30
Autenticação Cookies HTTP, HTTP Only, JWT, SessionStorage,LocalStorage, com ReactJs Context API e Node no Backend
O objetivo desta artigo é apresentar, discutir e fornecer técnicas de mitigação específicas sobre as melhores práticas de autenticação e sessão de usuários, usando Cookies, Http Only, JWT, Sessão, LocalStorage, e outros métodos.
Um cookie HTTP (um cookie web ou cookie de navegador) é um pequeno fragmento de dados que um servidor envia para o navegador do usuário. O navegador pode armazenar estes dados e enviá-los de volta na próxima requisição para o mesmo servidor. Normalmente é utilizado para identificar se duas requisições vieram do mesmo navegador — ao manter um usuário logado, por exemplo. Ele guarda informações dinâmicas para o protocolo HTTP sem estado.
Logins, carrinhos de compra, placar de jogos ou qualquer outra atividade que deva ser guardada por um servidor.
Preferências de usuário, temas e outras configurações.
Registro e análise do comportamento de um usuário.
Podemos definir o tempo de expiração para cada cookie
O limite de 4K é para o cookie inteiro, incluindo nome, valor, data de expiração, etc. Para suportar a maioria dos navegadores, mantenha o nome abaixo de 4000 bytes e o tamanho geral do cookie abaixo de 4093 bytes.
Os dados são enviados de volta ao servidor para cada solicitação HTTP (HTML, imagens, JavaScript, CSS, etc) — aumentando a quantidade de tráfego entre o cliente e o servidor.

Acordo com a Microsoft Developer Network , HttpOnly é um sinalizador adicional incluído em um cabeçalho de resposta HTTP Set-Cookie. Usar o sinalizador HttpOnly ao gerar um cookie ajuda a mitigar o risco de o script do lado do cliente acessar o cookie protegido (se o navegador oferecer suporte).
Para se prevenir de ataques cross-site scripting (XSS), os cookies HttpOnly são inacessíveis para a API JavaScript Document.cookie (en-US); eles são enviados só para o servidor. Por exemplo, cookies que persistem sessões de servidor não precisam estar disponíves para o JavaScript, e portanto a diretiva HttpOnly deve ser configurada.
_Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly_Um cookie HttpOnly é uma tag adicionada a um cookie do navegador que impede que os scripts do lado do cliente acessem os dados. Ele fornece uma porta que evita que o cookie especializado seja acessado por qualquer coisa que não seja o servidor. Usar a tag HttpOnly ao gerar um cookie ajuda a reduzir o risco de scripts do lado do cliente acessarem o cookie protegido, tornando esses cookies mais seguros.
Set-Cookie: `=“[; “=“]` `[; expires=“][; domain=“]` `[; path=“][; secure][; HttpOnly]`Se o sinalizador HttpOnly for incluído no cabeçalho de resposta HTTP, o cookie não poderá ser acessado por meio do script do lado do cliente. Como resultado, mesmo que exista uma falha de script entre sites (XSS) e um usuário acesse acidentalmente um link que explora a falha, o navegador não revelará o cookie para terceiros.
Aqui está um exemplo - digamos que um navegador detecte um cookie contendo o sinalizador HttpOnly. Se o código do lado do cliente tentar ler o cookie, o navegador retornará uma string vazia como resultado. Isso ajuda a evitar que códigos maliciosos (geralmente cross-site scripting (XSS)) enviem dados para o site de um invasor.

