26
Overview of Commercial and Open-Source UI Components for React
In recent years, we got used to seeing React on top of popular ranking lists related to web development technologies. Indeed, this JavaScript framework is frequently selected by developers for building performant interfaces and fostering a comfortable user experience. React is favored by many programmers for its reusable components, Virtual DOM, JSX syntax, React hooks, and strong community support. But I would like to pay special attention to the large and constantly evolving ecosystem of the framework.
In this article, we will focus on commercial and open-source UI component libraries that help you to handle development tasks of varying complexity more quickly and efficiently.
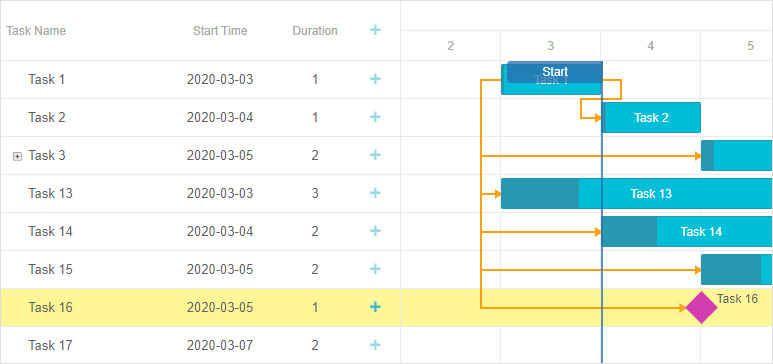
If you receive an order to develop a React-based project management app, it will most likely have to be equipped with a Gantt chart for providing a comprehensive look at the status of all tasks and dependencies between them within a project. That is where DHTMLX Gantt for React can become a true asset. Written in pure React.js, this component allows creating fully editable Gantt charts complemented with the main task management features. It comes with a range of configuration and customization options to meet any of your project requirements.

You will be amazed how fast this component is at rendering a large number of tasks (10000+ tasks in milliseconds!). Another great thing about this React Gantt is its reactivity, meaning that any changes in the config can be instantly seen in the Gantt chart. Thanks to touch support, users can conveniently interact with Gantt charts via smartphones and tablets. You can also adapt the Gantt chart interface to different languages to reach more users. Need more? The DHTMLX development team plans to enrich it with sophisticated features such as auto-scheduling, critical path, and resource management by the end of 2021.
Useful resources: documentation, examples
Trial version: DHTMLX React Gantt
Price: from $699
Useful resources: documentation, examples
Trial version: DHTMLX React Gantt
Price: from $699

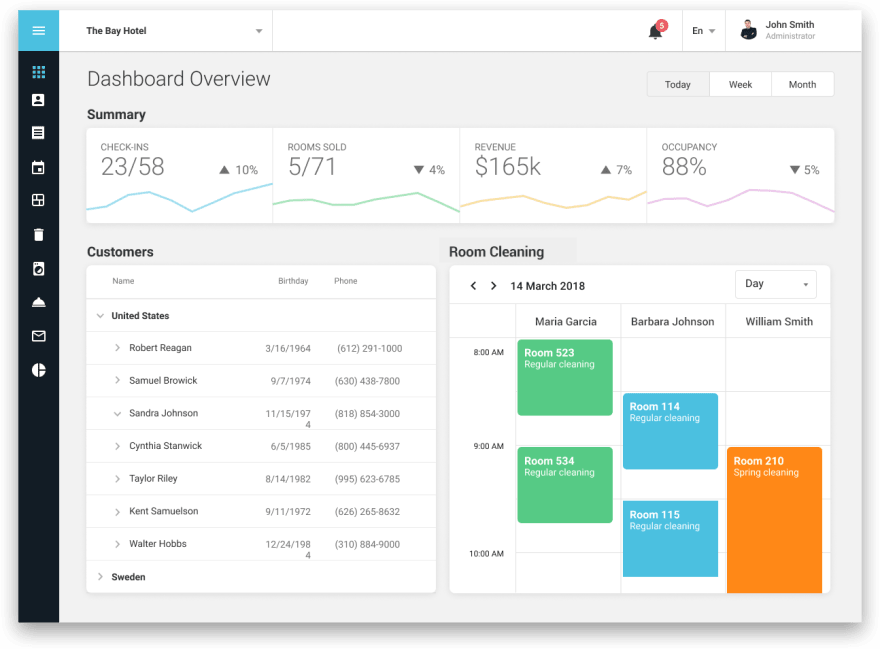
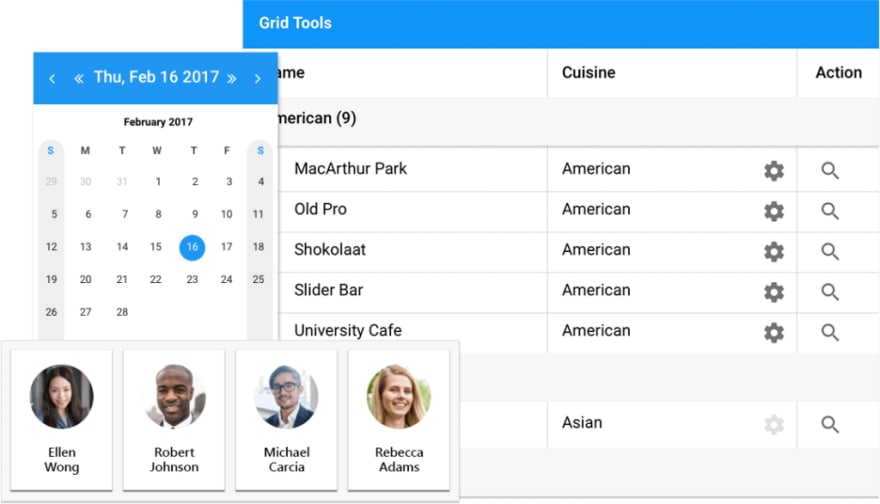
The state of the Reactive components can be controlled externally (stateless mode) by enabling state persistence and time-traveling with Redux or internally (stateful mode) by the components. DevExtreme Reactive offers native support for popular React UI libraries (Material-UI, React Bootstrap). You can utilize themes provided by these libraries or create custom ones for styling React components to your liking. All UI textual data in the components can be localized. You can also speed up the integration of the DevExtreme Reactive components in your application by avoiding coding errors with TypeScript definitions.
Useful resources: documentation, examples
Trial version: DevExtreme Reactive
Price: from $499
Useful resources: documentation, examples
Trial version: DevExtreme Reactive
Price: from $499

