17
Custom Snippets in VS Code
or
Rest Assured as VS Code allows you to create your very own code snippets to save time while programming.
What is a Snippet?
A prefix is what is used to trigger the snippet and the body will be expanded and inserted.
You can create snippets:
Globally- which will be used for all programming languages across all folders.
Project- custom snippets for each project separately.
Language- create templates for each programming language you code in separately.
Not only that you can create multiple code snippets and use different prefixes to use your snippet of choice whenever you want.
Now let's dive right into it and see how we can do all of this:
open VS Code > settings > user snippets
You should see a drop-down menu as shown in the image below.

Now select the particular language for which you want to create the snippets by scrolling or searching for it (by language identifier) in the search box shown or you can also select the New Global Snippets file if snippet should appear for all languages.
Here I would be showing how to create 2 custom snippets for C++ :
- One that I use for normal programming.
- Another one that I use for competitive programming.
Select CPP(C++) from the drop-down menu for C++. You'll see text commented in between
a pair of curly braces { // }. The commented text contains some basic instructions on how
to create the snippet and an example code, you can either clear all of it or edit and use the same code.
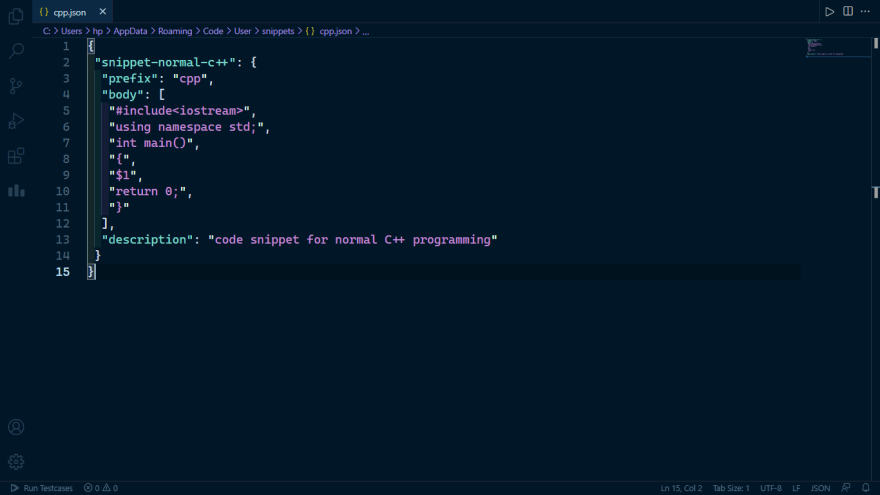
here is how it looks in the cpp.json file
( I'll add the screenshot of the complete page below)

the "snippet-normal-c++" is the title you choose for your snippet
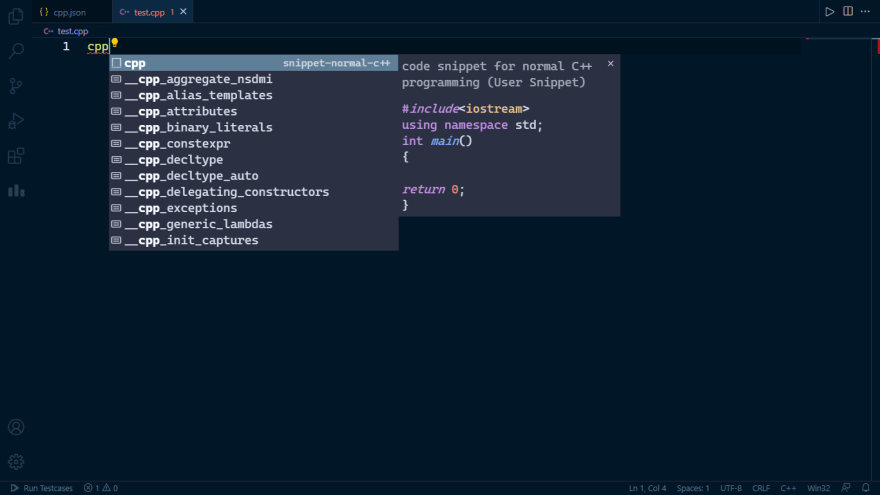
prefix: the word by which access your snippet while coding (basically when you type as in this case "cpp" while coding in a .cpp file vs code Intellisense automatically gives you suggestions from where you can hit enter and get your boilerplate code)
you can see the suggestions vs code gives in the image below:
(try this after creating your snippet and saving it)

body: this is where you write the code template you want, you can write them in between double quotes " " and separate them by using a comma(,) which is the typical syntax of a .json file.
description: you can add a little description if you want which will be displayed by the vs code IntelliSense.
Now one particular thing you might have noticed is the "$1" symbol which I have used.
That indicates the position where the cursor will be placed after the template has been copied.
Here is how the template looks like when used while coding -

Why use #include <bits/stdc++.h> ? you might ask
It is a header file that includes every standard library. In programming contests, using this file is a good idea, when you want to reduce the time wasted in doing chores; especially when your rank is time sensitive
Also taking input of the number of test cases is a part of each question so that is why I have included that in the template I use.
But anyways that was me. You can design your code that fulfills your needs.
here is how the output of this snippet looks like:

Here is how the Competitive Programming Snippet looks like:

And here is how the complete cpp.json file looks like:

Hit Ctrl+S to save the settings...
You can add as many templates as you want and fine-tune them according to your need.
So what are you waiting for? Go and create your snippet right now. KEEP CODING !!!
If you prefer to watch videos to learn something here is a YouTube video I found helpful while learning how to create custom snippets:
There are many more features that you can add to your template and even download some extensions for that. To know more about that you can read Snippets in Visual Studio Code.
If you liked my content consider following me on Twitter
Also if you got any questions feel free to ping me on Twitter.
17
