44
Vercel/Next.js と Muiで自分のサイトを作る
kaede0902@rooter code % npx create-next-app@latest
Need to install the following packages:
create-next-app@latest
Ok to proceed? (y) y
✔ What is your project named? … kaede-site
Creating a new Next.js app in /Users/kaede0902/code/kaede-site.CNA で作成

すぐできた
import Head from 'next/head'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
<Head>
<title>kaede site</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<p className={styles.description}>
Get started by editing{' '}
<code className={styles.code}>pages/index.js</code>
</p>
</main>
</div>
)
}index.js でこのシンプルなコードで

ここまで表示される
GitHub に Push 完了
Vercel に Deploy 完了
管理画面はこれ
Deploy 先はこれ
itnext によれば、
There are some requirements we should do to use material UI in next.js projects.
1- Fixing the resolution order
2- Removing the server side injected CSSとある。document.js をいじって CSS の読み込みを調整しなければいけないらしい。
実際に入れてみる
npm i @material-ui/core
added 32 packages, and audited 517 packages in 10sこれで index.js に書く
import Button from '@material-ui/core/Button';
<Button variant="contained" >sample</Button>これで

灰色のボタンが表示された
core とは別なのでインストールが再度必要
npm i @material-ui/icons
added 1 package, and audited 518 packages in 7s<Button
variant="contained"
size='large'
>
Buy me a coffee!
<EmojiFoodBeverageIcon />
</Button>できた。

<Button
variant="contained"
size='large'
color="warning"
>これでも灰色のまま
<Button
href={wishListUrl}
variant="contained"
size='large'
style={{
background: 'yellow',
}}
>
Buy me a coffee!
<EmojiFoodBeverageIcon />
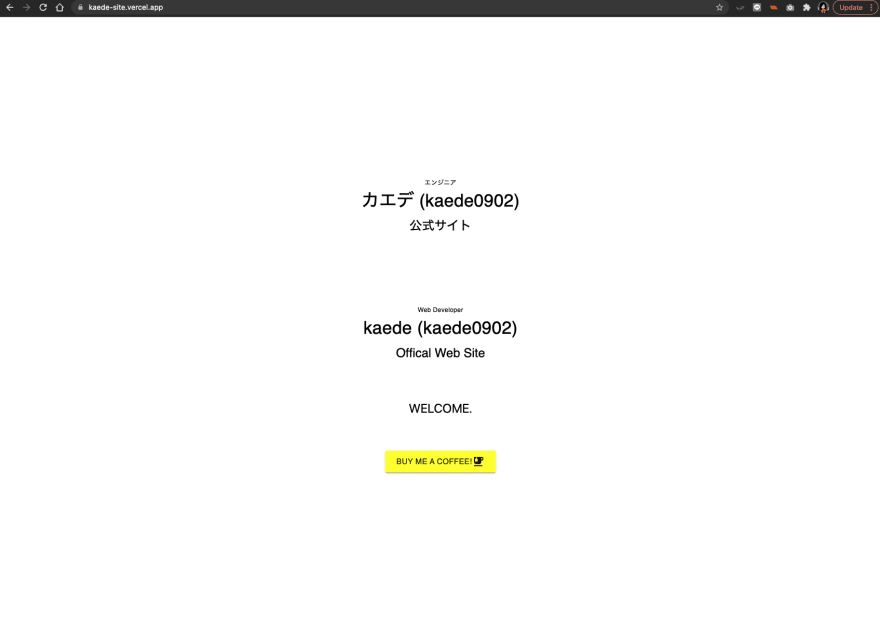
</Button>これで実装できた
push しただけで反映される

できた。
次は Hatena とこの dev to のブログのリンクを貼るボタンを作る

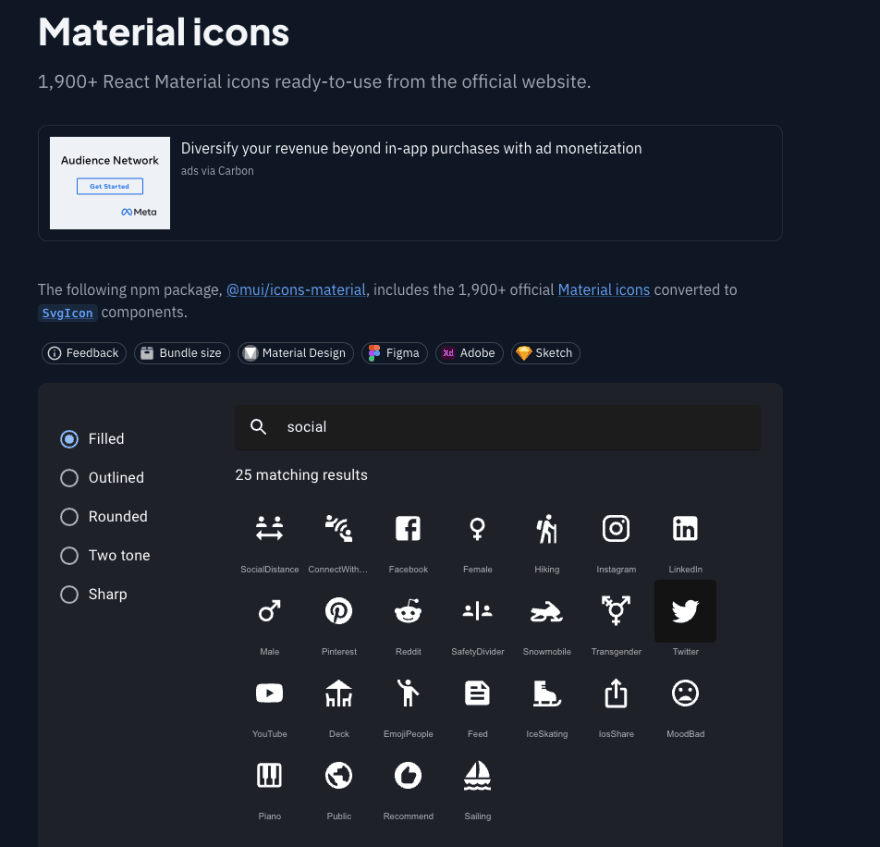
MUI にはない
こっちで探す
npm install --save-dev @iconify/react
import { Icon } from '@iconify/react';
<Icon icon="mdi:discord" />@emotion/react, @emotion/styled, の依存関係があった。import LogoDevIcon from '@mui/icons-material/LogoDev';Twitter見たら出てきたこの人のサイトを真似する

<Typography variant="caption" display="block" gutterBottom>
エンジニア
</Typography>
<Typography variant="h4" gutterBottom component="div">
カエデ (kaede0902)
</Typography>
<Typography variant="h5" gutterBottom component="div">
公式サイト
</Typography>
<p className={styles.description}>
</p>
<Typography variant="caption" display="block" gutterBottom>
Web Developer
</Typography>
<Typography variant="h4" gutterBottom component="div">
kaede (kaede0902)
</Typography>
<Typography variant="h5" gutterBottom component="div">
Offical Web Site
</Typography>
<p className={styles.description}>
WELCOME.
</p>Typography.
44
