49
SaaS Thinking: Rearchitect your SaaS platform (FrontEnd side)

SaaS Thinking: Rearchitect your SaaS platform (FrontEnd side)
What is & Why SaaS?
SaaS stands for Software as a Service, is a cloud-based or partially cloud-based computer program that is constantly being added to, improved, and maintained and that users pay for on an ongoing basis.
SaaS providers host a software application and make it accessible to clients on any internet-enabled device. They also provide IT support and network security. Today, an increasing number of business apps are built this way.
For businesses, using the services of a SaaS company rather than installing software locally brings a host of advantages — from scalability and mobility, to low-cost updates and easily accessible IT expertise.
In this article, I will share my experience in SaaS and how we re-architect our old SaaS platforms to be smart SaaS from the Front-end side.
Before I start with our approach, let me give you a brief about our current solution to focus on the problems and challenges that we face and how we think of solving it.
Currently, we have 3 platforms:
All these platforms are Multi-tenancy based, work independently and there is an integration between each other.
The challenges:
Vision, Mission & Goals:
The main purpose of this architecture is to unify the front-end technology from javascript framework, CSS framework & design guideline across all platforms, and as per our focus now on the front-end side so we will cover just this area.
The important point here is that we are planning for multi-tenant cross platforms, which means all platforms will serve the same look and feel & design guidelines but different businesses, different menuing and the platforms work with each other or can work independently.
We agreed that our approach is API first, monolithic to microservices to increase the scale of operation, accelerating the pace of change, escaping the high cost of change & delivering value faster.
And the API first approach helps us to integrate internally or externally in an easy and fast way, such as internal platforms or external like SAP, Oracle,… and without forgetting the mobile side.
Last point about API first, that we can work on different backend tech stacks if needed.
The Plan:
So I will go deep for each point in the plan, Let’s get started:
Why?
This will make it easy to understand the main components that we used, to help us create very dynamic & centralized components.
and help us make the decision of choosing the best CSS framework that covers most of our needs.
How?
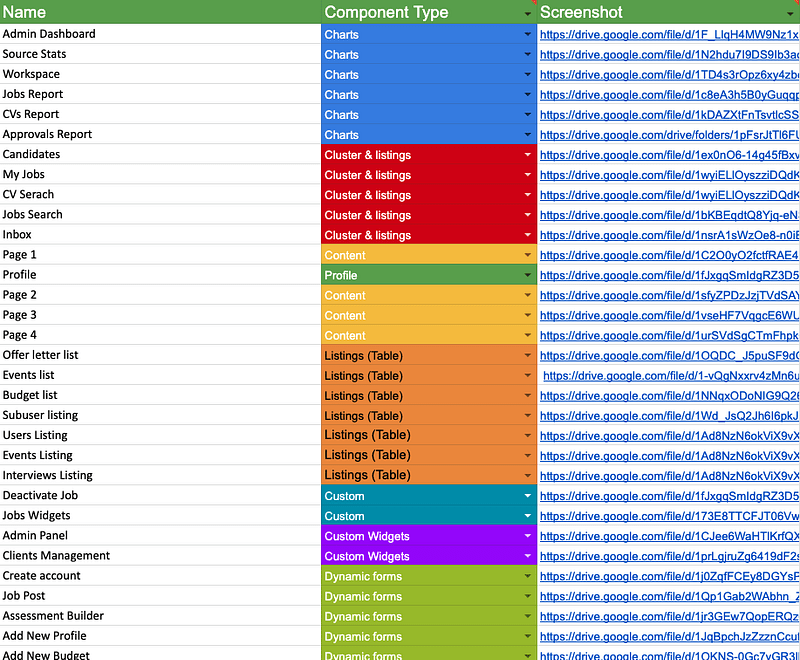
We started to collect all pages across all platforms and categorize them into components, here is a sample of the sheet how it looks like:

