22
Understanding Http Get request & PODO (Mapping received data) in Flutter!
For every application to be dynamic and fully interactive it needs to communicate with the back-end using HTTP requests, after handling the requests you can use the received data immediately, but to make it manageable and easy to handle one should map it into PODO (Plain Old Dart Object), it's a way for you to deserialize the response you received into Dart objects, this way it will be much easier for you to manipulate the data within your app and back-end, by creating, updating, deleting, or just reading.
So this article will take you through the two parts of the process, Communicating with the pack-end using HTTP requests, and mapping received data into Dart model!
Applications frequently need to perform POST, GET, and other HTTP requests, in flutter you can use HTTP package, A Library for making HTTP requests.
The first step is to add the HTTP package to your pubspec.yaml file.
dependencies:
http: ^0.13.3Run the following command flutter, after each edit in the pubspec.yaml, it downloads & gets all the dependencies listed in the file.
$flutter pub getImport Http package in dart file by using
import 'package:http/http.dart';Also Import Convert package because you are going to need it for decoding JSON Response
import 'dart:convert';For our example in this article we are going to use JSONPlaceholder API, a free fake API for testing and prototyping, using the endpoint https://jsonplaceholder.typicode.com/todos that returns a list of fake todos.
So, How are we going to receive this data?
Using a get request, then decoding the response, just like in the code snippets below.
The first line is receiving the response using get request; the second line is decoding the result and casting it in the form of List
var response = await get(Uri.parse("https://jsonplaceholder.typicode.com/todos"));
final List<dynamic> bodyData = json.decode(response.body);Woohoo! Up until this step, we managed to receive our response from the server, our data is resting inside our App, we should welcome it and be good to it :)
The next step is deserializing this result into a PODO, this step will help us deal with our received data as dart models!
What is PODO and why use it?
The naive approach to decode the JSON and display the deserialized data in the app is via the PODO (Plain Old Dart Object) approach where a class with all the objects(with their respective data-type) closely resemble the keys in the JSON, and the objects resemble the values.
How to implement it?
First, we create a class with the instructor
in a separate dart file, the class should represent our received data, the more objects you receive the more classes you will need to add for each.
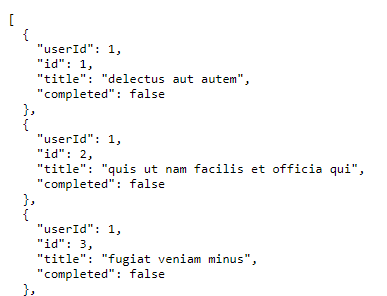
For our example, this is the structure of our received data, its simple, no nesting's.
So now add the following to the class
class ToDoModel {
int userId;
int id;
String title;
bool completed;
ToDoModel(
{required this.userId,
required this.id,
required this.title,
required this.completed
});
}Then create a fromjson method, this method is going to handle the actual process of mapping the received data into dart model, all inside the same class, be careful not to misspell the names in the method with the names in the received JSON structured data
factory ToDoModel.fromJson(Map<String, dynamic> data){
return ToDoModel(
userId: data["userId"],
id : data["id"],
title: data["title"],
completed: data["completed"]
);The last step is we have to call this method after receiving the data, as you can see because the data received is a list, we will loop through this list converting each entry into a dart object then add that object to our list of dart model
bodyData.forEach((toDo) {
ToDoModel task = ToDoModel.fromJson(toDo);
myToDosParsed.add(task);
});So in this article, we went through the whole process, Communicating with the back-end using HTTP get request, mapping received data, and making a tiny app that views all to-do lists in a listView.builder widget.
Now you can do the same, or continue trying and manipulating this app by cloning App Repo.
Keep in mind that sometimes the steps might vary slightly when it comes to casting the received response from the server, based on the data structure of your JSON result. like list, maps, doc snapshot if you using firebase...etc.
Feel Free to ask for further details about the process or about using the other HTTP requests :)
I have added some sections to the article in my personal website's blog, you can find it here The full article
- The process of converting a Dart object to a JSON one is called JSON encoding and the reverse process i.e. converting JSON object to Dart one is called decoding.
- Instructions above works with any back-end, the only thing that will differ is the decoding of the received data into the dart model because sometimes you might need to do more casting according to the received data.
- Article focus is on the process of converting received data into PODO, that's why the rest of HTTP requests; POST, DELETE, PUT were not discussed with their respective PODO operations.
22