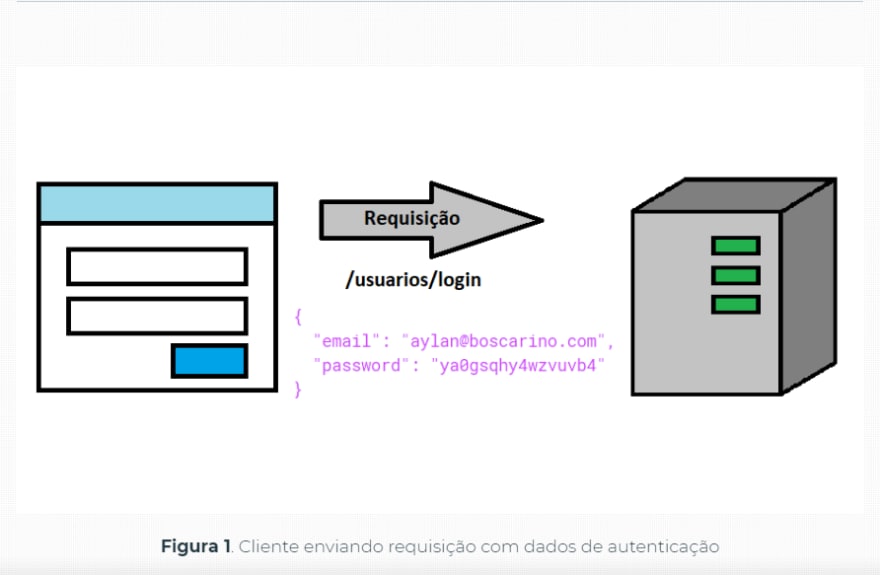
Estratégia de autenticação para APIs em REST simples e segura. Trata-se de um padrão aberto para autenticações web e é totalmente baseada em requests JSON entre o cliente e servidor. Seu mecanismo de autenticação funciona da seguinte maneira:
O cliente faz uma solicitação uma única vez ao enviar as credenciais de login e senha;
O servidor valida as credenciais e, se tudo estiver certo, ele retorna para o cliente um JSON com um token que codifica dados de um usuário logado no sistema;
Após receber o token, o cliente pode armazená-lo da forma que preferir, seja por LocalStorage, SessionStorage, Cookies e HTTP Only e ou outros mecanismos de armazenamento do lado do cliente;
Toda vez que o cliente acessa uma rota que requer autenticação, ele apenas envia esse token para a API para autenticar e liberar os dados de consumo;
O servidor sempre valida esse token para permitir ou bloquear uma solicitação de cliente.
JWT (JSON Web Token) é um método RCT 7519 padrão da indústria para realizar autenticação entre duas partes por meio de um token assinado que autentica uma requisição web. Esse token é um código em Base64 que armazena objetos JSON com os dados que permitem a autenticação da requisição.
Com um token construído e seguro, é matematicamente impossível decodificar a assinatura sem ter o segredo-chave da aplicação. Porém, uma vez em posse do segredo, qualquer aplicação pode decodificar a assinatura e verificar se ela é válida. Isso é feito gerando uma signature utilizando o header e o payload fornecidos pelo cliente para então comparamos essa signature gerada com a presente no token enviado pelo cliente. Uma vez que as assinaturas sejam idênticas, podemos permitir o acesso do cliente a uma área restrita da nossa aplicação.
A sessionStorage é similar ao localStorage , a única diferença é que enquanto os dados armazenados no localStorage não expiram, os dados no sessionstorage tem os seus dados limpos ao expirar a sessão da página. A sessão da página dura enquanto o browser está aberto e se mantém no recarregamento da página.
O armazenamento na Web pode ser visto de maneira simplista como uma melhoria nos cookies, oferecendo uma capacidade de armazenamento muito maior. O tamanho disponível é de 5 MB, o que representa consideravelmente mais espaço para trabalhar do que um cookie típico de 4KB.
Os dados não são enviados de volta ao servidor para cada solicitação HTTP (HTML, imagens, JavaScript, CSS, etc) — reduzindo a quantidade de tráfego entre o cliente e o servidor.
Os dados armazenados no localStorage persistem até serem excluídos explicitamente. As alterações feitas são salvas e estão disponíveis para todas as visitas atuais e futuras ao site.
Funciona na política de mesma origem. Portanto, os dados armazenados só estarão disponíveis na mesma origem.
Usam o localStorage para armazenar variáveis temporárias.
É semelhante ao localStorage.
