43
React Typescript example Project with Axios and Web API
In this tutorial, I will show you how to build a React Hooks CRUD Application to consume Web API with Axios, display and modify data with Router & Bootstrap.
Full Article: https://bezkoder.com/react-typescript-axios/
Overview of React Typescript example Project
We will build a React Tutorial Application with Axios and Web API in that:
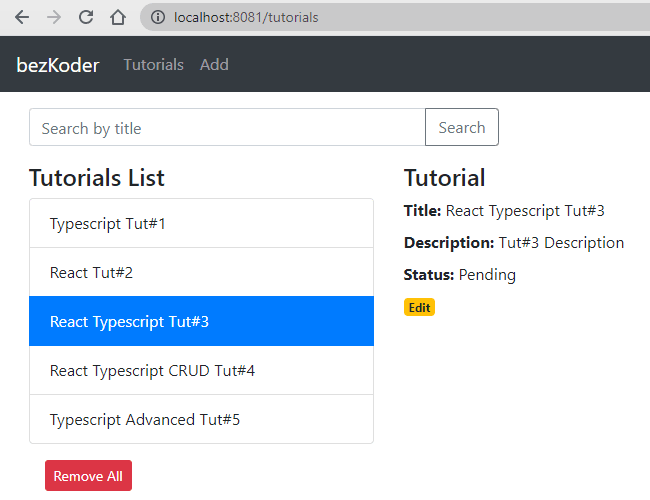
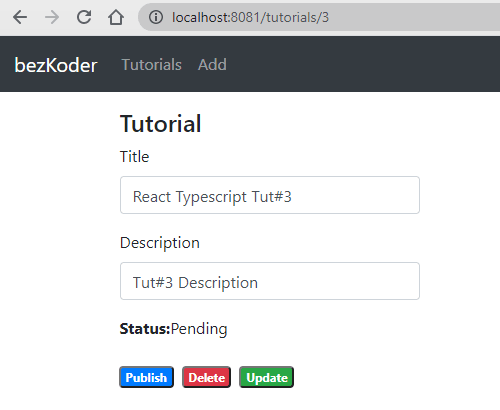
Here are screenshots of our React CRUD Application.



On this Page, you can:


This React Client consumes the following Web API:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
You can find step by step to build a Server like this in one of these posts:
Component Diagram
Now look at the React components that we're gonna implement:

– The
App component is a container with React Router. It has navbar that links to routes paths.–
–
–
TutorialsList component gets and displays Tutorials.–
Tutorial component has form for editing Tutorial's details based on :id.–
AddTutorial component has form for submission new Tutorial.– These Components call
TutorialDataService methods which use axios to make HTTP requests and receive responses.Technology
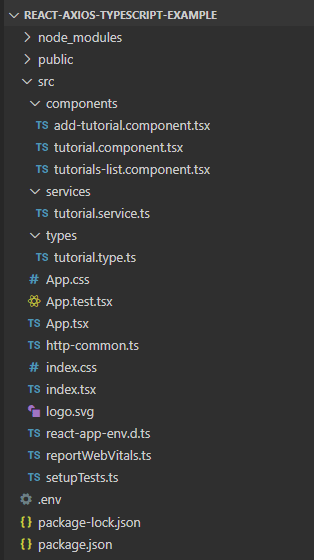
Project Structure

I'm gonna explain it briefly.
react, typescript, react-router-dom, axios & bootstrap.App is the container that has Router & navbar.ITutorialData interface.TutorialsList, Tutorial, AddTutorial.TutorialDataService has methods for sending HTTP requests to the Apis.For steps and Github source code, please visit:
https://bezkoder.com/react-typescript-axios/
https://bezkoder.com/react-typescript-axios/
Or using Hooks instead React Components:
React Hooks Typescript with API call example
React Hooks Typescript with API call example
Fullstack:
Serverless with Firebase:
Integration:
43
