22
🎉 Weekly Win (27/2021)
Kentico Kontent support is fantastic. If you're stuck, reach out to them!
Web Spotlight.
Sorry—web what, now?
I'm glad you asked (otherwise this would have been a very short post indeed).
Kentico Kontent is a 100% headless CMS. It ticks all the boxes:
- API-first
- Technology agnostic
- Channel agnostic
- Software-as-a-Service
- Has the word "content" in its name, kinda.
All cool stuff, but...
If you're making websites with a headless CMS, then the fact you can't easily see what you're doing—outside of having the site open in another tab—can make updates a little tiring (a lot of clicking through nested content items to find that one bit of text you need to update).
⚠️ Personal Opinion Alert: headless could be better.
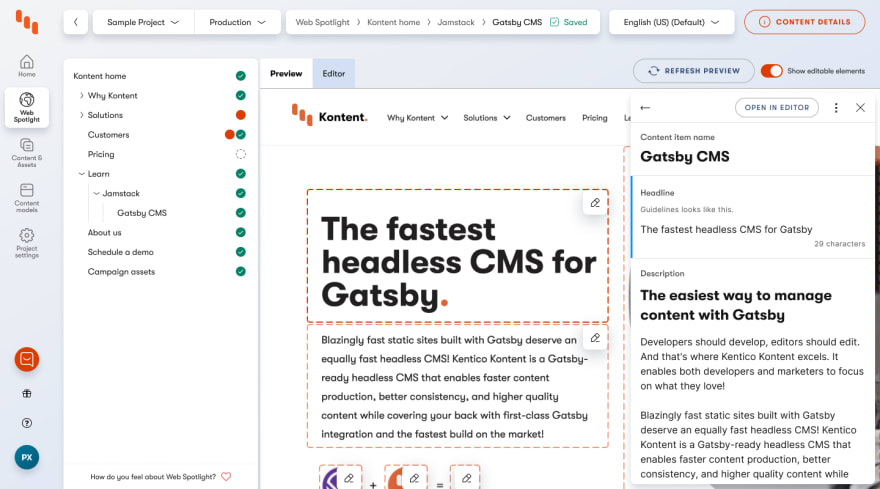
A really great differentiator between Kentico Kontent and other headless CMS platforms is an app extension developed by Kentico called Web Spotlight. Web Spotlight extends Kentico Kontent with visual page building.
You can see the web page you're working on within the Kentico Kontent app. This provides an easy visual way to find and edit content, versus digging through your content model. Sweeeeet 🙌
Web Spotlight just released a bunch of new features. The biggest of these is the Add Button. This swanky feature allows editors to add components into the page they're working on.
Needless to say, once I spied the announcement on the update, I was eager to get the Add Button working on our site (Kontent + Gatsby). We're doing a bit of a refactor with the content model, so I'm already knee-deep in migration scripts. Where to start? The homepage.
- Read the docs
- Make a feature branch
- Make sure I'm on the latest version of the Kentico Kontent Smart Link SDK
- Add some code (new data attributes)
- Paranoid check I'm playing in the Kentico Kontent development environment and not production 😉
-
gatsby develop -Sbecause I'm impatient and can't be bothered with ngrok at this exact moment - Update the homepage preview URL in Kentico Kontent to
https://localhost:8000 - See the new Add Button (#win)
- Click on the new Add Button (heart now racing)
- And...
Nope. Error. Something about "missing data attributes"—even though they were right there in the code. RIGHT THERE. I should be looking pretty. All other Web Spotlight features are working. The Kentico Kontent SmartLink SDK is hooked up correctly. Why?!
I was about to stomp off to the kitchen to comfort eat when I spotted the wee-help-thingamajig in Kentico Kontent's UI:
Yes. Yes, I do have questions. I quickly typed up the issue I was experiencing and within a minute a very polite and capable chap called Keith started helping me through the issue.
I explained that I was trying to set up the Add Button with a Linked Item Element (supported). We talked through the model, and I mentioned that the Linked Item Element was coming from a Content Snippet, and that this was the only thing that stood out as maybe being unique to what I was trying to do.
He agreed and said he'd go pester the developers to ensure that the use case of having the Add Button configured to a content element coming from a Content Snippet is actually supported.
It wasn't supported. Wait, isn't that a #fail and not a #win? Isn't now the time to slink off into the shadows and just avoid using the Add Button on the homepage?
Absolutely not! The #win here is the support provided by Kentico Kontent. In less than a week the developers had coded, tested, and deployed a fix. Not only that, but Keith kept me up to date the entire time on their progress via the chat support feature in Kentico Kontent.
Behold. The first Add Button of many.
Onwards with the refactoring!
22