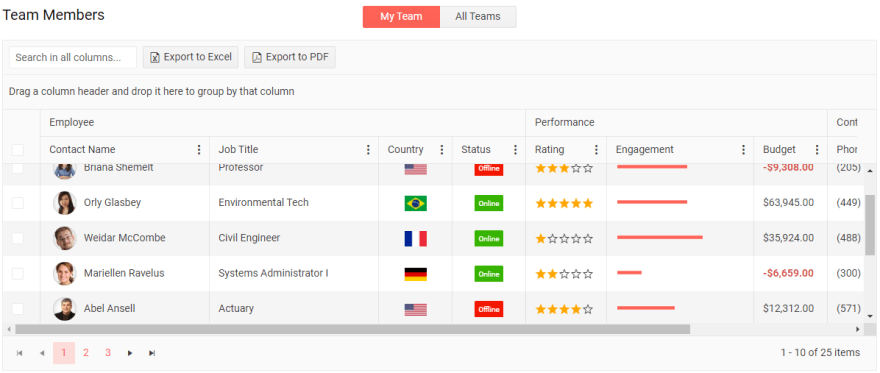
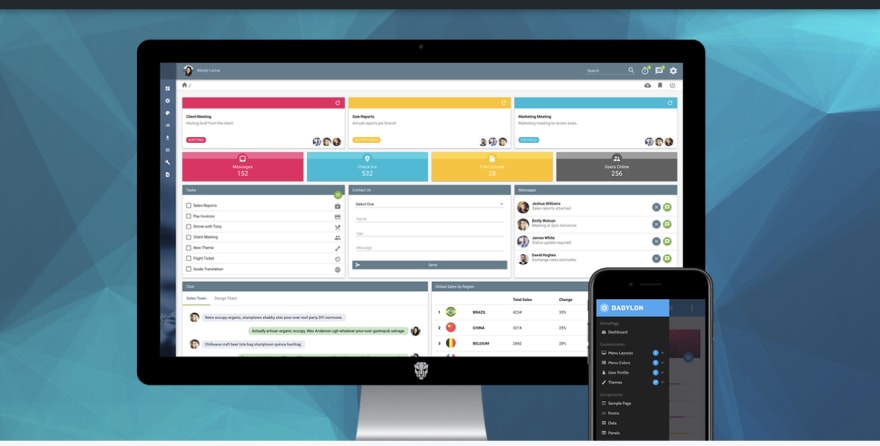
The overall look and feel of components is defined with three built-in themes that can be customized with the Theme Builder tool. Interestingly, the library also comes with three UI kits for the default themes, providing assets for matching the KendoReact UI components with the design of your app. If necessary, KendoReact can be integrated with almost any library from the React ecosystem such as Redux, NextJS, GraphQL, and others.
Useful resources: documentation, examples
Trial version: KendoReact
Price: from $799
Useful resources: documentation, examples
Trial version: KendoReact
Price: from $799

