28
How To Hire React Native Developer - A Guide For The Founder
The hiring process of React Native developers involves different parts, each of them requiring essential time and effort. To make the process less stressful, we suggest you follow these five steps:
- Prepare the specifications.
- Outline the job requirements.
- Create a shortlist of candidates.
- Arrange the job interviews.
- Qualify the candidates.
In this post, we will uncover the first three parts of the hiring process:
- How to create the specification for a React Native project.
- How to complete the job overview.
- How to shortlist the candidates.
By the end of the reading, you will get prepared to reach out to potential candidates. In the second part of the article, we will observe the job interview process and qualifying the candidates.
Finding the best candidate requires good preparation. Your first goal will be to outline the project requirements.
Be as specific as you can. Detailed documentation draws the attention of professional developers and encourages them to apply.
What is needed to complete the project specifications:
- Explain the user flows.
- Create graphic layouts.
- Outline technical requirements.
- Explain the user flows
User flows help to convey the core idea of the app. Based on that, the potential developer will evaluate the scope and define the biggest challenges in upcoming work.
After finishing this part, you will get the confidence to explain your product specifics to potential contractors. Except for that, you will check if your product app is ready for the market. These questions will help you to revise your current progress:
- Is your application flow simple and easy to use?
- Does your app help users achieve their primary goals?
- What are the most priority features in your app?
- How do you encourage users to purchase the extra services?
- What advantages do you offer to your users?
Writing the user flows is a crucial part of the product build. Here is the list of suggested questions that will help you develop the user flow overview:
What are user types (customers, suppliers, supervisors) presented in my application?
What abilities does each user category have?
What information will users request after their registration?
Do I need users to confirm their registration via email or SMS?
How could users view the other user profile?
How can users communicate with other users?
What kind of third-party applications would I like to integrate with my app?
How will the users complete the purchase process in my app?
How do I want to track the information about new and returned users?
Do I want to view the billing information (invoices, payments)?
What types of notifications do I want to display to users?
sample-of-user-flows

Now that you have the end-to-end descriptions of the user flows, your next turn will be to translate them to the graphic UI design.
Benefits of the graphic UI design:
- It helps reflect the graphic animations and business logic.
- It makes it possible to find out the challenges and risks.
- It enables making a realistic timeline and cost evaluation.
Most popular tools for the graphic UI design:
- Figma;
- Sketch;
- Adobe XD.
In general, mobile applications contain a different number of screens. There could be 20+ screens if it comes to developing a small social media app or 200+ screens if we talk about business-class mobile applications.
So, depending on your case and engagement, you could choose your way: master any of the UI design tools, create the screens by yourself or outsource this work to the UI/UX designer.

React Native developers are creating the mobile UI. Their responsibility is to wire it up with the back-end. To handle this integration, developers need to obtain the documentation on the API first.
It should involve the following parts:
- Resource descriptions.
- Endpoints and methods.
- Parameters.
- Request samples.
- Response examples.
If you are a non-technical specialist, you could ask for the help of a consultant specializing in developing the API specification.
There are a few ways to find an eligible consultant:
- Ask a question on Quora or Stack Overflow.
- Invite an expert via Upwork or Toptal.
- Book a call with a consultant at Clarity.fm.
- Find a consultancy through Clutch, Upwork, YouTeam and book a call with them.
Consultants usually possess any of these positions:
- Business analysts at a software development agency (most of the agencies produce the end-to-end documentation for the new projects).
- Software engineers with the back-end background (there could be either the back-end or full-stack engineers).
- Technical writers who specialize in back-end documentation.
The specification on the back-end will help your team keep organized and deliver the project without unexpected distractions.
We have reached the middle point of our road. From now, every new step will be easier to take.
Your current task is to create the job overview. Generally, it includes the technical requirements along with preferences regarding the skills of the candidate.
You could use the following template of the job overview for React Native developers.
Project overview:
- Tell about your company and the core idea of the project.
- Provide a brief summary of the user roles.
