26
Tools for Web Developers To Work Smarter and not Harder
"A man is only as good as his tools"
-Emmert Wolf
In the software development industry. This would closely mean A Developer is only as good as his tools. As the difference in the productivity levels of two developers with the same technical knowledge is sometimes based on their toolset.
Hello There 👋, Beautiful Coder on the internet. Welcome back to my blog. In this blog, I write articles about tech, programming, and my life as a teenage developer. In this article, I'm going to round up some of the most interesting front-end developer tools of 2021. Which you will definitely find useful for your own development workflow.
The key to being a productive developer is to work smarter and not harder. using tools that speed up most of the tasks that you do. Making you more productive and simplify your work.
These development tools aren't really the most popular or hottest in 2021 👉👈, but they do come in handy for me, simplifying my work and making me more productive. As am sure they will too for you 😏. Already excited, let’s get started.

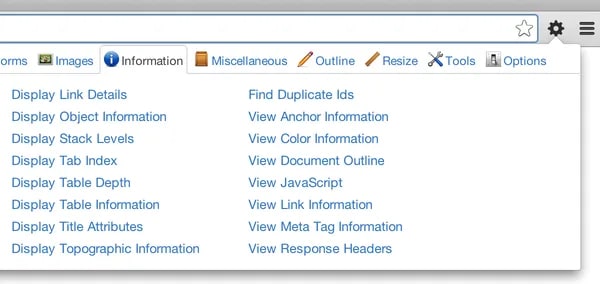
First up, Web Developer. This is definitely my favorite tool in the list, hence it comes first 😄. The Web Developer is a browser extension that comes bundled with various web developer tools. Web Developer extension adds various web developer tools to a browser. Add it to your web browser and take development to the next level. The extension is available for Chrome, Firefox, and Opera.
That gives you access to lot of amazing commands like, Toggle CSS and JavaScript for a site on or off, view the semantic structure of a site, inspect how it looks on various screen sizes, disable images to see if the have alt text. The list is endless 😄.

To get started using Quokka, you can install it as an extension in your code editor. Head over to their website and get the version for your code editor and directions on how to set it up. Quokka has two editions, The Community edition which is free for everyone but has a few limitations, bear this in mind 👀. And a commercial Pro edition that provides some additional features but you have to pay for it.
Here's a sneak peek of it in action.


Coding is a very demanding task. And as such, it is common to make mistakes, decrease the overall quality of your site. And that's where Google Lighthouse comes in.
Google Lighthouse is an open-source, automated development tool for testing/improving the quality of your web pages.
Google Lighthouse lets you audit(examine) your web applications based on several parameters, including performance, accessibility, mobile compatibility, Progressive Web App (PWA) implementations, SEO, and more. All you have to do is run it on a page or pass it a URL, sit back and get a very elaborate report with amazing feedback on how to improve the quality and performance of your site. All in just a few clicks.
You can get started with Google Lighthouse if you have the Google Chrome for Desktop Browser. Or If you are a fan of the Command-Line, then you can use the Lighthouse NPM package and its CLI.
See this article on using Google Lighthouse .

One for the Technical writers. Grammerly is a writing assistant that puts your writing at its best. Grammerly scans what you write for common grammatical mistakes (like misused commas) and complex ones (like misplaced modifiers). Personally, as a technical writer. Grammerly has really helped me improve my writing skills and confidence in blogging, which has lead to better typo-free quality articles. As am sure it will for you 🙌.

With the help of Webflow, designing and building responsive web apps becomes as easy as drag and drop the UI components you need. There is no need to spend days or even months making UI/UX decisions, fighting with state management, setting up access control, or re-inventing the wheel. Saving everyone the stress of repetitively coding everything from scratch 😍. This is especially helpful if you freelance. Designing and launching web pages would only take a matter of days.

Everyone's favorite AI code autocompletion tool 😄. Trusted by over 1 million developers in all programming languages. Tabnine helps developers write code with some magics. It's based on a system of deep learning to help developers code faster, reduce mistakes, and discover best coding practices using Machine Learning. It removes the burden of having to remember code syntax and lets you actually focus on writing good code. And writing it faster, which is the whole point of writing this article, right? 😏. start using Tabnine today to 10X your workflow 😎, by installing it as an extension in your code editor.

If you want to start using Tailwind CSS for your project, see this article on getting started with Tailwind CSS.
Conclusion
And that's it guys, I hope you are excited to start using these tools, cause I am too 😁, There are a ton more tools out there, but these are my top picks.
Also, if there’s any other amazing tool you’ve been using that has improved your workflow somehow, The ones you are getting excited to try out yet. Drop them in the comments!. Your Feedbacks are greatly appreciated! 🙌. I too, would love to expand my stash 😄. Have an amazing day!
there's nothing more I would like than we become friends on Twitter 💖
If you found this article helpful, please like and share it: really motivates me to publish more.
Thanks so much for reading! 💖 And keep on coding! 👨💻.
26