27
I made my own VS Code theme in less than an hour, here's how?
In this blog post, I'm gonna tell you how you can make your own vs code theme extension according to your color preference in less than an hour.
- Know the color combination on your head you want!. 😉
Let's go!! 🚀
Open your vs code and then your terminal. Go to the path where you want to setup your code base by cd [YOUR_PATH].
First things first you’ll need to have Node.js and Git installed in order to be able to install the necessary packages.
Open a Terminal and guide to the directory where you want to create your theme, and run the following command:
npm install -g yo generator-codeUsing npm install yo (yes, that’s the real package name — short for Yeoman)
yo codeTo make a fresh color theme, you need to follow these steps by navigation using the up-and-down arrow keys and press enter to make a selection.
- Select New Color Theme
- Select No, start fresh
- Enter the name of your extension
- Enter your extension identifier (ex. of what an identifier is: [publisher-name or author], just press enter and use the default)
- Write a short description of what the theme represents or what the idea behind the theme is.
- Enter the name (case sensitive) as you want it to appear in the marketplace (This is the extension display name)
- Select a base theme to be used as a starting point
You have successfully created a theme project! Now run the following commands to open it and to start working!
cd [theme-name] && code .you have successfully completed the setup process 🎉
Now,
you will find a pre-built JSON file having different properties responsible for different coloring for vs code, all you need is to code that JSON file according to your choice.
... Wait,
It's so frustrating and time taking to browse all coloring properties in code and implementing the exact what's on Your Mind?
I have a Shortcut for that, you can skip all that lengthy steps, and make your Extension ready to launch within an hour 🚀
Here is How? :
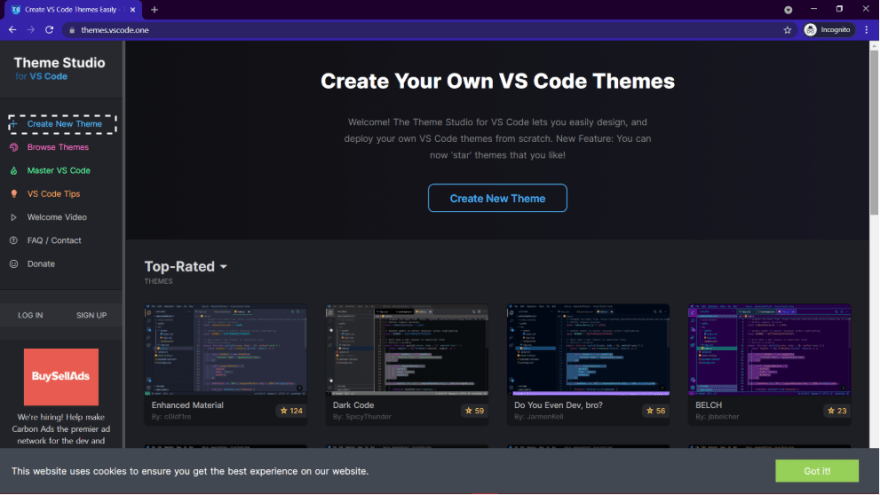
Open your search engine and Go to or Click Theme Studio for VS Code
And Follow These Steps:
Create New Theme

- Start Designing your own theme.

How to Export theme after you are done, publish it publicly and start using it in your VS Code FOLLOW my next Blog.😃
My Next Blog Link (Part II): https://dev.to/gauravsinhaweb/i-made-my-own-vs-code-theme-in-less-than-an-hour-here-s-how-part-2-4h2g
Here is my VS Code theme Link: https://marketplace.visualstudio.com/items?itemName=GauravSinha.greencloud
Happy Theming!✨
27