Main technical requirements:
- Mention the technological stack of your project.
- Preferences on UI design (graphic rendering, specific features).
- Third-party integrations, like map and geo-location services, mail and SMS integrations, payment gateways.
- Location.
- Language.
Expectations:
- Project duration.
- Work engagement (full-time or part-time).
- Time zone preference.
- Working environment (management system and approaches). *Budget expectations.
Skills requirements:
- Development experience.
- Special technical skills.
- Projects on GitHub.
- Portfolio works.
- Education.
References to the materials:
- User flows overview.
- Graphic UI design.
- Back-end specification.
- Sample of the job overview
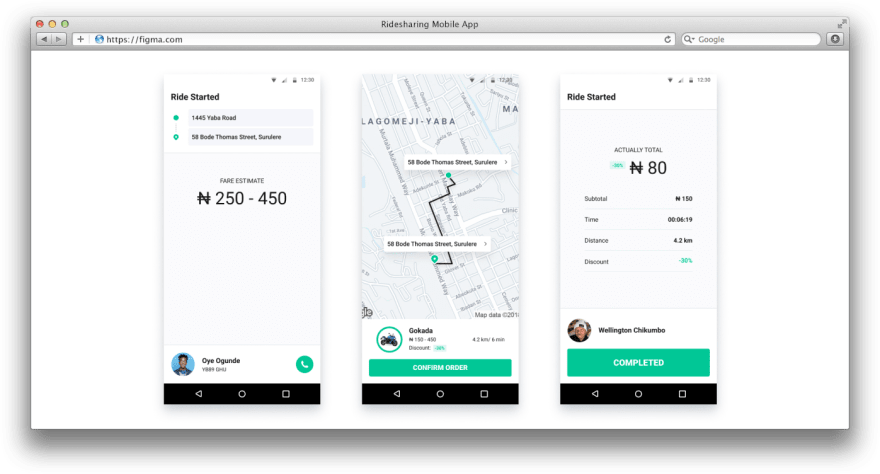
Let's bring more practice to our process. At present, many companies are moving forward with creating ride-sharing services. Imagine for a moment that you represent the management of the transportation company.
Our current task is to hire a React Native developer who will accomplish the front-end for the upcoming mobile service app. The first step will be to write down the announcement for a job post.
Project overview:
The logistics company Rideshare Services Int. is looking to extend its customer service and hopes to create a cross-platforming mobile application. The app is aimed to help car drivers to make an additional income to minimize their transportation expenses.
User roles:
There are three main user categories within the app: driver, passenger, admin.
Drivers indicate their daily route on the map and set a schedule. Based on that, the mobile app should find the passenger looking to request the ride at a specified time.
Passengers can offer an individual price for the desired service. Drivers could take on the opportunity if they agree on the proposed cost.
The admin user should be able to view the general statistics and moderate users.
Technological stack:
The mobile UI code needs to be created with React Native. The app developer is free of choice regarding the state management service - Redux or Mobx will work fine.
The specification is ready and could be shared with the eligible candidate. The back-end is built with Node.js (Nest.js). The database is based on Postgresql. Preferred cloud service: Amazon Web Services.
Preferences on UI design:
The screen designs are already completed with Figma. There are 90 screens ready for implementation. The requirements for the graphic animation are minimal since the project is at the early MVP stage.
Skills requirements:
- previous experience of utilizing React-hook-forms in the project is much preferred;
- experience of work with Swift and Android Studio (to be able to work with native modules on iOS and Android platforms);
- knowledge of TypeScript is must have;
- experience of work with Google Map API;
- experience with Twilio and Stripe will be a big advantage.
Location and language:
Our project will be based only in the UK for the initial stage, so that we would require only one language there. In the future, we are hoping to extend it with Norwegian and Dutch versions.
We are working in the UK time zone, but we are flexible as for your time preferences. We hope to have 3-4 hours overlap within our time zones, preferably in the morning hours.
