22
HRF Asylum- Notification and Form Validation
As my time at Lambda School is coming to an end I wanted to talk about my incredible experience from this past month. It was the day after Memorial Day and a cohort of developers had to fill out a form to be placed in a Lambda School lab project. Forms were submitted and the wait came to be placed in teams. The notification came in and I was placed in HRF Asylum where I’ll be working with two teams of developers and data scientists that consisted of over 15 other students. It was the beginning of a memorable experience that had transitioned everyone of us from removing aspiring developers from our vocabulary.
The project that we worked on is for a non for profit organization called HRF (Human Rights First) that has served over three decades in protecting human rights of individuals and groups around the world. The problem that HRF is trying to solve is the lack of databases that contain information on Asylum cases such as the ruling of a case, by who and from what states. By creating a database that displays visualized data on Judges ruling and outcome of cases it will help Asylum Lawyers with preparing for their cases and strategize on where to have their cases heard.

Coming into this existing project with a team larger than I ever worked with brought upon imposter syndrome and made me think about how much can I contribute to the team. Everyone in our team agreed that they needed time to go over the codebase on their own time due to countless but necessary meetings we had to go through due to a four day work week. The team came together at the end of the first week and filled our trello boards with impressive user stories and tasks assigned to individuals who volunteered.
Coming into the project I knew I wanted to work on the front end since It's what I enjoy doing best. As people were being assigned to their tasks I volunteered to work on the notification system with another teammate named Lindell. Notifications for HRF Asylum is crucial to implement for a few reasons.
- Admins need to see who is trying to register for an account so that they can be accepted and use the website.
- Users such as lawyers should be notified of updates on cases or rulings by judges that they subscribed too.
Lindell and I came together to tackle ideas around and agreed on using the weekend to go over the codebase individually since we weren't familiar with it yet and research notifications.
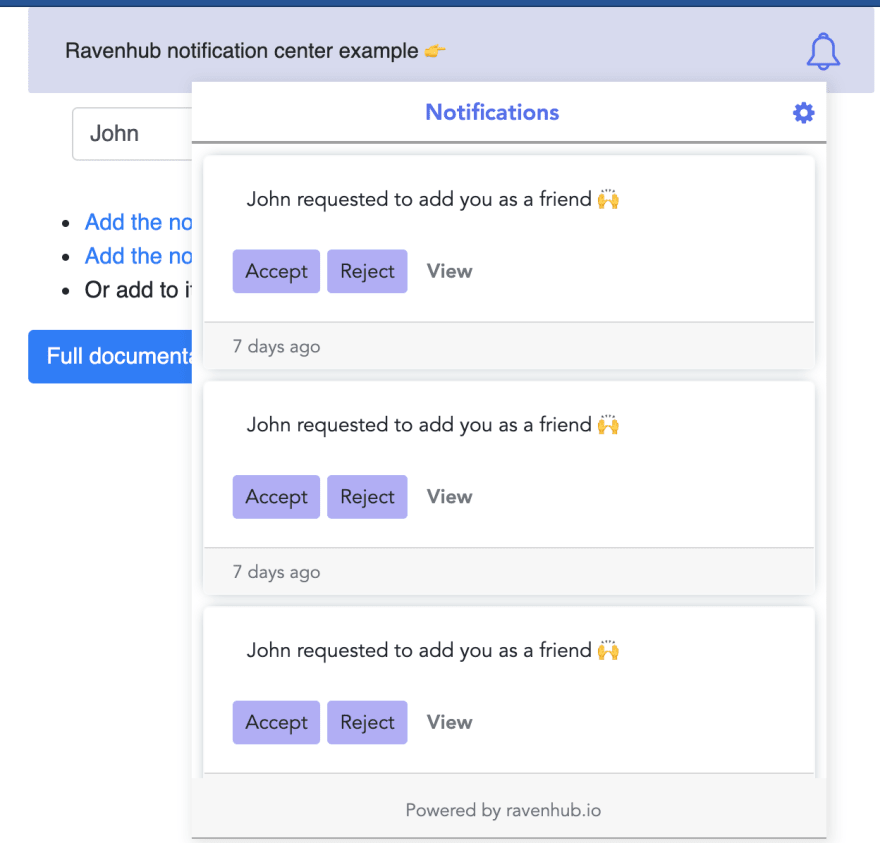
I came upon Ravenhub a third party package that allows developers to sign up and use their notification system. On Ravenhub's platform a user can create notification events that creates an endpoint to use. Editing buttons and links inside notification events is also possible.
Implementing the notification component was really simple since it's provided in the documentation and then passing an appId that is created when signing up for Ravenhub. What I also enjoy about this package is that within the notification bell there's a settings button to toggle on and off notification events and on Ravenhub's website a dashboard with metrics that are easy to look at is included.

