Ratios
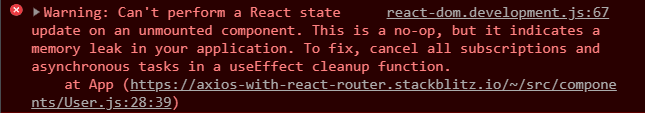
A React hook library for managing axios requests, includes cancellation mechanism.
Installation
- If you're using yarn:
yarn add ratios - If you're using npm:
npm install ratios --save
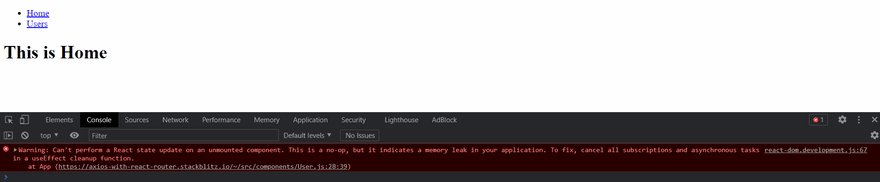
Demo
See live demo on Stackblitz.
For more information about why we should cancel a request before component unmounts, please see this article.
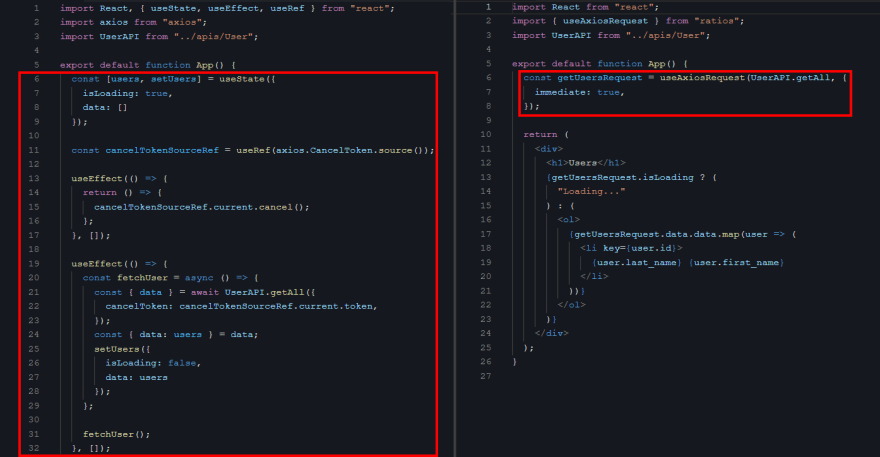
Basic usage
1. First, manage your axios requests in a proper way
// File: /src/apis/user.js
import axios from "axios";
const instance = axios.create({
baseURL: "/api/users",
headers: {
"Content-Type": "application/json",
},
// ...
});
const UserAPI = {
getAll: (config) => instance.get("", config),
create: (data) => (config) => instance.post("", data, config),
updateById: (id, data) => (config)…