33
Beginner JavaScript - 13 - Understanding DOM Traversal
Hey everyone 👋🏻,
In this article, let us cover a detailed introduction on Document Object Model (DOM) in JavaScript. This is the thirteenth part of my Beginner JavaScript Series on Dev.
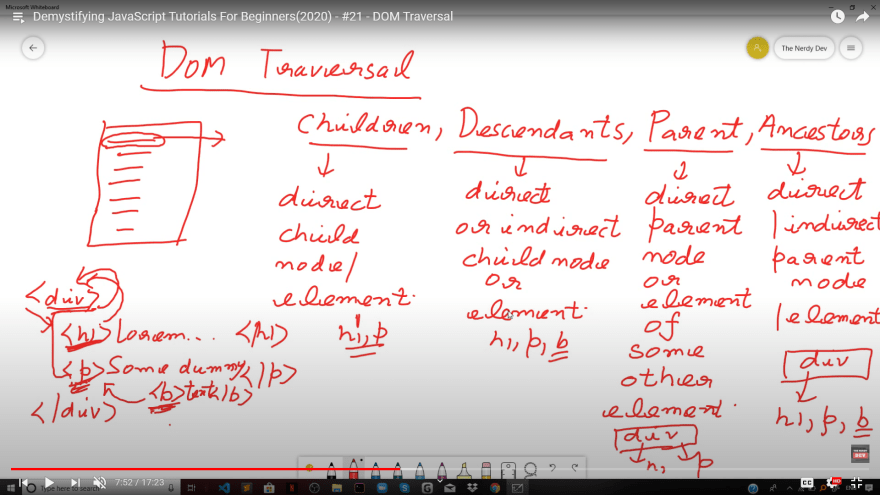
In DOM Traversal, a concept of Node Relationships comes into picture. So let us understand this in great depth first. But before that we need to understand one thing :

"" Everything in an HTML Document is considered as a Node. ""
The nodes that are present in the DOM Tree possess a hierarchical relationship to each other.
There are certain terms that we can use to describe or give a name to these relationships - like parent, child, sibling.
Now there are a couple of things that you need to commit to the mind :

- The first and foremost thing that you need to remember is that in a DOM tree that gets generated, the top node is called as the root node of the tree.
- Every node has exactly one parent, except the root node which has no parent.
- The terms parent, child, and sibling are used to describe the relationships.
- A node can have any number of children
- Sibling nodes are those nodes that have the same parent.

So this is it for this one. I do have videos for these so if you like to watch instead of reading, definitely check them out.
If you are looking to learn Web Development, I have curated a FREE course for you on my YouTube Channel, check the below article :
Looking to learn React.js with one Full Project, check this out :
👉🏻 Follow me on Twitter : https://twitter.com/The_Nerdy_Dev
👉🏻 Check out my YouTube Channel : https://youtube.com/thenerdydev
33

