22
Redux VS React Context
So, we all have worked on React or React Native for developing web and mobile applications. There are times we are stuck on which state management library to use. There are two very popular approaches in React
1)Redux
2)Context API
Let’s See in Detail how they differ and which one to prefer.
Redux is an open-source JavaScript library for managing and centralizing the application state. It is the most popular way for state management. It was released in the year 2015. It is highly inspired by Facebook’s flux and functional programming language Elm.
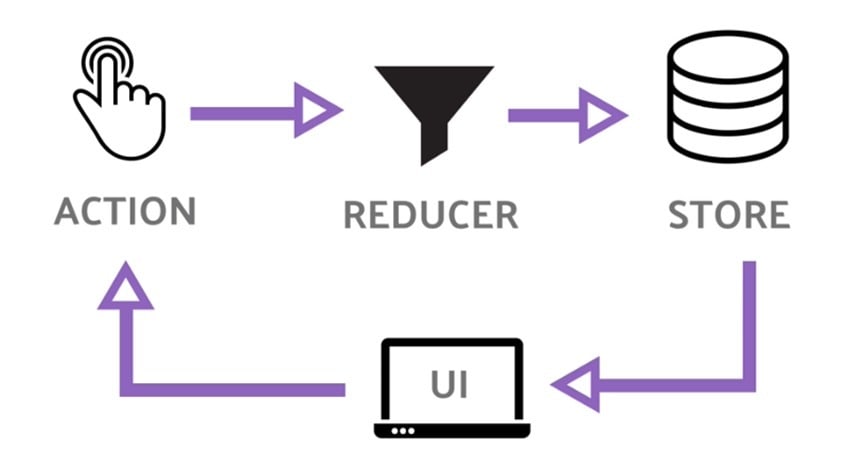
Redux uses Actions, Reducers, and store to work.
Actions can be considered as an event. Actions carry the information that sends data from the application to the Store
Reducers are the event handlers. This is responsible for updating a slice of the store. These reducers are pure functions.
Store are single JavaScript objects which are used to store the application state. It can be arrays, objects, numbers anything. It is accessible by every part of the UI.

The installation of Redux is pretty simple. Head over to your project directory and type npm install --save redux if you are using npm as package manager or type yarn add redux in case of yarn package manager. You also need React-redux (npm install react-redux). React – redux provides a set of hooks you can use to get data from the stores and dispatch actions.
- Redux helps to manage the state of the app from a single place.
- The changes in the app are more predictable and are highly trackable.
- The code structure is very strict in Redux. This makes it easier for developers to understand. This also makes Redux highly maintainable.
- There are great dev tools for debugging Redux applications. One such tool is Redux Dev tools chrome extensions.
- Redux has huge community support. So, even if you are stuck somewhere, you would easily find the solution online.
- There is a lot of boilerplate code in Redux.
- It is not beginner-friendly.
- Since every component can access the store. Security is a major concern.
- Since Redux is not built in React. It increases the size of the final bundle when built.
- It consumes a lot of memory as it creates a new state whenever the state is updated. This is because states are immutable in Redux.
React Context is a method to pass props from parents to children to grandchildren components. This is done by storing the props in context (Similar to store in Redux) and reusing it in children components without passing them at each level. Context API came out with React 16.3.0 on 29th March 2018.
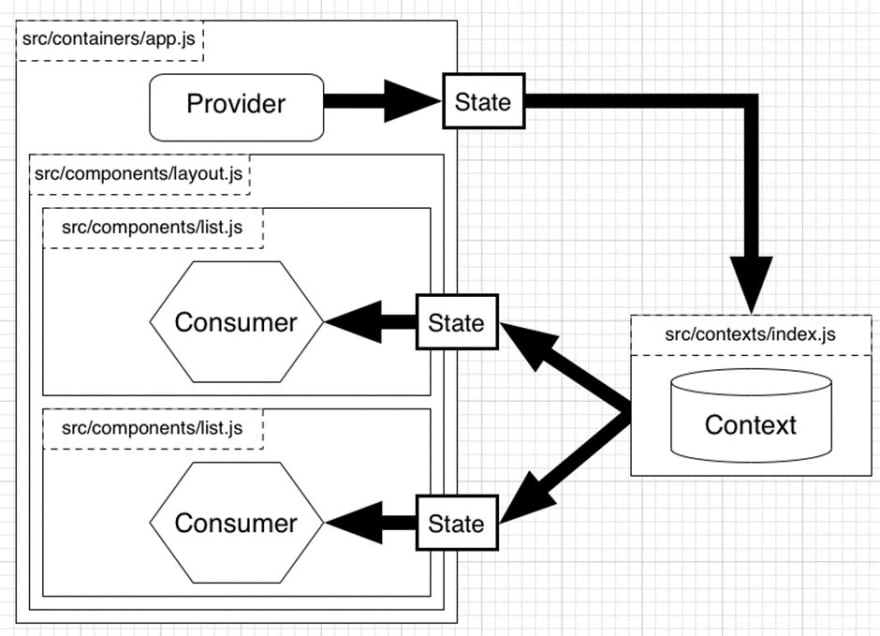
Context API uses create, provider, and consume approach to handle the UI states.
The createContext() hook is used to pass the initial state as the argument.The useReducer() hook is used to update the state.
The provider makes sure that context is accessible to every component. This is done by wrapping the components inside the Provider component.
The accessing for the context by the children is called consuming. The useContext() hook is used by child components to consume the context.

React Context comes with React bundle. So, if you have React installed in your project, you are good to go.
- Since React context is a core part of React JS Library. Dependency on external packages is highly reduced.
- React Context is highly scalable. It can be used to develop from small to large applications.
- It is very beginner-friendly. The code is far less complex than Redux.
- Context API re-renders all the components once the state is updated.
- It is harder to track bugs.
- The community is comparatively small.
There is no absolute answer for this. Both approaches have their advantages and disadvantages. Redux is an absolute gem for medium to high-level applications whereas context API is better for small applications. If your application state changes very frequently, Redux is the answer for you. This is because only the updated components re-render whenever the state is updated. Features like language/dark mode which requires less frequent updates can be done using context API.
Context API can be easily integrated with Redux. Modern applications use a hybrid of both Redux and context APIs. The applications built are highly scalable and maintainable. All the states can be managed and changed by Redux, passing props to change the working of the low-level component can be done by context API.
22
