16
'let' it be (remix.run)
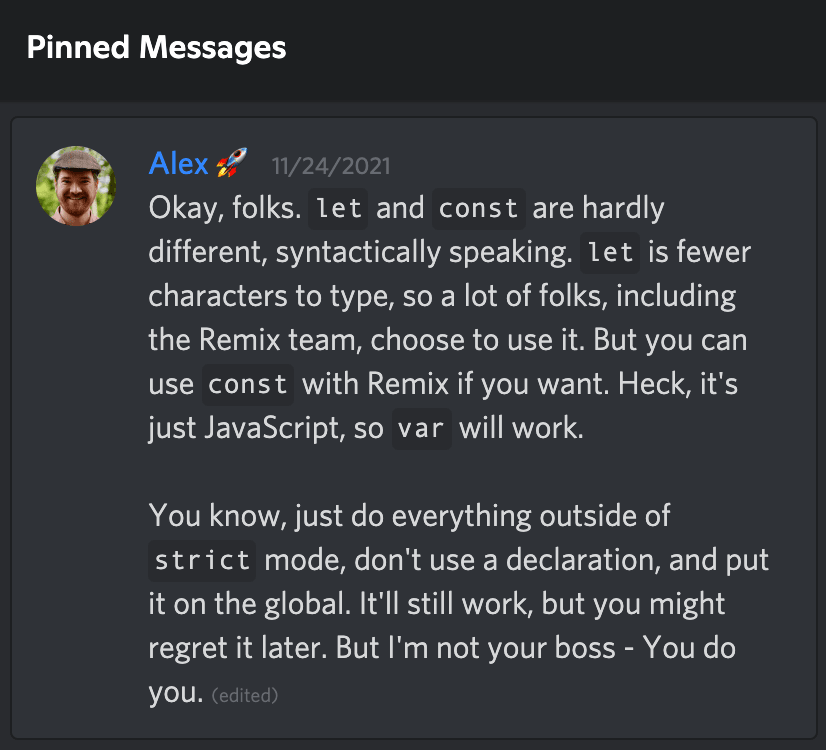
The Remix.run documentation and source code uses let for everything. This somewhat breaks "convention" and is usually the first thing people notice when learning remix. This is too bad.
Remix.run is an amazing framework. It has the possibility of changing web development in the same way JSX changed templating or graphql changed working with web apis. It truly feels like one of the transformational technologies that simplifies development by removing many of the boilerplate challenges that modern front-end or even static generated sites have introduced like state management, REST/graphql and too many hooks.
What's truly amazing is it does this while getting us back to "foundational web" or "embracing the web platform." I like to think that remix is "old school cool". It's like working in php or a traditional rails app, but in a good way.

So let's think through the arguments for and against using only let and speculate maybe why the core team made this decision.

When starting to develop with remix, I had this same reaction doing full-page post backs using POST. You might feel the same way when using html forms for sending data to the server or not being able to use the DELETE verb when deleting a record. Remix challenges you as a developer to do things different and that's great! This helps weed out developers that are too closed minded.

The core team created and maintained React Router and offered best in class React training for years. They have more credibility than they need. They can burn a little bit with a hot take like this. With tech and open source, being technically superior or making better trade offs is not enough, it also has to be massively popular.

some cool guy on reddit's keyboard
I love a good keyboard as much as the next guy. But I prefer to use it as little as possible. There's just something about a nice 3 letter combo. Your fingers can type this in about 500 ms. Let the muscle memory take over.
This probably not the best argument, but it certainly feels nice. The type of developer that is upset that you are using let when you should be using const is only going to be even more triggered when they hear this answer. I just hope it doesn't turn them off to remix entirely.



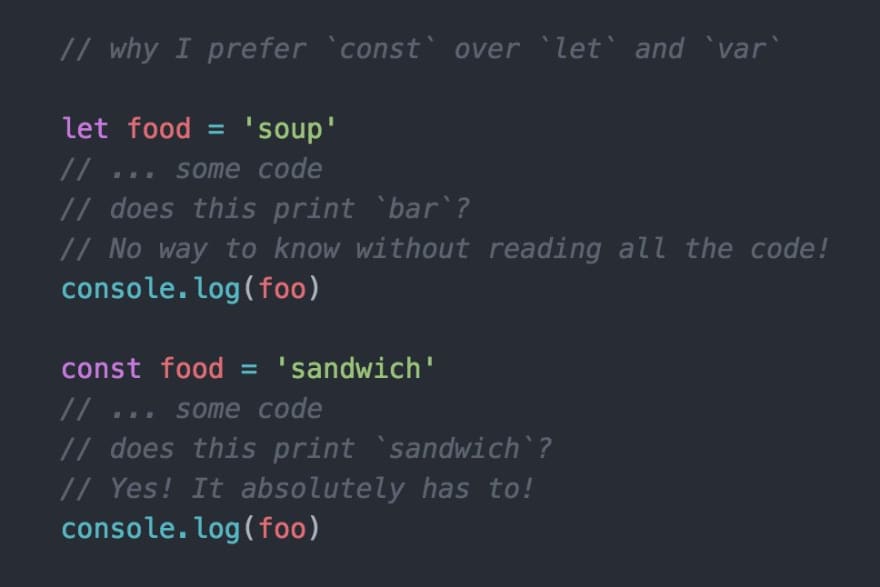
 Why I prefer `const` over `let` and `var`
Why I prefer `const` over `let` and `var`
The goal is to have less to think about.23:00 PM - 15 Nov 2016
This is good because when looking for bugs you can focus on 'let' as you scan the code knowing that if something is getting re-assigned it could be the issue as it's not generally something we ever need in React. When we do it could be a sign that there is some complexity that needs to be inspected.
Let's just 'let' it be. Ultimately it's remix core team's choice, obviously. I could see a compromise where the training materials and documentation use let/const properly and the source code uses they 'let' only style, but assuming positive intent we could just go with the "it forces you to challenge your existing beliefs" argument and call it a day.
What ever side of this argument you agree with please go to remix.run and give it a try. I hope you will learn and become as excited about remix as I am!
What do you think? Leave your arguments for or against let in the comments below
16