Duration of the project:
Based on our preliminary estimation, the project would take 3,5 - 4 months to finish. Since the deadline is tight, you need to work full-time (40 hours per week).
Working environment:
We use GitHub for the code repository.
All communications are run through Slack and Zoom.
We manage the tasks with Jira.
Budget expectations:
Our budget capacity varies within USD 30-35K (based on our assumptions regarding the timeline).
Required skills:
Master's or bachelor's degree in computer sciences.
3+ years of experience with React Native, both iOS and Android.
You have a good understanding of Agile and Scrum principles.
Project materials:
Besides the graphic UI layouts and specifications on the back-end, we are willing to share the user flows overview. We will send you the documentation after reviewing your application form.
Notes:
Please, send us your resume once you are interested in taking this job position. In your answer, describe your skills regarding the project requirements.
Share the links to the mobile apps you have done before and specify your team's role while working on the project.
Now we are ready to publish the job overview. You will receive a significant number of replies after placing the job announcement on those social platforms:
- Hub Staff Talent;
- Topdevelopers.co;
- LinkedIn;
- Youteam;
- Upwork;
- Toptal.
Except for the mentioned, there are some global social websites, which provide job search opportunities to their community.
So, you could also use their service to hire the React Native developers:
- Stack Overflow;
- AngelList;
- GitHub;
- Dev.to
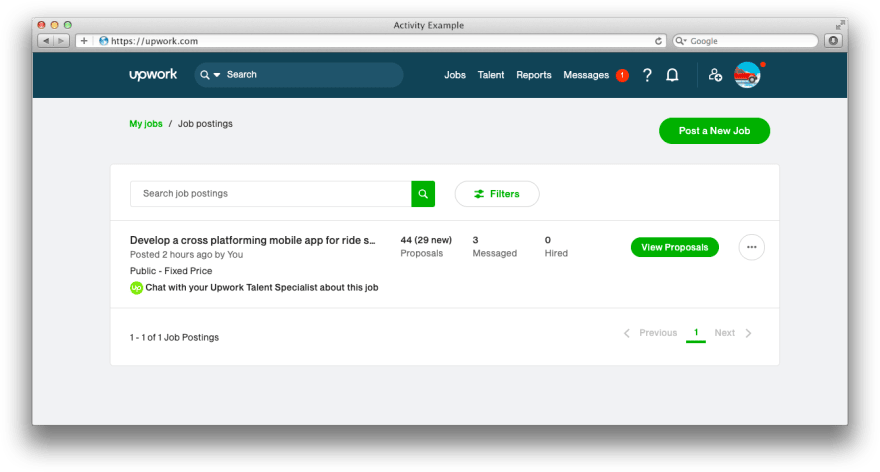
Each platform will make a difference in your outreach process. For example, Upwork ensures you will get over 100 proposals on the first day. To prove our expectations, we simulated the hiring process on that platform.
We published the same job overview and requirements as we mentioned in our sample. Now you could check the outcomes of this experiment. The activity was so high that we obtained over 40 proposals in the first two hours.

Break down your job requirements so that the applicants will grasp your project idea and respond fast
So, it makes sense to iterate your publications and post your requirements on the web resources one by one.
