26
Make your own (interactive) graphic novel
As a child, I was spellbound by the 2000 AD comics. It had nonlinear narratives, irreverent humour, countercultural leanings, and fantastic stories. It had some exceptional writers and artists such as Alan Moore, Dave Gibbons, and Grant Morrison who would go on to create landmark graphic novels.
I couldn't articulate what was so good about the comics at the time, but I just knew it was like nothing else, and I seemed to be the only one that "got it". I always wanted to create something like it myself, but never did. The furthest I got was to draw some of the characters.
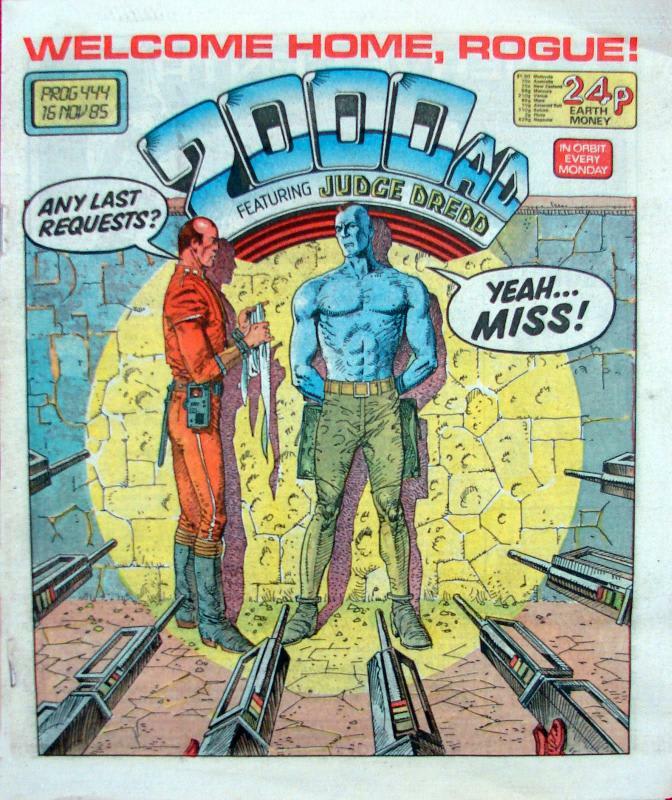
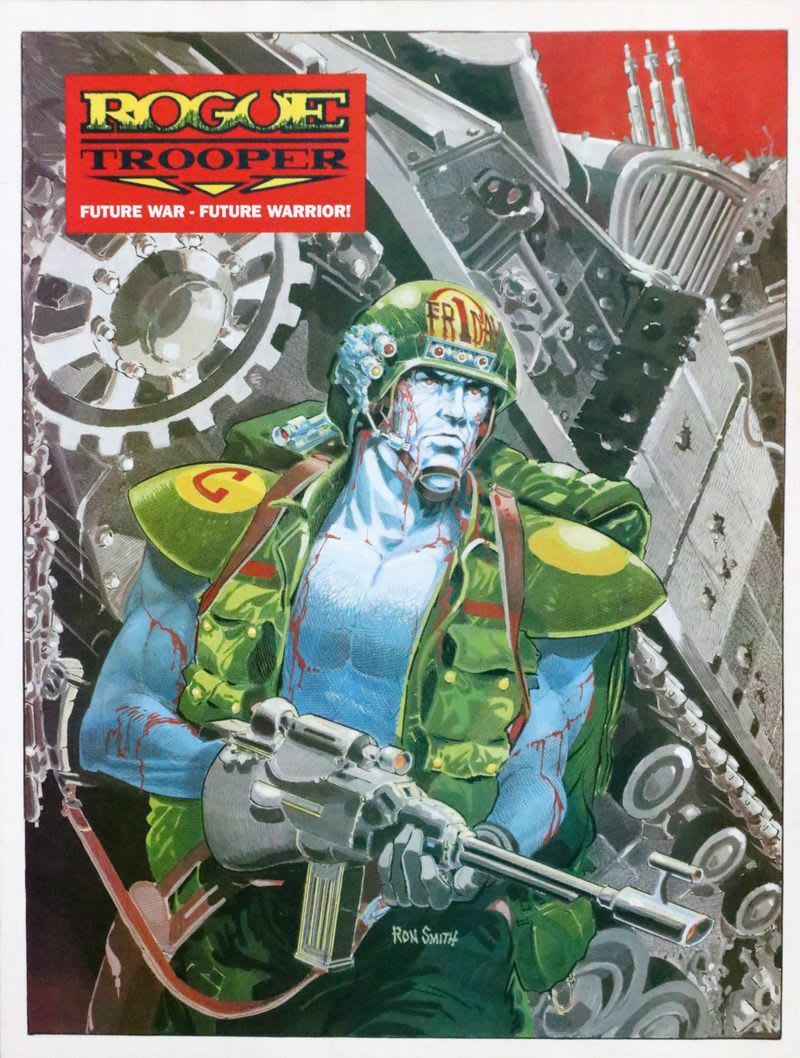
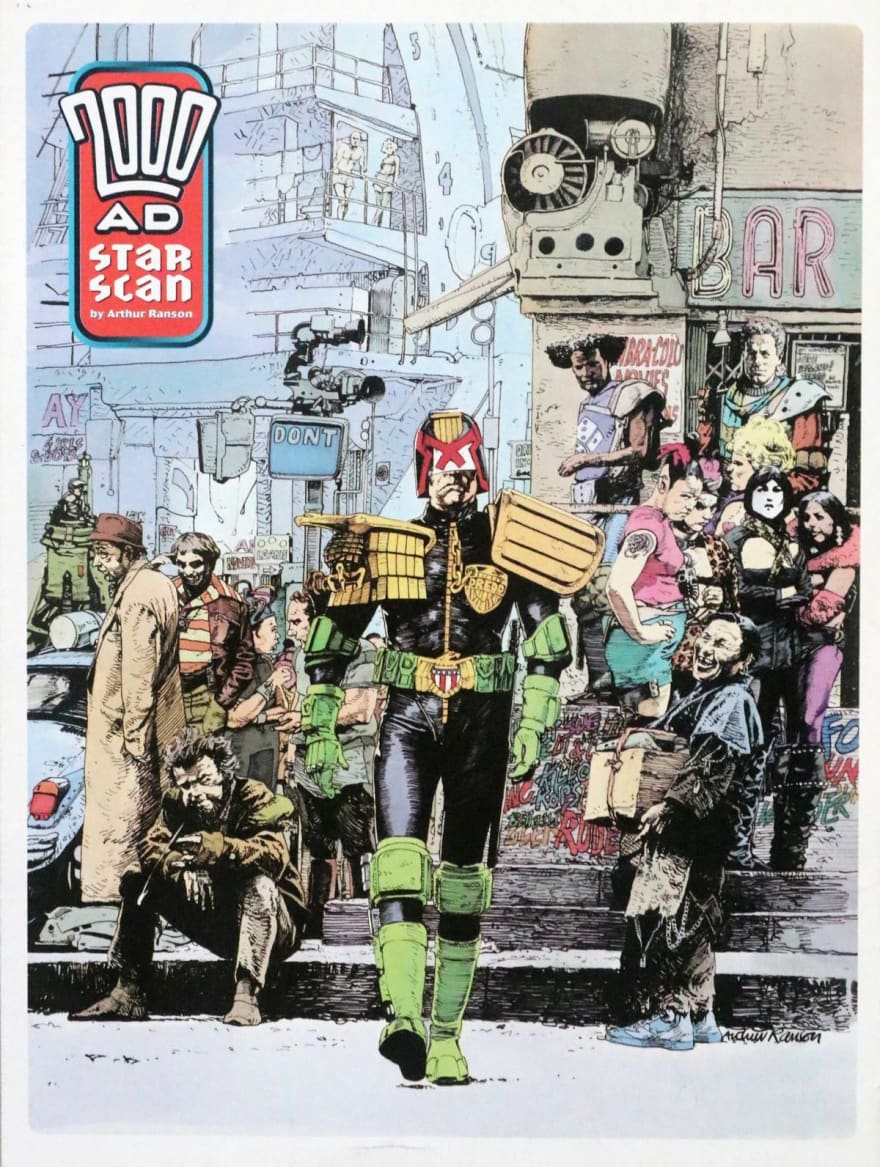
If you are not familiar with 2000 AD, here are a few covers to give you a rough idea. The characters and stories span many genres and have very different tones from comedy to horror, so don't judge it by these covers! 😉
You can see the evolution of the style. The cheesy jokes remained.