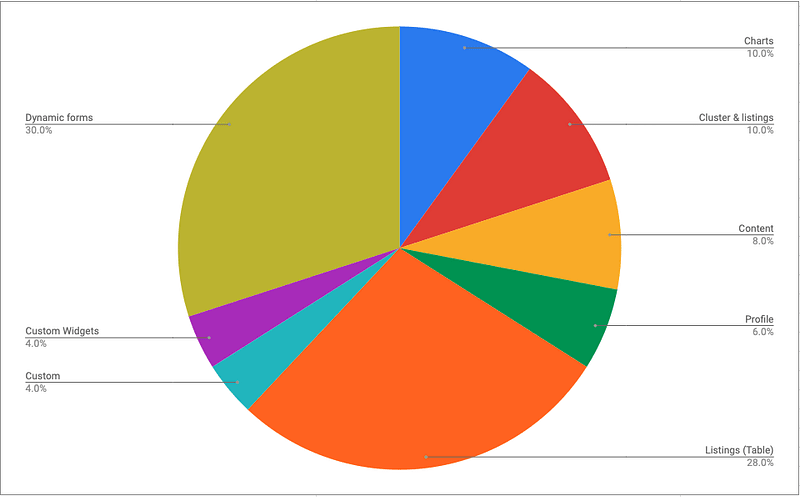
The statistics across all platforms:

As you can see from the above chart we have 10 main components that serve in our systems, which means if we collect all features from each component and make sure that they support all needs so we can guarantee that we can create any page very fast.
Actually, we dig deep into each main component to extract all features that we need to be valid across all pages, so here is a summary for each one:
So these are the main components which means if we build each component to be configurable and cover all variety as per each page/business so we are done with more than 70% of any platform and we can focus on the main business which is the 30%.
And I believe this approach should be applied to all business types and platforms and especially those who is SaaS-Based
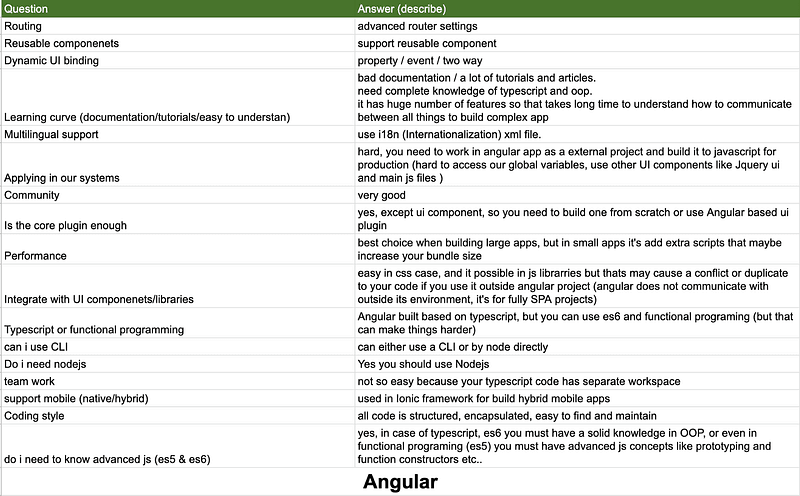
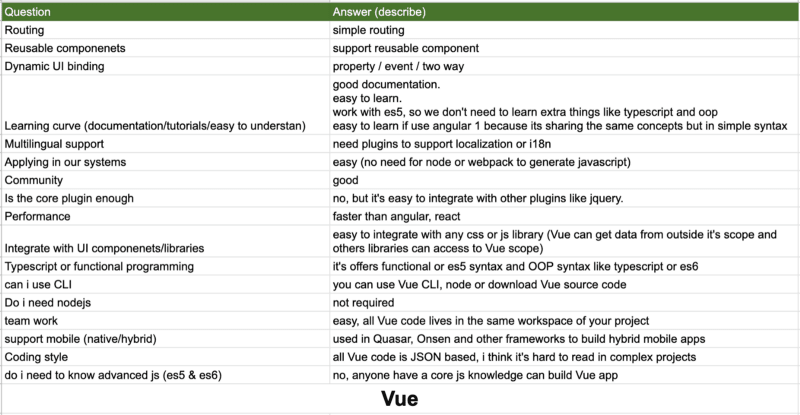
We did research before to choose the best javascript framework:
Angular vs Vue vs React
Angular

