24
Prevent line breaks with CSS
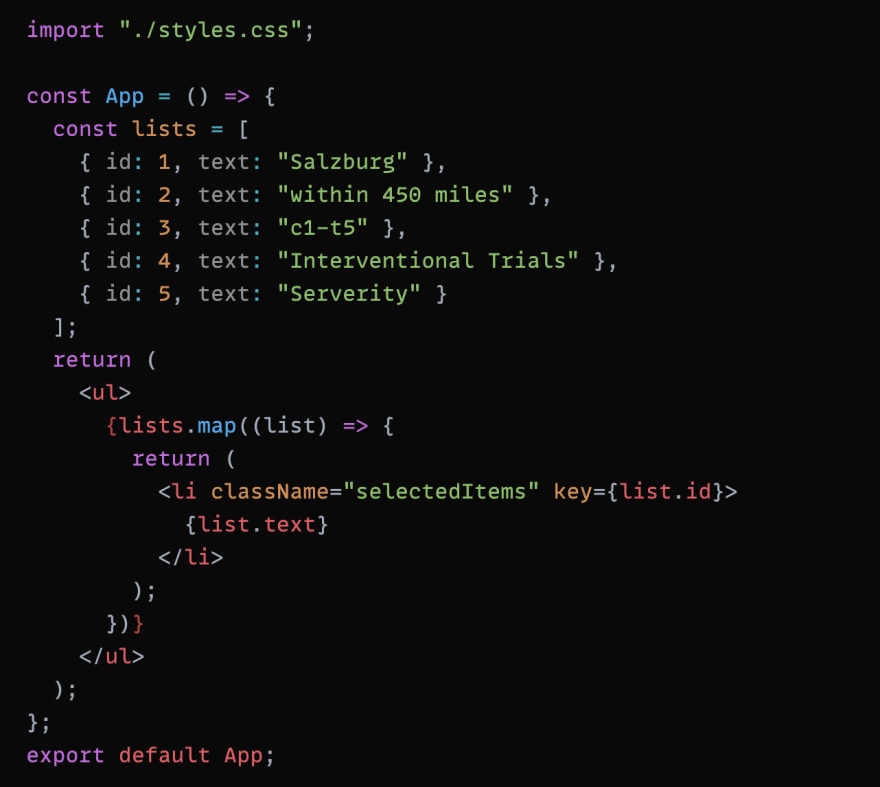
Recently I encountered an interesting problem, let’s say, there are some list items to display using the basic React code like below 👇

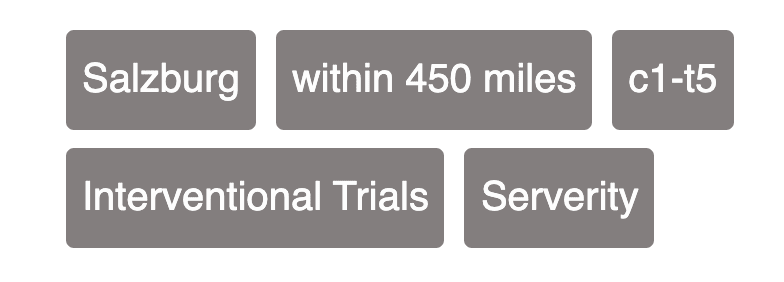
✨ Notice those items should be side by side (inline and of course without any line breaks) like the result below👇

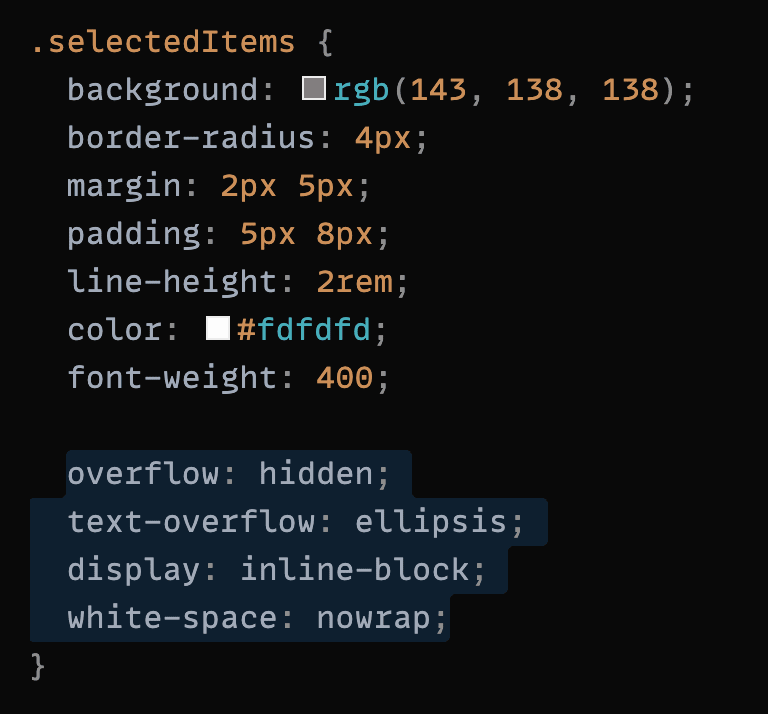
That’s it! 🌸
The white-space CSS property sets how white space inside an element is handled, it collapses white space, but it does not allow wrapping.
The overflow CSS shorthand property sets the desired behavior for an element's overflow — i.e. when an element's content is too big to fit in its block formatting context — in both directions.
The text-overflow CSS property sets how hidden overflow content is signaled to users. It can be clipped, display an ellipsis ('…'), or display a custom string.
That was a quick simple css trick, hope you enjoy it! 💫
Thanks for reading!
24