60
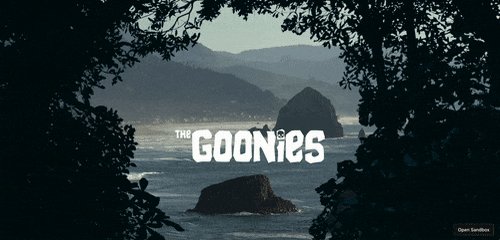
Recreate "The Goonies" scroll animation with React

You may have noticed these mind-blowing scroll-based parallax animations around the web. One example is The Goonies website. Another is Apple's product introduction. Let's try to reproduce this animation technique in React.
Most of the existing libraries trigger a predefined transition when the element hits the viewport. But it's not the effect we are trying to reproduce. The animation on The Goonies is directly linked to the scroll position. If you scroll back to the top, the animation will play in reverse. If you stop scrolling, the animation stops.


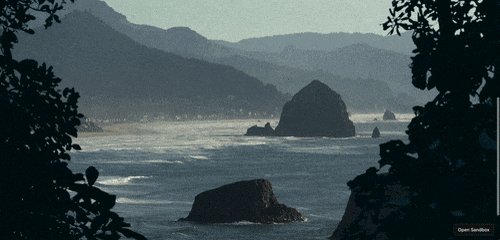
First, let's grab some assets. We will need a foreground layer with leaves, a background layer with the ocean and mountains, and the layer with the title.

Now, let's put all three images in our app, position them on top of each other with position: fixed, and put the correct z-index so that our foreground layer is on top.

It's time for the animation! Let's wrap every image with <Plx /> component and provide required transitions with parallxData
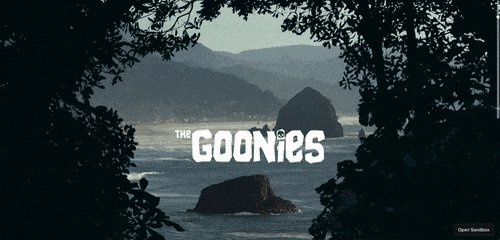
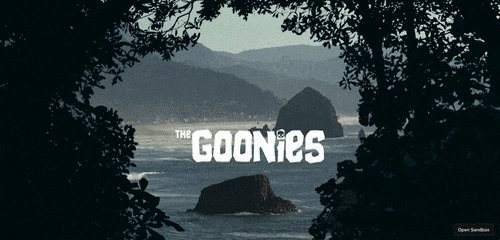
For the foreground, let's start the animation right away when scrollTop is 0. Stop the animation when a user scrolls down to 700px. During this time, let's scale our layer from 1 to 1.6 respectively to the current scroll position.
<Plx parallaxData={[
{
start: 0,
end: 700,
properties: [
{
startValue: 1,
endValue: 1.6,
property: "scale"
}
]
}
]}>
<img src="foreground.jpg" />
</Plx>For background, let's keep the animation active a bit longer until the user scrolls down to 800px. Let's also scale it, but much less than the foreground layer. It will help to achieve this beautiful parallax effect between foreground and background layers.
<Plx parallaxData={[
{
start: 0,
end: 800,
properties: [
{
startValue: 1,
endValue: 1.18,
property: "scale"
}
]
}
]}>
<img src="background.jpg" />
</Plx>The title simply needs to fade away. Let's keep the animation going from 0 to 400px and change the opacity from 1 to 0 to make it disappear.
<Plx parallaxData={[
{
start: 0,
end: 400,
properties: [
{
startValue: 1,
endValue: 0,
property: "opacity"
}
]
}
]}>
<img src="title.png" />
</Plx>Check out the Demo. And the source code on CodeSandbox.
P.S. Shout-out to Stanko Tadić for creating this great library.
Originally published at alexsidorenko.com
60
