39
JavaScript Behind The Scenes: The JavaScript Engine & Runtime
Hey fellow developers, so as I started learning JavaScript, I came across some really important topics that every JavaScript developer must know. So in the "JavaScript Behind The Scenes" series, we will be covering these important topics. So without any further delay, let's jump right in.
JavaScript Engine is nothing but a program that executes JavaScript code. Every browser has its own JavaScript engine. Some of the well known JavaScript engines are V8, SpiderMonkey, Chakra etc.
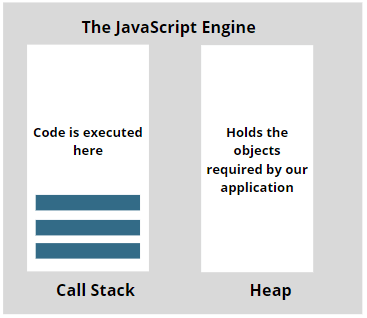
Every JavaScript Engine has two components:
JavaScript uses Just-in-time-compilation technique to execute the code which mainly consists of converting all of the code into machine code at once and then executing the code immediately.
So, it is a hybrid between compilation and interpretation (both the concepts are explained in detail later). For now, just note that in compilation, all the code is converted into machine code at once and is then executed later when needed. However, in interpretation the interpreter converts and executes each line of code simultaneously. Below diagram illustrates the just-in-time execution procedure:

So, it is a hybrid between compilation and interpretation (both the concepts are explained in detail later). For now, just note that in compilation, all the code is converted into machine code at once and is then executed later when needed. However, in interpretation the interpreter converts and executes each line of code simultaneously. Below diagram illustrates the just-in-time execution procedure:

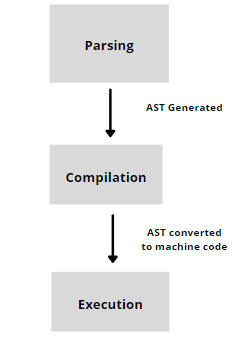
Following are the steps involved in JavaScript's JIT compilation when any piece of JS code executes in JavaScript Engine:
Parsing: Parsing means reading the code. During this process, the code is parsed and converted to a AST(Abstract Syntax Tree). This is done by splitting the code into small meaningful pieces and then saving them all in the form of a tree. This is the step where syntactical errors are checked. This AST is later used to generate the machine code.
Compilation: In this step, the generated AST is compiled to a machine code.
Execution: The generated machine code is executed immediately.
Both Compilation and Interpretation convert our source code to machine code, however the way in which they do it differs. So here goes the detailed explanation for the same.
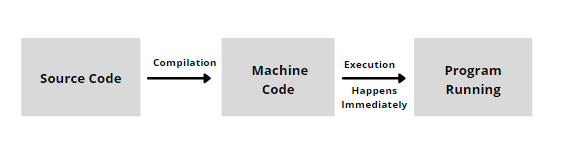
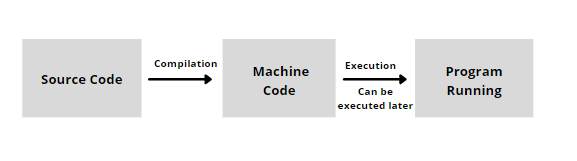
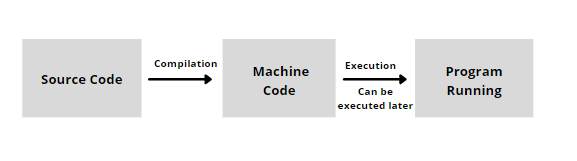
In compilation, the entire source code is converted into machine code at once, and is written into a file that can be executed by the computer. After the file is created, there is no need of the source code to run the code, the file created after compilation is used for running the code. In case of compilation, the code execution can take place way after the code has been compiled. For instance, when we run any application on our system, the file we run is actually an executable file that is made after compiling the source code required to perform the operation which our application is performing. Also, you don't even know when the file (say the .exe file) was actually compiled. It may have been compiled an year ago but still can be executed after such a long time. The below diagram explains compilation process:


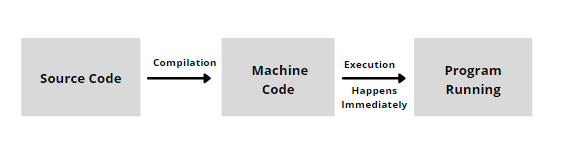
An Interpreter, works differently as compared to a compiler. Instead of compiling all the code at once, it executes the source code line by line. So that means, we do not have any concept of intermediate file creation here. Simply put forward, it just takes the source code one-line-at-a-time, and executes the code i.e., performs the function that the code is suppose to perform. So in interpretation, we will require the source code every time we need to run our code. Following is the diagram of how a interpretation works:


So that's pretty much it about the JavaScript Engine & Runtime. We will cover more such interesting topics in upcoming blogs.
Stay Safe & Happy Learning 🙌.
39