19
Connecting React App to firebase
Open your terminal and go to the directory or location where you want to create the app. Run this command
npx create-react-app firebasetut
Go into the app directory by command
cd firebasetut
Run this command in your terminal to install firebase module
npm i firebase
It will take some time to install. After it get install check your package.json file and in the dependencies section you will find Firebase with all other dependencies.
Go to firebase console
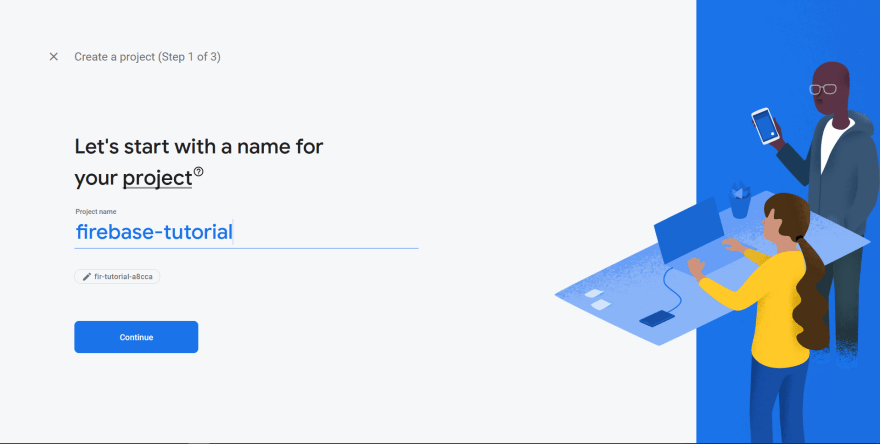
Give name of your first project and than click continue.

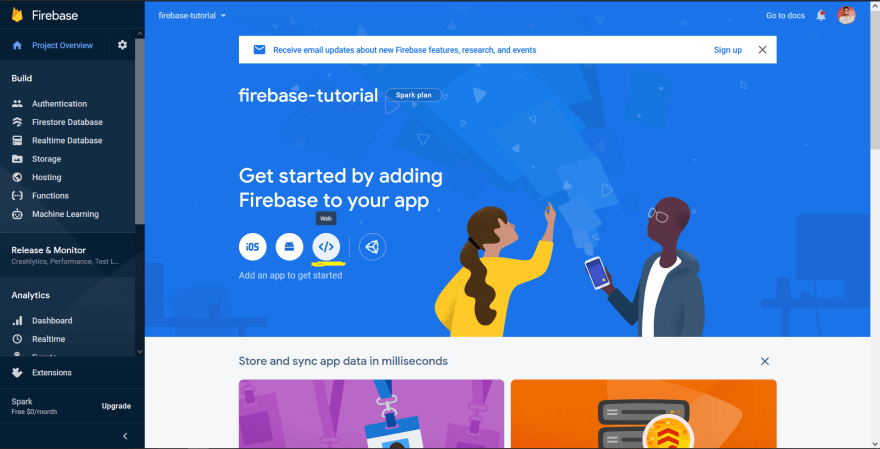
Disable Google analytics and than click on create project. (It's optional if you want to keep it enable than keep it enable and create project). It will take sometime to create project. Just wait and you will see the another screen.

Click on the web symbol to register your app for web.

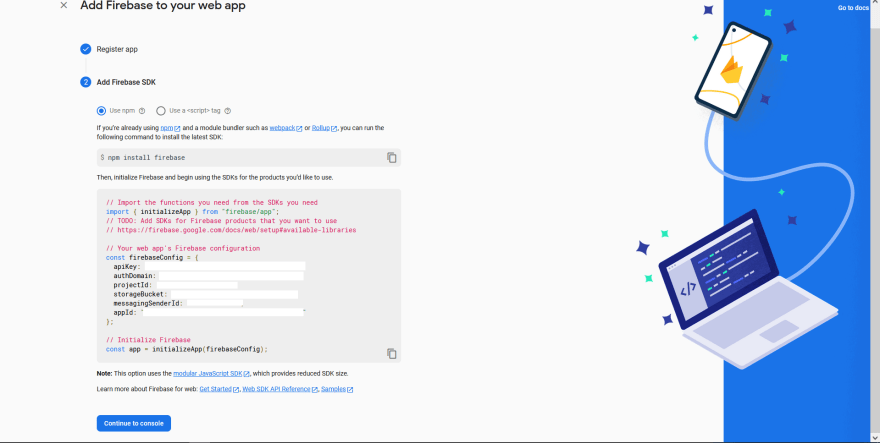
Than give your app a name and register it. After it get registered you will see the configuration code for your app copy that code. So that we can use it in our react app.

Open any code editor. I'm using vscode. You can clone this repository to start the project.
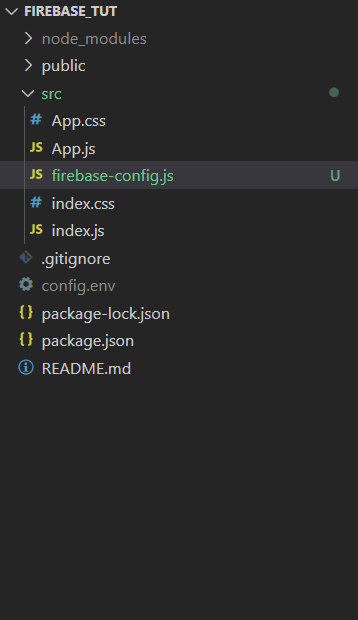
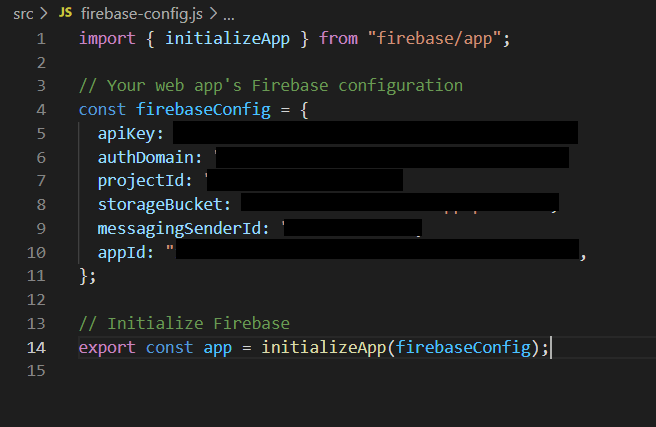
In your src folder create new file name firebase-config.js
After creating this file. File structure of your app will look like this.

Paste that configuration code which we copied from the firebase console after registering our app. And very important add the export before const app. So that we can import that app variable in other file.

Your React App is connected to firebase
If you want you can store the configuration file apikey and other variable values in .env file(It's a good practice to follow before making your code public). Create config.env file in firebasetut folder(in main root folder).

And make variable like shown in image. If you are creating any variable in .env file of react app you have to follow this convention REACT_APP_VARIABLENAME
After you have done adding all the values in config.env file. Change your firebase-config.js file code. Instead of value write this variable which you have created in config.env file.

Finally we have done connecting our react app to Firebase and can make our code public.
19
