51
How to Hosting Project Into Firebase
Firebase is a service from Google that provides some convenience for developers in developing something in their application. By using firebase, we or developers can focus more on application development.
In terms of service. in the past, Firebase provided its services on a trial, but at this time Firebase provides its services for free. But for free, it has its limitations in terms of features.
Install npm on your computer to make it easier to install the firebase-tools package. Firebase-tools, also known as Firebase CLI. is a tool to test, manage, and deploy our projects in the command line. to install npm you can visit the page https://nodejs.org/en/download/
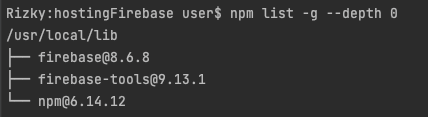
Now we install firebase-tools using npm. Here we install globally so that later it can be used without us installing every project that will be hosted.
-g is the command to install globally
type this command in terminal
type this command in terminal
npm install -g firebase-toolsYou can visit the firebase website at the following this link firebase. after you login, then you can see the button in the right corner next to your account profile, you can click the 'console' button
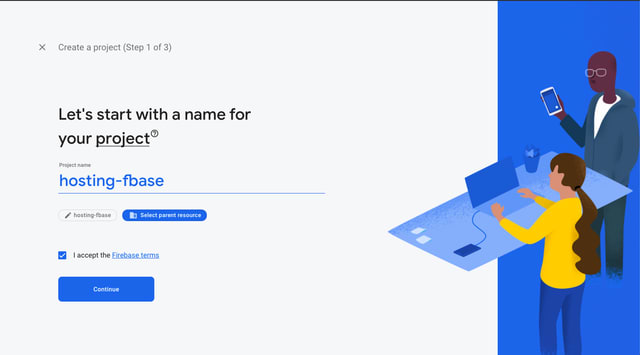
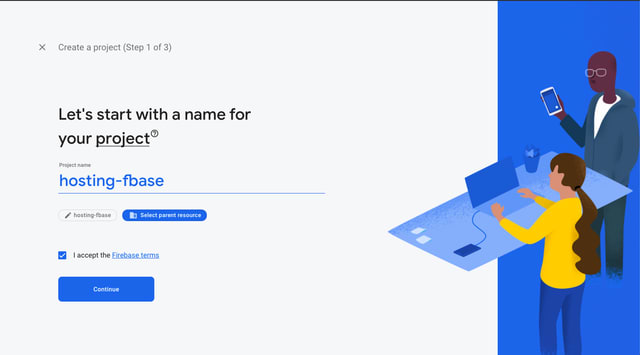
To start creating a project you can click the create project button, and later it will be redirected to a page like this and you can fill in the project name as you like. But what you need to pay attention to is that the project name will usually be your domain name in Firebase. Click i accept the aggrement and continue.


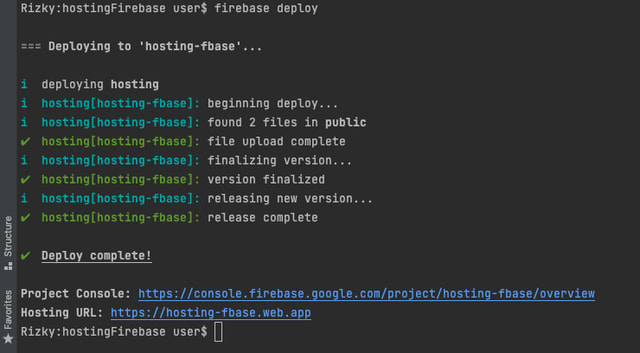
After you have successfully created the project, you must log in to the Firebase CLI to authenticate your account so that it is connected. use this command inside terminal to login

firebase login. After typing this, you will be run into the browser to login to the firebase account that will be used. Make sure you select the same firebase account as the firebase account in the previous project creation
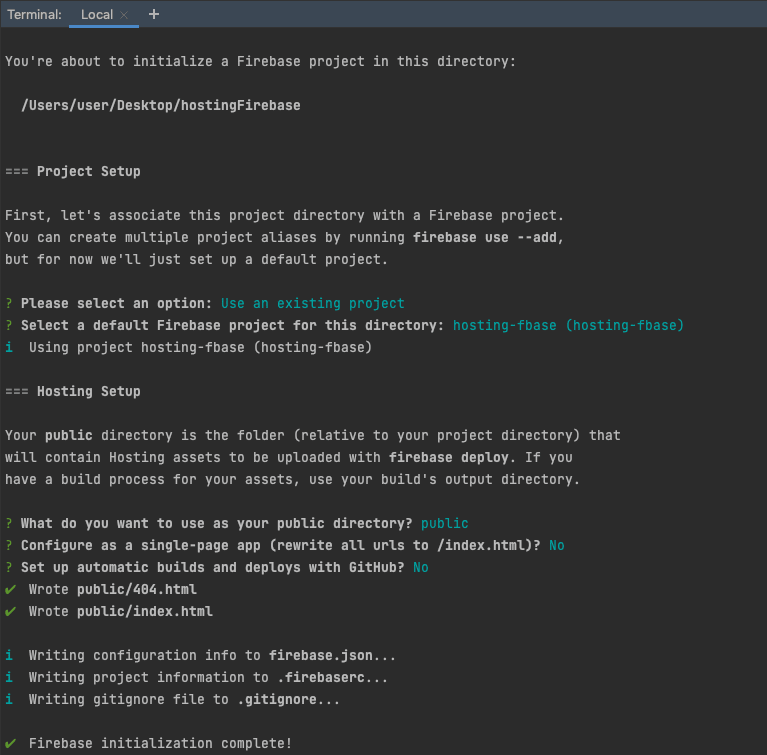
Please select an option : This option is used to select the option whether you will use a previously createrd porject or create a new project. Here we have previously created the project, so we select 'use an existing project'
select a default Firebase project for this directory : This option is used to select the default firebase directory
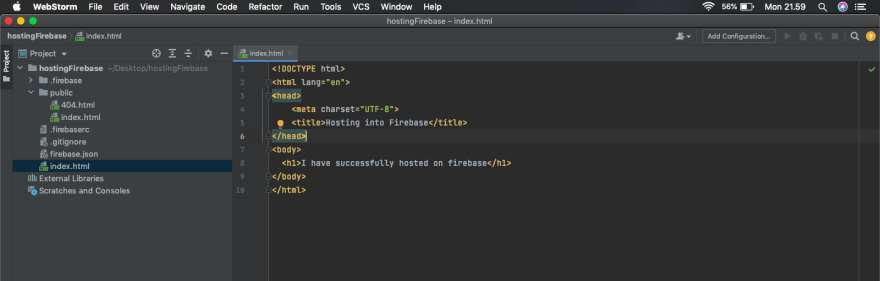
what do you want to use as your public directory :This option is used to determine the folder at the time of hosting later, by default is a folder named public
quoted configure as a single-page app (...) ?This option is used to ask if you want to configure a single app, if you don't use it, you can type no.
quoted set up automatic builds and deploys with Github ?This option is use to ask if you want to automate and deploy it to github, if you don't want it, you can type no
Firebase is a service from Google which one of them can use as file hosting. Using firebase is free, so we can try it with some of the features offered by firebase itself. Hosting on Firebase is easy.
51