Vue

React

The Winner is VueJS

Vuejs
Actually we have a good experience in Vuejs (CDN & SPA) especially with the latest platform for assessment and we used SPA and CDN in the ATS platform but we did the comparison to make sure that we did the right choice and make sure that Vue covered all needs especially with new architecture, and Here are the following reasons why we chose it:
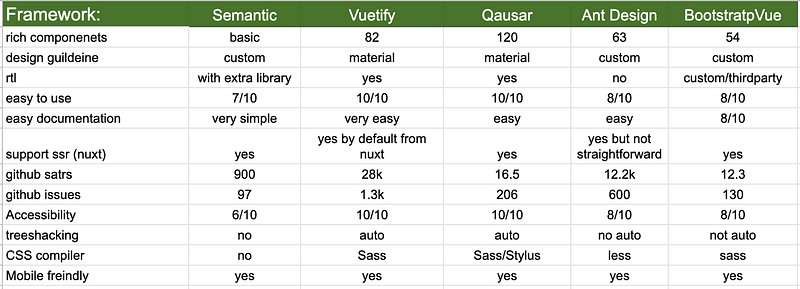
This is the tough part of research as we couldn’t afford any missteps along the way and the framework should cover all of our needs, I will list all of what we need before choosing the framework:
So we collect the best frameworks that may fit our needs and here is the comparison sheet:

The winner is Vuetify

Vuetify
What about the Design Guideline?
There are plenty of design guidelines such as Bootstrap, Google material, Ant, Lightning, IBM, IOS,…
We decided to go with Google material design and I know this should be part of the CSS framework but I want to mention it here to know we decided on Google material so because Google has developed Material Design as the culmination of their experience and knowledge in digital experience design — They have made the mistakes so we don’t have to, which means we can save a lot of time because we don’t need to develop our own visual language and we can sidestep common design pitfalls.
Another point is that our users subconsciously attribute a level of trust and security to our app beyond its station because they will associate our app with Google.
What about identity?
We didn’t lose it as we will do small touches to add our identity without affecting the core of UI/UX Material.
What is this?
While we have multi-platforms, which work independently and all of it will serve the same frameworks, shared configurations & settings and the shared components and for sure different routing, we should think about how will can communicate between each other from front end perspective, deployment strategy, get latest from the shared components and to make sure all platforms working in the same spirit.
Options:
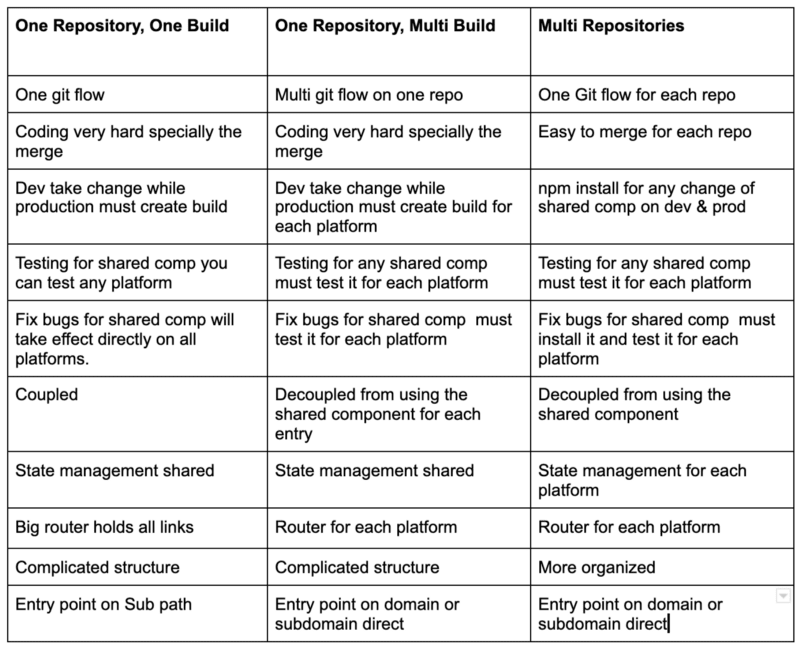
1. One Repository, One build:
Which means one repo that holds everything from shared components and the css framework, so the router will include all links and the pages will be for all despite for platform type and the build will create a single dist.
2. One Repository, Multi build:
Which means one repo that holds the shared components folder including the css framework and creates a folder for each platform with an entry point so each one has their own router and custom components but use the shared component and css framework and we should build a dist for each platform.
3. Multi Repositories:
Which means create a repository for each platform and it will use the shared component and css framework as external plugins.
I summarized each option with list for the main practice, check table below:

And the best approach that fits our need is the third one “Multi Repository.
So one repo for each platform will be decoupling, standalone deployment, easy to access the routing and you have your own git-flow & CI/CD, strict to use the shared component and finally more organized.
I know this topic needs a lot of details to cover each point but i tried as much as I can to cover the idea in general and in the future will share more details if you like it.
There are two parts we will cover it later as separate articles:
49
