34
Implantar um aplicativo Angular no Azure pela CLI
Oi Pessoal!
Nesse post vou mostrar como implantar um aplicativo angular no azure pelo azure cli.
Você pode criar uma conta no azure e consumir os créditos para teste, mas nesse artigo os recursos que irei consumir são gratuítos.
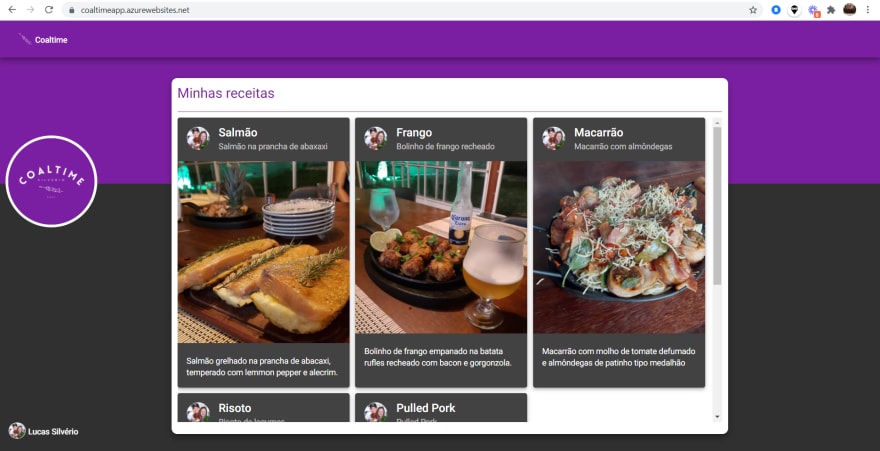
Coaltime é uma rede social para compartilhamento de receitas feitas na churrasqueira. Os investidores querem ver um protótipo da UI. No momento não temos muitos desenvolvedores e não sabemos se o projeto irá avançar. Portanto resolvemos fazer a implantação do protótipo de uma forma mais simples.

Faça o clone ou download do Coaltime.
Utilize o windows terminal e navegue até a pasta Coaltime.
Esse projeto utiliza a versão Angular CLI: 12.0.1
Esse artigo prioriza a utilização do Azure CLI para fins didáticos, a operação descrita a seguir possui uma experiência muito mais intuitiva utilizando o portal do azure.
Clique aqui para ver a lista completa de comandos do Azure CLI.
Faça login na sua conta do azure:
az loginCaso você tenha muitas contas em seu perfil, defina uma conta padrão para esse tutorial, assim você garante que a operação será feita no tenant correto:
az account set --subscription <subscriptionid>Crie um grupo de recursos específico pra esse tutorial.
Essa é uma prática altamente recomenda. No final desse tutorial podemos excluir o grupo com todos recursos dentro de uma vez, sem se preocupar que algum recurso tenha ficado para trás gerando cobranças indesejadas:
az group create -n Coaltime -l eastus2Localização: Estamos utilizando o leste dos estados unidos pois é a localização mais barata, em produção escolha a localização mais próxima da sua.
Veja os grupos de recursos da sua conta:
az group list -o tableVamos criar um plano de serviço na camada gratuíta:
az appservice plan create -g Coaltime -n Coaltimeplan -l eastus2 --sku F1Clique aqui para saber mais sobre os planos de serviços do azure.
Verifique os planos de serviços dentro do grupo de recursos Coaltime:
az appservice plan list -g Coaltime -o jsoncCrie um aplicativo web, substitua o nome Coaltimeapp por um nome exclusivo:
az webapp create -g Coaltime -p Coaltimeplan -n Coaltimeapp --% --runtime "NODE|14-lts"Clique aqui para saber mais sobre os serviços de aplicativo
Obtenha a url do aplicativo criado:
az webapp show -n Coaltimeapp -g Coaltime --query "{url:defaultHostName}" -o tsvSalve essa url para acessarmos o aplicativo depois da implantação.
Os comandos a segui precisam ser executado na pasta onde o projeto foi criado.
Compile o aplicativo:
ng buildCompacte os arquivos para implantação:
Compress-Archive -Path dist/app/* -DestinationPath dist\app.zip -ForceFaça a implantação:
az webapp deployment source config-zip --src .\dist\app.zip -g Coaltime -n CoaltimeappPronto! Acesse o aplicativo pela url que você salvou na etapa anterior.
Após testar delete os recursos criados se desejar.
az group delete --name <resourcegroup> --no-wait --yesEspero que isso te ajude!
34