Implementing Ravenhub to the project was an easy task but there was issues and limitations to it.
- The issue was that it had a paywall behind the platform and was something that will have to be brought up with the stakeholders from HRF.
- Notifications don't have a dismiss button so notifications will be deleted after the 25th notification. The one good part is that notifications are highlighted until you look at them.
- Making the subscriberID which is the current user such as admin or user to be dynamic was another issue. I had issues with having separate notifications for admins and users, It was either showing for all users or for one type of user. I planned on asking for help from teammates on the issue until product review happened.

Coming into product review meeting and showing off what I implemented and explaining what I did was a great experience and helped me with understanding a few things that could cause issues. I got a fairly good feedback on how notifications was working and with the dashboard that was included but attention was brought up on it being a third party package that could potentially cause issues connecting to the project down the line. Our team was told by the product managers that it will be more reliable to create the notifications natively on our back end and showcase it on the front end using Ant D components.
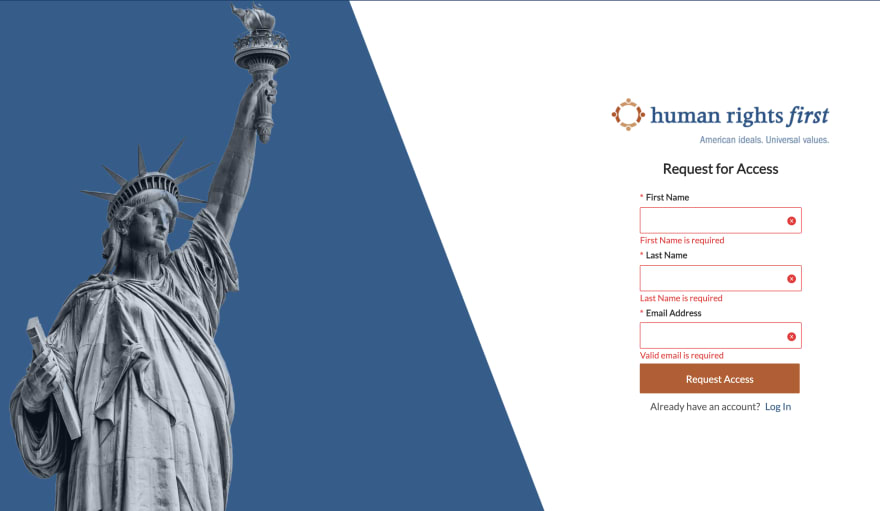
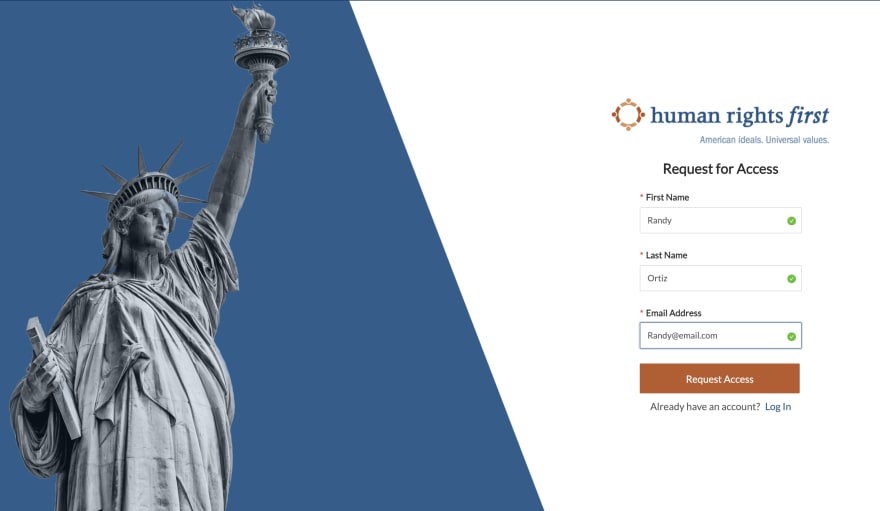
Going back into the planning phase for notifications with Lindell we had a few questions for the stakeholders on what type of notifications they would like to see. Also if email notifications are something they would like to receive in the future. While we were planning I was going through the website and I caught something that wasn't mentioned anywhere. Our register forms had no validations! This means that any user can submit any amount of characters into the forms or invalid emails or worst case submit an empty form!
Brought this discovery to the team and volunteered to work on this form including the add user form that admins can use to manually add a new user within the admin tools.