In particular, Arthur Ranson did some stunning artwork that I found captivating.
As you get older, it's hard to hold onto these creative outlets. I stopped reading comics. I stopped drawing. It didn't fit in with my professional life. Since I had no-one to share the interest with, it kind of became an anti-social hobby. So, it slowly disappeared from my life.
In the back of my mind, I said I will come back to graphic novels. I will make time for my own artwork. I thought I could make some digital artwork later, if it was tangentially related to my day job, it could be "practice". That never happened. My day job became architecture and backend development, rather than anything in the realm of graphic design. Zero tangents!
I found my way back to graphic novels much later. I started to read them on my ereader. Some of them look great on an eInk screen. I started drawing again. That lead me to learn SVG. I started to do some front-end development and got around to learning animation in CSS and JavaScript, and was surprised by how much is possible in the browser. It was a gradual process, but finally, I had the skills to try something out on the web! And ironically, it took a global pandemic, probably the most anti-social period in recent history, to give me the time to do it!
I wanted to try out something new. I thought I could try to make a cross-breed (mongrel) for the web - let's call it a "web-based micro-action graphic novel". 🤨
I wanted to try out 2 things in particular, I wanted to add a brief animation (microaction) to each panel (fill in the blank bits I imagine happening), and auto-scrolling to step through each panel at a particular pace. This is my first effort based on a page from Frank Miller's Sin City.

You can play with the demo on my website. Clicking on the page will restart the sequence.
Initially, I created each panel as a separate SVG (Scalable Vector Graphic) in Inkscape. I measured out the space of each panel, so that combining them would be more-or-less a copy-and-paste job later.
I used GSAP for the animation, and worked on the animation for each panel separately. Combining the timelines in the script is simple, but you must make a few adjustments to hide the panels until they are next to be shown. The net result is one SVG and one timeline in the script.
This is the final panel with a CSS animation (rerun it if you missed it). It is a simple animation and is just 2 seconds of minimal action. It creates a more immersive narrative when it is combined with the more action-packed panels.
It took me, on and off, 2 to 3 days to complete the page. Using masking for the "blam" text effects was the most time-consuming part. I wasn't sure if it would work the way I wanted, so I had to experiment. Looking at it again now with fresh eyes, I would like to tweak it more! Nothing is ever done I guess, it is merely abandoned. 😅
I reckon I could make a full-sized graphic novel in this way in less than 2MB!
To distribute a graphic novel as a file, it is just a compressed archive of images (like a ZIP file), named as a .CBR or .CBZ file. You can see an example of this in the screenshot below, where I opened a 2000 AD comic in the archive manager app.

You can export the SVG as a PNG or JPG, and add it to a file archive along with the rest of your pages to create your own graphic novel. Just ensure that your images are named according to their sequence, it follows regular alphabetic sorting e.g. image001.png, image002.png..etc.
There is no obligation to create your images as vector graphics (SVG), you can create the images as raster images in Photoshop or whatever if you like. The advantage of making vector images is that it gives you more options if you want to style it for the web, or animate it.
I like the outcome. With the ability to control the speed of the auto-scroll, I would love to read a story this way. It would give me a reason to go through a story twice, it's almost like getting a director's cut of a movie. If you want to read it as a regular comic, you can turn off the animation and auto-scrolling. It's your show.
If you read graphic novels on a digital device, I would be interested in hearing your thoughts! Would you read a graphic novel in this way?
Given my limited artistic ability, making something similar to Sin City with it's bold, gestalt style would be easiest to pull off. Now, I just need my own story!
Maybe, I can make a short story of 20 or so pages. It might take 8 weeks worth of work to complete, but it would be a fulfilling project to work on part-time over a longer stretch! 😅 Hopefully, some inspiration will come my way! 💡🙏
In any case, my 8-year old self is proud of me. 👦
26