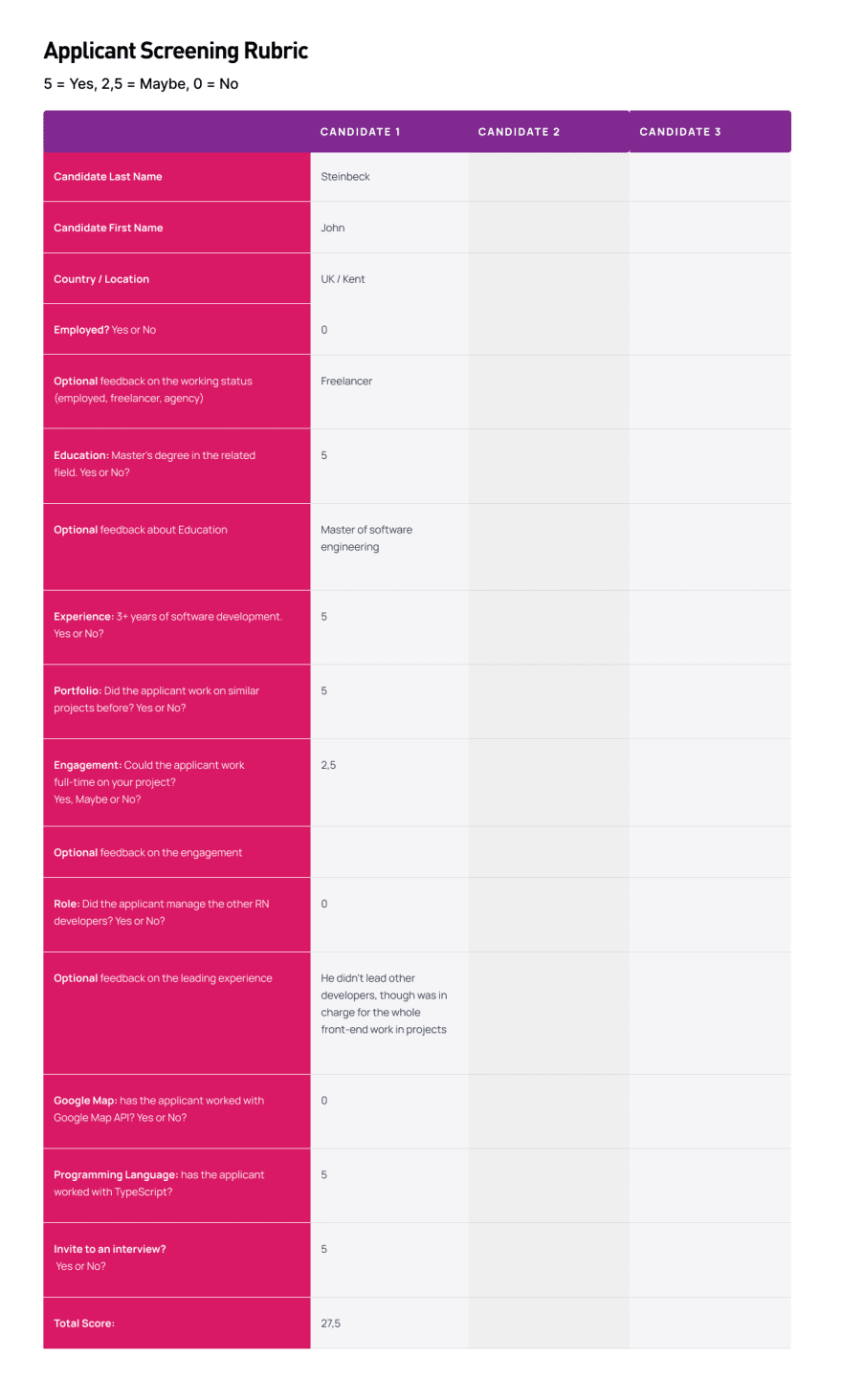
- How to shortlist the candidates
You will get dozens of applications straight after publishing your post. Now you need to pre-qualify the candidates based on the following criteria:
- Did the applicant specify the works related to your industry area?
- Did the applicant describe their skills and experience based on your mentioned requirements?
- Could the applicant work full-time on your project?
- Did the candidate describe their role in the previous projects?
- Did the applicant provide the link to their profile at GitHub?
- Do they have some recommendations from past clients or employers?

Create a list of the first 20 candidates matching your expectations. Respond to them via email or the job search platform, appreciating their time and interest. Propose them to book a meeting with you, sending them a link over Calendly or any other booking service that you normally use. Along with that, share your specifications with the candidates, so they could prepare for a job interview.
In our next post, we will provide you with further details on the hiring process of the React Native engineer. The essential part of it will be devoted to the questions you could ask your candidate during the job interview.
Thanks for reading, and good luck with your preparation!
28
