30
Experimenting with Three.js: Devlog #1
This is not a tutorial and I am not a Three.js expert. I am going to document my learning journey and share it with you. If you find it useful then I would appreciate you leaving a comment or liking this post. Thanks and let's get started 😎
My jaw dropped when I saw for the first time things done in WebGL. It started a revolution in the web world. However, it was super difficult to do anything in it, because it was too low-level (and I didn't have so much experience in programming 😅).

Then Three.js enters the scene. Doing WebGL magic becomes easier and more cool applications appear online.

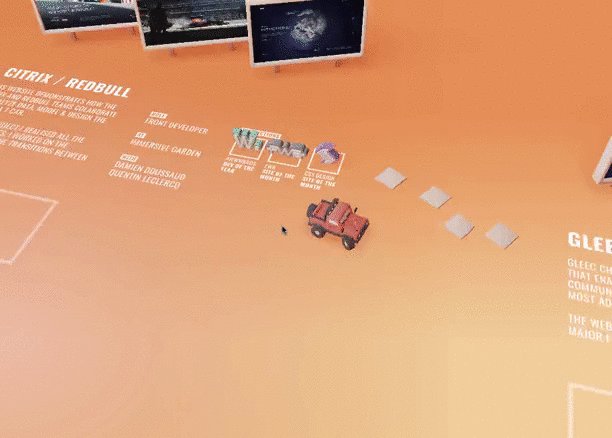
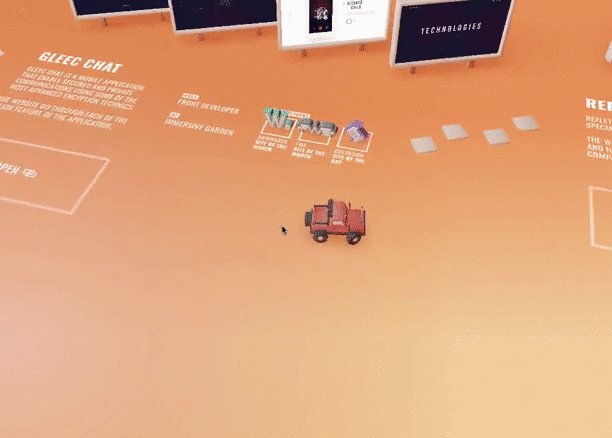
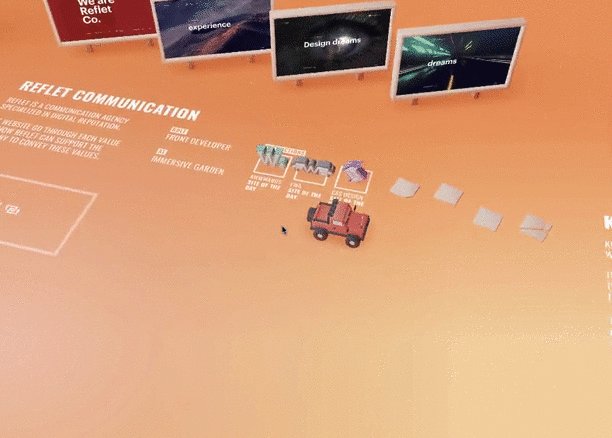
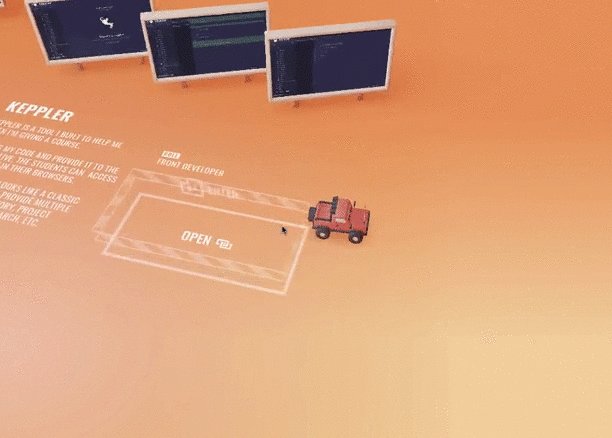
Website: https://bruno-simon.com/
But still, it was not super easy to get something done in Three.js. Yes, it has great documentation and many examples, but in my opinion, for the average programmer, it was still difficult.
It is 2021. Many things have changed. More cool applications created, more examples, better docs 💪
React is the number one js library. We have react-three-fiber which allows us to use Three.js in React way (components, hooks, etc.).
Awesome, now there is no need to write a lot of boilerplate low code to set the scene and have box rotating in it.
Of course, I would recommend digging into Three.js, react-three-fiber documentation.
If you need some more help with it then I would suggest you check:
It shows the basics of Three.js and how it can be integrated with React-based web applications.
I don't think that it needs any explanation. Bruno Simon created lots of art pieces with WebGL and can share his knowledge with you.
After finishing Learn Three.js using React: Build a 3D Tesla Workshop 2021, I got fundamentals that would allow me to move on. Also, I learned how to use Three.js as a handbook and find everything I need.
Soon I was able to create my first scene:

 18:51 PM - 01 Dec 2021
18:51 PM - 01 Dec 2021
Here are used PointerLockControls, but I do not handle wall collisions which mean that the camera can pass throw walls and objects 🤦♂️
As well it is not real room texture but 6 walls that use box geometry 😄
But I am happy with what I have and it was easy to set it up 🙂
In the next post, I will go more deeply into Three.js stuff and show you how I handled walls collision using a few tricks ✨
Thanks for reading! 🙌
30