As alterações só estão disponíveis por janela (ou em navegadores como o Chrome e o Firefox). As alterações feitas são salvas e disponibilizadas para a página atual, bem como futuras visitas ao site na mesma janela. Depois que a janela é fechada, o armazenamento é excluído
Os dados estão disponíveis somente dentro da janela / guia na qual foram definidos.
Os dados não são persistentes, isto é, serão perdidos quando a janela / guia for fechada. Como o localStorage, ele funciona na política de mesma origem. Portanto, os dados armazenados só estarão disponíveis na mesma origem.
Ambos localStorage e sessionStorage se extendem de Storage. Não há diferença entre eles, exceto para a não-persistência de sessionStorage.
A não-persistência como descrito acima é no sentido de que sessionStorage se faz disponível apenas para a janela que criou os dados até que tal janela seja fechada, ao abrir outra janela(ou aba) tais dados não estarão disponíveis.
Em contrapartida de sessionStorage, ao criar dados em localStorage esses dados estarão disponíveis para qualquer aba/janela mesmo que o usuário encerre a janela, reinicie o sistema, etc.
Um exemplo, supondo que você deseja salvar o nome de usuário e senha para realizar um login, é provável que você opte por armazenar esses dados em sessionStorage por motivos de segurança e salvar as configurações de usuário em localStorage.
Armazenar um token de usuário.Nesta etapa, você armazenará o token do usuário. Você implementará diferentes opções de armazenamento de tokens e aprenderá as implicações de segurança de cada abordagem. Por fim, você aprenderá como diferentes abordagens mudarão a experiência do usuário à medida que ele abre novas guias ou fecha uma sessão.
Ao final desta etapa, você poderá escolher uma abordagem de armazenamento com base nos objetivos de seu aplicativo.
Existem várias opções para armazenar tokens. Cada opção tem custos e benefícios. Resumidamente, as opções são: armazenar na memória JavaScript, armazenar sessionStorage, armazenar localStorage e armazenar em um cookie . A principal compensação é a segurança. Qualquer informação armazenada fora da memória do aplicativo atual é vulnerável a ataques de Cross-Site Scripting (XSS) .
O perigo é que, se um usuário mal-intencionado é capaz de carregar código em sua aplicação, ele pode acessar localStorage, sessionStorage e qualquer cookie que também é acessível a sua aplicação.
- O benefício dos métodos de armazenamento sem memória é que você pode reduzir o número de vezes que um usuário precisará efetuar login para criar uma melhor experiência do usuário.
Este tutorial irá cobrir sessionStorage, localStorage, Cookies e HTTP Only, uma vez que estes são mais modernos.
- Armazenamento de Sessão Para testar os benefícios de armazenamento fora da memória, converta o armazenamento na memória para sessionStorage. Aberto App.js:
- Você deve ter conhecimentos básicos e intermediários sobre ReactJs para compreender mais facilmente a implantação de um serviço de autenticação segura e moderna, amplamente recomendada e usada pela comunidade de software livre para autenticar um usuário em um sistema web.
Ambos os métodos vêm com possíveis problemas de segurança relacionados:
Armazenamento local XSS - script entre sites
Cookies CSRF - Falsificação de solicitação entre sites
Uma vulnerabilidade XSS permite que um invasor injete JavaScript em um site.
Uma vulnerabilidade CSRF permite que um invasor execute ações em um site por meio de um usuário autenticado.
Se o armazenamento local pode ser explorado por scripts de terceiros (como aqueles encontrados nas extensões do navegador) e se a autenticação pode ser falsificada com cookies, onde é aceitável colocar o estado do cliente?
Na autenticação de aplicativo de página única usando cookies nos documentos do Auth0, aprendemos que se seu aplicativo:
- É servido ao cliente usando seu próprio back-end
- Tem o mesmo domínio que seu back-end
- Faz chamadas de API que requerem autenticação para seu back-end
- Então há uma maneira de usar cookies para autenticação com segurança.
Links e Referências:
30
