36
Tailwind CSS User? Read this!
So, if you are like me, a frontend developer who loves to work with Tailwind CSS, then this article may just save you a minute or two in the future. You see folks when I started my journey with Tailwind, I went to the place where all the secrets lie when it comes to any framework or library. And yeah! you guessed it right. The holy documentation. 👨🏻💻
I opened the Next.js Tailwind set up guide and found out that that there were a bunch of steps that I needed to perform in order to get started with this beauty. And just like you, I did all the steps and voila! I had Tailwind integrated with my project.
After this, I started reading documentation and found out that the setting up process of Tailwind varies from framework to framework. So now, if you want to use Tailwind with your React.js project after using it with Next.js, the same setup steps won't do the trick.
Turns out I really hate when I have to spend an extra minute or two to get started with something. So like any other developer, I used my magic prowess to automate the crap out of it. And voila! Here comes the era of new-tailwind-app.
So, new-tailwind-app is a zero-configuration cross-platform tool that can integrate Tailwind with six different kinds of web frameworks using a single command. Yeah! I know. Magic, right?!
All you need to do is have Node installed in your computer and from there I got you covered. Just run the following in your terminal, and you are good to go:
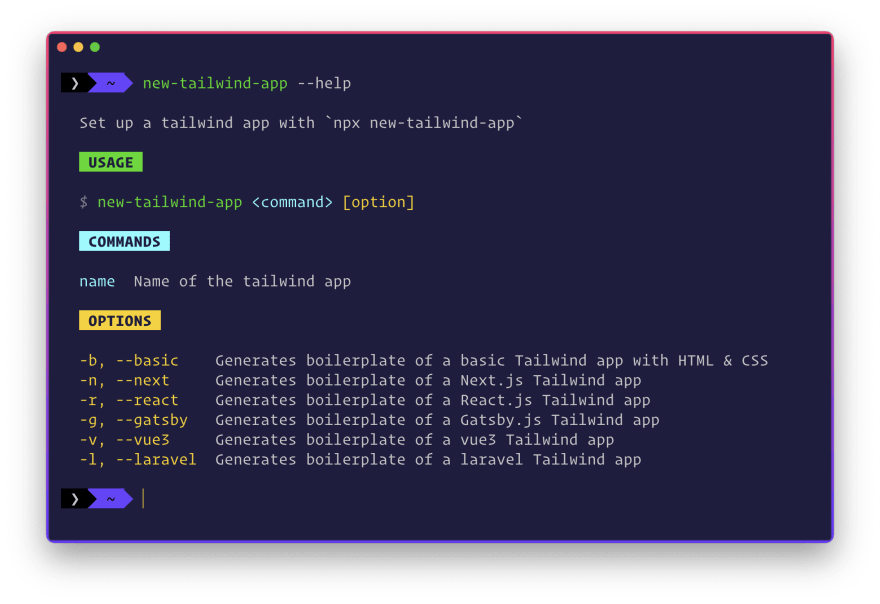
npx new-tailwind-app@latestYou can see all the supported frameworks by typing the following command in the terminal.
# see all the features you get with the CLI
npx new-tailwind-app@latest --help
And that's a wrap, folks! If you find this tool useful, don't forget to star it. Now go ahead and utilise the power of open-source to do good and save yourself some time.
Cheerios 🤞🏻
36
