25
Is Math Essential for Software Developers? - A Short Tutorial on Basic Math
I've heard many people say that as a developer you don't necessarily need to know math to become a great developer. That is right, I completely agree with that. To become a great developer all that is required to know is your tools, software best practices, and stuff related to this. Even when math is involved, it won't go beyond basic arithmetic. Some fancy npm package will save you from reinventing the wheel.
but hey...
I didn't find the need for me to dive into math(partially because I was bad at it in school). But when I actually put my head into it, The results were definitely worth the time spent.
Just the basic level of math knowledge can produce some interesting and pretty-looking results in no time.
I began learning JS only through Coding Train videos. I got my mind blown away into pieces after watching how basic math can wonders.
- It can change the way you handle problems in general, you will get a new perspective on ideas when you are trying to animate an element or trying to position elements in a certain way.
- When math is learned correctly or taught correctly, it can be pretty fun too!
Alright, I think I convinced you to learn something new today. Let's get started with a basic math concept/function that we see almost everywhere on the internet 🌏
I will not be trying to explain you Soh Cah Toa or start all the way from the Pythagorean theorem
sin and cos are fundamentally simple math functions, if you pass in a value from 0 to 2*PI(360°), you would get a corresponding value on the circumference/outer surface of a circle. The difference between sin and cos is that they are offset by PI/2(90°). Here's a helpful illustration and an interactive playground to understand better.

// You've got a value that bounces back and forth from -multiplier to +multiplier
value = offsetValue + multiplier * Math.cos(angle)The applications with trig functions are limitless. you want an element that oscillates back and fourth? you want to draw a simple circle? you want an element to follow and look at the mouse position? you want to create an exact simulation of our solar system? trig functions got you covered!

Let's make a very simple customisable radial menu just using the trig functions!
Let's explore each step...
- Create a bunch of circles, they, will be acting as our radial menu items and position them at a defined point.
-
Add the cos and sin components to the x and y coordinates of each menu item based on their element index.
// space the menu items equally around the radial menu let wholeCircle = 2*Math.PI let menuRadius = 120; let angleStep = wholeCircle/numberOfMenuItems for(let idx in menuItems) { //set each menuItem's position around a circle menuItems[idx].xPos = menuCenter.xPos + menuRadius * Math.cos(angleStep*idx) menuItems[idx].yPos = menuCenter.yPos + menuRadius * Math.sin(angleStep*idx) } We are basically done now! Just add a bit of animation to ease in from initial to final positions and voila! you've got a neat looking, highly customisable radial menu in just few lines of code!
✨Tip: Try to use the sin and cos functions to modify and animate other properties like size, background color, opacity to get interesting results!✨
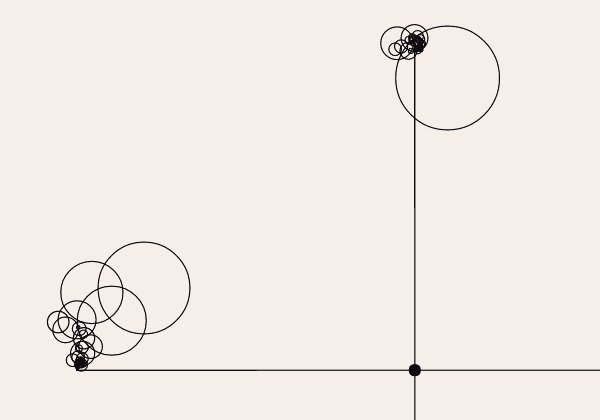
sin and cos functions/waves can be fundamental building blocks to any type of wave. Decomposing waves into just sin and cos functions is done by a process called Fourier Transform. Fourier transforms are the magic behind JPEG and MP3 compression algorithms. They can also produce pretty amazing looking results like these:
I stumbled upon this beautiful side of math while working on Exoplanet Explore for a hackathon. I had lots of fun gotcha moments while working on it. If you've got anything interesting made with math/generative art with code. Please share them in the comments! I'd love to see them. 🌠

This is my very first blog. Any kind of constructive criticism is welcome. If you like this blog, I would love to continue this as a series. ✨
Find me on twitter
25