
Django React Datta Able
Open-source full-stack seed project coded in React and Django on top of a modern design. The Django React codebase is already configured with an SQLite database, API (via DRF), and JWT token-based authentication flow. Datta Able is an open-source React Dashboard that provides a colorful and modern design.
- Django React - product page
- Django React Datta PRO - the premium version

Berry is a creative React Dashboard build using the Material-UI. It is meant to be the best User Experience with highly customizable feature-riched pages. It is a complete game-changer React Dashboard Template with an easy and intuitive responsive design as on retina screens or laptops. The product comes with a simple JWT authentication flow: login/register/logout.
- React Node JS Berry - product page
- React Node JS Berry - LIVE Demo

Datta Able is an open-source React Dashboard that provides a colorful and modern design. Datta Able React Free is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code. The product comes with a simple JWT authentication flow: login/register/logout.
- React Node JS Datta Able - product page
- React Node JS Datta Able - LIVE Demo

This open-source sample comes with Firebase integration and social login via Google.
- React Firebase Datta Able - product page
- React Firebase Datta Able - LIVE Demo

Datta Able is a premium React Dashboard that provides a colorful and modern design. Datta Able React PRO is the most stylized React Free Admin Template, around all other admin templates in the market. It comes with high feature-rich pages and components with fully developer-centric code.
- React Nodejs Datta Able PRO - product page
- React Nodejs Datta Able PRO - LIVE Demo

This commercial products uses the same premium design as the previous sample and the codebase comes with social login via Google powered, of course by Firebase.
- React Firebase Datta PRO - product page
- React Firebase Datta PRO - LIVE Demo

As mention before, all the above samples are configured to communicate with a unified simple API interface that shares all necessary actions to manage a simple JWT Authentication:
- API: login/logout/register
-
editUser- allows updating user-related information
To make this article really useful, we can build the Node JS API server using the information provided by the project README.

Step #1 - Clone the sources
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejsStep #2 - Install modules using NPM or Yarn
$ npm i
// OR
$ yarnStep #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:runStep #4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn devAt this point, the API server should be up & running and we can use POSTMAN or mentioned React Samples to have a complete fullstack experince.
Thanks for reading! For more resources and support feel free to access:
- Open-source Dashboards - provide by AppSeed
- Free React Dashboards - a curated list published on Dev.to
60