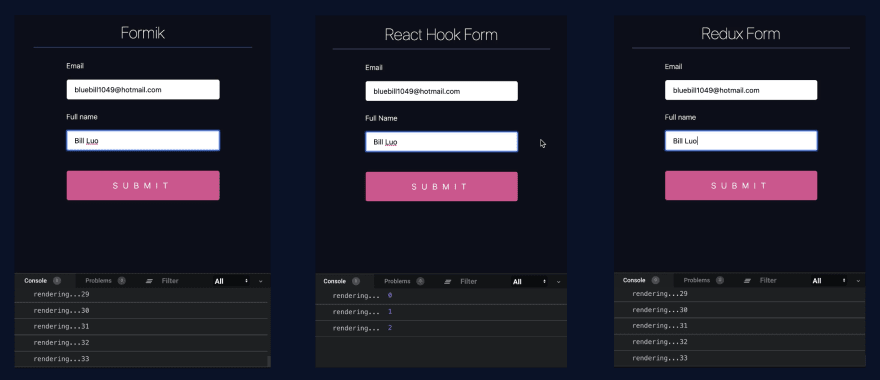
The forms on the register page were created with Ant D components but I came upon something called react hook forms that has been gaining attention and seemed fairly easy to implement and has form validation. React hook forms solves the problem of having to render state each time an input is added to a form and instead renders just once per input field.

It was something I truly wanted to implement and tried for countless hours to make it work but having the forms in Ant D made it a little difficult to implement but worked around it. The issue was with installing two different packages for react hook form validations that kept giving me errors. It made me think if maybe AntD has form validation on their components and as expected they Do! Rather than adding a new package to the project I extended our current AntD implementation to use form validations and it came out nicely.


Two good things came out of adding form validation. The team and stakeholders were impressed by the new form validation and it fixed bad data to be sent to the profile database.
A future challenge that the next team of developers can work on is adding a password field for the register form. Once a user registers there currently isn't a way for a user to add a password. Even if the user is sent an email to validate their email address there isn't a solution yet to add the password to the database.
Having the opportunity on working on HRF Asylum and with the team I had during this final month at Lambda is an experience I'll never forget and taught me many lessons. It gave me insight on how developers are onboarded to an existing project and getting to know your team well so that communication is open as well as understanding different personalities. I personally grew as a better developer by being able to reach out for help instead of trying to do things on my own and how important documentation is for other developers that may work on the project for the first time.
22
