28
Developing a 3D game which runs on your browser
So it all begins with a person who is inspired to develop games, but is experienced in web development and has no prior experience with C#. Yes, that person is me 😅. I an a web developer who had previously created a few basic 2D games like PONG, Snake etc using javascript and PyGame but never explored the 3D version of game development, until this year when I discovered this awesome Javascript library Three.js.
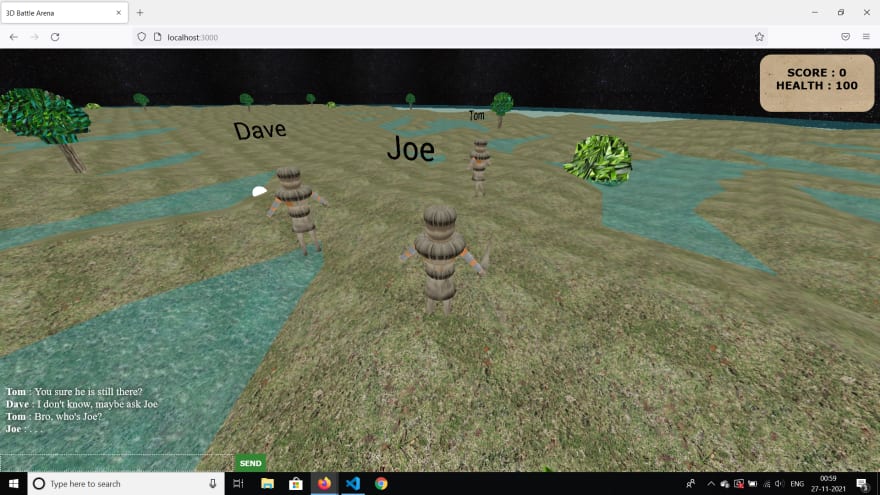
I have created a 3D TPP game which sets your character in a sandbox world where you can move around, eliminate bots, or get eliminated by them.
Along with this, I have also used the previous knowledge I had about backend and developed a multiplayer mode where all the joined users are synchronized to enable a smooth gameplay.
Hmm, that seems enough of an introduction... Let's elaborate further

Some exciting features added:
- The terrain generation is random, and may reset every time the page is refreshed.
- Position of bots is handled by spatial QuadTree, which reduces the load on processor by handling only the nearest bots movement (not all the bots on the map)
- Added dense fog for a better battleground appearance
- Moving water (cause why not?)
- Some bots chase you, and may damage you if too near
- Switch weapons(for Melee attack) and destroy bots
- Shoot projectiles to destroy bots

Some exciting features added:
- Usernames hover above the players
- Syncing of user positions in real time using SocketIO
- A real time chat feature for better experience

Followed OOP patterns to enable efficient handling of shared variables, repeating blocks of code and dependencies

Used SocketIO for syncing of all the clients, and NodeJS as backend
- The server for multiplayer mode is currently down, had some deployment issues due to heavy traffic, would figure out some solution in a while.
- There might be some bugs, if found you may report it here
28