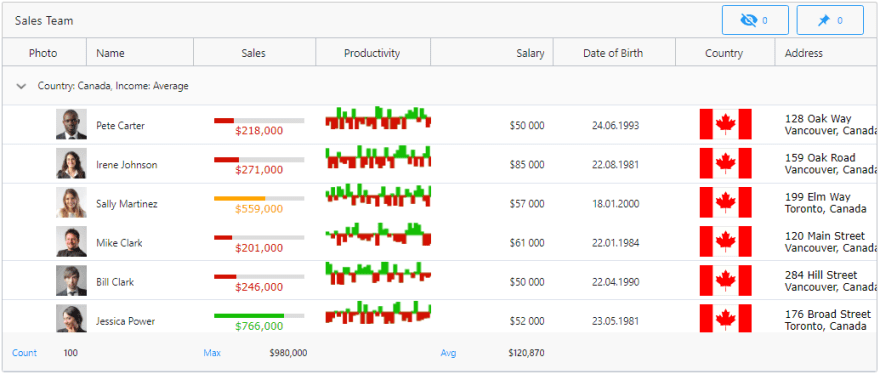
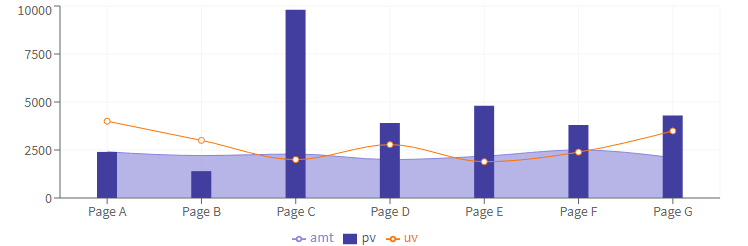
Taking advantage of the Ignite UI command-line tool (CLI), you have an opportunity to increase the efficiency of your work with the React components. This tool allows you to use pre-configured project templates that help to complete your project faster. Ignite UI for React also includes an Excel library allowing you to employ a large number of formulas and work with sparklines.
Useful resources: documentation, examples
Trial version: Ignite UI for React
Price: from $749
Useful resources: documentation, examples
Trial version: Ignite UI for React
Price: from $749

Moreover, you can also benefit from utilizing special Sencha tools designed to boost various stages of the development process. For example, these tools allow you to create custom themes for the React components being used in your app (Sencha Themer), perform end-to-end testing of ExtReact (Sencha Test), try your code in the browser without any specific preparations (Sencha Fiddle), and many other useful things.
Useful resources: documentation, examples
Trial version: Sencha ExtReact
Price: from $799
Useful resources: documentation, examples
Trial version: Sencha ExtReact
Price: from $799

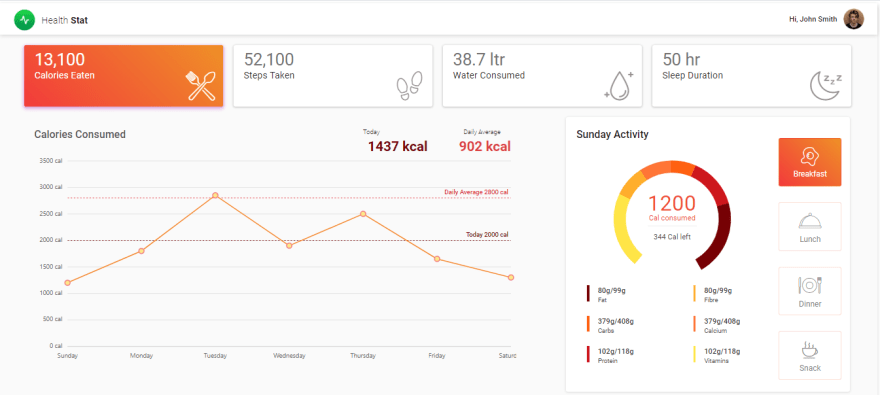
All widgets have an adaptive and responsive design, thus they can be viewed and navigated on devices with different screen resolutions. The support for components’ state persistence helps to provide a cohesive user experience during navigation and page reloads. The library offers a set of customizable default themes, including a high-contrast option for users with low vision. It is also possible to display the text content of the Syncfusion React components in different languages for a global audience.
Useful resources: documentation, examples
Trial version: Syncfusion React UI
Price: from $995
Useful resources: documentation, examples
Trial version: Syncfusion React UI
Price: from $995







Summarizing the above, we can say for sure that developers have no reasons to complain about the lack of commercial and open-source UI components for React.js. The main question here is which type of components suits better for your project. If your React project requires UI libraries with advanced functionalities, regular updates, bug fixes, and reliable technical support, then you should consider commercial products. In case your budget does not imply spendings on commercial dev tools or the amount of work may not justify the costs, benefit from using free tools. So, which do you usually prefer? Give your answers in the comments below.
26
