42
You Complete Guide To Set Object In Javascript
Hi everybody, I'm Aya Bouchiha, on this amazing day, we will talk about all Set Methods and Properities like has(), add(), size.
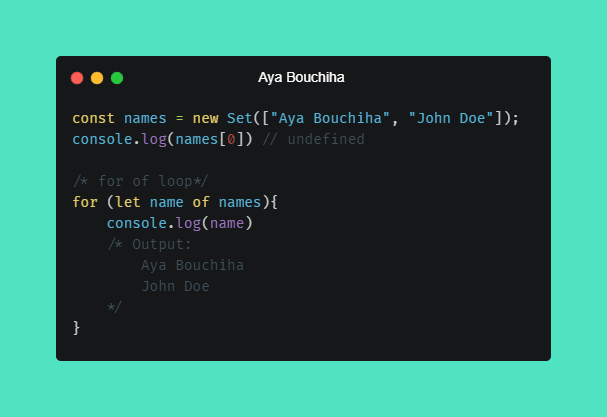
Set: is a collection of items and a built-in object, which stores only unique values.


size: is a set property that returns the length of the unique items in a specified set.

add(valueToAdd): is a set method that lets you add a new element to the specified Set.

delete(valueToDelete): is a set method that lets you remove an element in a specified Set.

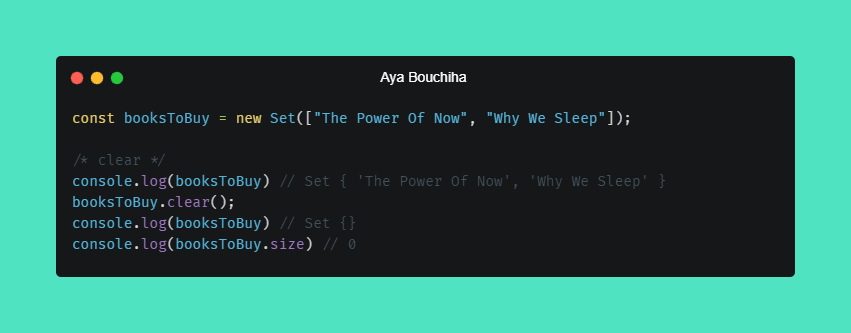
clear(): means deleting all set elements.

has(valueToCheck): cheks if the given value exists in a set.

entries(): returns an array(iterator) [val, val] for each item in the specified Set.

values(): like keys(), It returns a new iterator object which contains the values for each element in the specified Set.

forEach(callback): this Set method invokes a callback for each element in the specified Set.

Have a great day!
42
